什么是Web测试?
Web测试测试Web或Web应用程序的潜在错误。它是在上线前对基于网络的应用程序进行完整的测试。
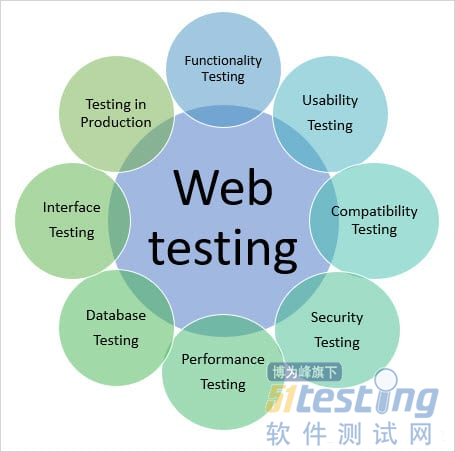
Web测试检查表
1)功能测试2)易用性测试3)接口测试4)兼容性测试5)性能测试6)安全测试
测试网页中的所有链接、数据库连接、网页中用于提交或从用户处获取信息的表单、Cookie等。
·链接。 外链。 内部链接。 同一页面上跳转的链接。 邮件 孤立页
· 表单 每个字段及默认值。 错误的输入的处理 可选和必选域
· Cookie测试
在写入用户机器之前,测试Cookie是否已经加密。如果你正在测试会话cookie(即会话结束后过期的cookie),请检查会话结束后的登录会话和用户统计。通过删除cookie来检查对应用安全的影响。
· 验证你的HTML/CSS。
如果为搜索引擎优化你的网站,那么HTML/CSS验证是最重要的一项。主要是验证网站的HTML语法错误。检查网站是否可以被不同的搜索引擎抓取。
· 数据库测试。
编辑、删除、修改表单或进行任何DB相关功能时,检查数据的完整性和错误。
检查所有的数据库查询是否正确执行,数据是否被检索,也正确更新。更多的数据库测试可能是对DB的负载,我们将在下面的网站负载或性能测试中解决这个问题。
易用性测试
可用性测试是对系统的人机交互特性进行测量,并找出弱点进行修正的过程。
· 易学性
· 导航
· 用户主观满意度
· 通用外观
网站应该易于使用。提供的说明应该是非常清晰的。 检查所提供的说明是否能完美地满足其目的。每个页面都应该提供主菜单。一致性。
内容应符合逻辑,易于理解。检查是否有拼写错误。深色的颜色会让用户烦躁。你可以遵循一些用于网页和内容建设的标准颜色。这些都是普遍接受的标准。内容应该是有意义的。所有的锚文本链接都应该正常工作。图片应该以适当的尺寸正确放置。这些都是网站开发中应该遵循的一些基本的重要标准。你的任务是验证UI测试。
网站地图应该与网站上的所有链接一起提供适当的导航树视图。检查网站地图上的所有链接。
"在网站中搜索 "选项可以帮助用户方便快捷地找到他们要找的内容页面。这些都是可选的项目,如果存在,应该进行验证。
在Web测试中,应该对服务器端的接口进行测试。可以通过验证通信是否正常进行。应测试服务器与软件、硬件、网络、数据库的兼容性。
主要的接口有
· Web服务器和应用服务器接口
· 应用服务器和数据库服务器接口。
检查这些服务器之间的所有交互是否被执行,错误是否被正确处理。如果数据库或Web服务器对应用服务器的任何查询都返回错误信息,那么应用服务器应该捕捉到这些错误信息并适当地显示给用户。
检查如果用户在中间中断任何事务会发生什么?检查如果中间连接到webserver的连接被重置会发生什么?
兼容性测试
· 浏览器兼容性
· 操作系统兼容性
· 移动浏览
· 打印选项
网站应该是跨浏览器平台的兼容。如果使用AJAX调用等功能,执行安全检查或验证,浏览器兼容性测试会更复杂。
在不同的浏览器上测试Web应用程序,如Chrome,Internet Explorer,Firefox,AOL,Safari,Opera浏览器的不同版本。
移动浏览器和移动设备上也可能存在兼容性问题。
如果你提供了页面打印选项,那么要确保字体、页面对齐、页面图形等都能正确打印。页面应适合纸张大小或按打印选项中提到的大小。
性能测试
测试应用程序在不同网络连接速度下的性能。
你需要测试是否有许多用户访问或请求同一个页面。系统能否承受峰值负载时间?网站应该处理许多用户同时的请求、用户的大量输入数据、同时连接到DB、特定页面的重载等。
一般来说,压力是指将系统拉伸到超出其规定的极限。Web压力测试是通过给予压力来破坏网站,它检查的是系统对压力的反应以及如何从崩溃中恢复。一般在输入字段、登录和注册区域给予压力。
在网站性能方面,在不同的操作系统和不同的硬件平台上测试并检查内存泄漏等错误。
性能测试可以应用于了解网站的可扩展性,或者在第三方产品(如服务器和中间件)的环境下进行性能基准测试。
在各种网络上测试,如光纤、电信、移动等。
负载:每次的用户数是多少;检查高峰期负荷和系统的运行情况;用户访问的大量数据
压力:i. 连续负载;2内存、CPU、文件处理等方面的性能。内存、CPU、文件处理等性能。
安全测试
· 不登录的情况下应该无法将内部URL。
· 越权
· 无效的输入的反应。
· 通常不应直接访问网络目录和文件。
· CAPTCHA是否能自动进行脚本登录。
· SSL
· 日志
网络测试的类型
· 简单的静态网站
测试非常容易的,注意如下几点。
1)GUI元素检查
2)字体大小、字体样式、间距和颜色等。
3)链接。
4)通过对比客户给出的内容,验证所有网页中的拼写和内容。
5)在某些情况下,图片不能正常显示,可能会破损,或者有时图片被重复,可能会显示错误的图片。必须敏锐地检查。
6)仔细检查滚动条,可能出现不需要的滚动或滚动条被隐藏。上述问题适用于水平和垂直滚动。
7)联系方式
消息能否收发;电子邮件及格式正确;邮件不在垃圾邮件;发件人是否收到邮件;
8)W3验证器或其他相关软件验证网页无错。
9)其他
标签栏上是否有favicon;URL应包含正确的页面标题;如果有版权信息,应该显示出来;联系表单要有验证码;检查网站的加载速度。静态网站的加载时间不应该太长,如果使用了gif图片,那么要跟踪它的功能。
每个网站的后台都有巨大的东西需要测试,那就是系统测试、安全测试、界面测试、兼容性测试和性能测试等。
· 动态网站
Web应用有两种不同的类型,一种是用户不会在前端进行任何操作(即只有后台的变化才会反映在前端),另一种是终端用户会在前端进行操作(例如登录、注册、订阅电子报等类似操作)。所以要根据它来进行测试。
除了静态网站测试中提到的要点,还需要注意以下几点。
所有的字段和按钮都必须有提示,字段对齐(间距)应该正确,禁用的字段/按钮应该是灰色的,字段/按钮应该是SRS中的标准格式,如果出错应该显示错误信息,弹出信息应该只显示在网页的中心,下拉菜单不应该被截断。
所有字段都应该使用Tab快捷键,等等。
如果具有登录或注册功能,检查强制字段验证,表单验证(即数字字段应该只接受数字,而不是字母),字段的字符数限制。
字段的特殊字符和负数限制,测试电子邮件功能,测试文档上传(即只能上传指定的文档类型),超时功能,排序功能,javascript在兼容的浏览器上是否工作等都要测试。
后台测试图片上传是否有破损,字段中输入的文字是否正常。后端更新要体现在前端,数据库测试(即是否可以添加新字段或删除不需要的字段)这些都要进行。
· 电子商务网站
电子商务网站相对于以上两种网站更复杂。
功能方面,你需要检查所有的页面,如主页面(包括特色产品、特价产品展示、登录详情、搜索功能)产品详情页、分类页、下单、支付网关一切都要进行测试。
当你购买或增加数量时,检查购物车是否得到更新。
检查特殊优惠券和优惠是否应用于正确的订单,你看到的折扣价格是否显示。
考虑到产品的变化数量。
检查过滤选项是否准确工作。
注册时,应进行超级验证。只有新用户才能注册。
购物篮中添加了一个产品,那么他们之前登录时的愿望清单部分应该被保存,并在下次登录时显示出来。
比较产品。
检查货币转换是否正常。根据选择的国家,货币转换器应该显示相关的价格和税率。
插件的安装和使用情况。
社交分享选项是否有效。
运费应该根据选择的地区来生成。同时检查税率的生成。
税率
只有在提供有效的卡的细节时,支付网关才能工作。
购买过程中的每一个过程中都应该发生电子邮件生成(注册,产品订购,付款成功,订单取消,订单收到和其他电子邮件触发(如果有的话)。
实时聊天,并发送一些垃圾邮件。
注意:一般电子商务网站不会为移动兼容性开发,当来到移动版时,会生成一个应用程序。在某些情况下,他们不会创建一个应用程序,而是会创建一个移动兼容的网站。在这种情况下,你需要仔细检查,以了解是否有任何缺失的功能和UI偏差。
· 移动网站
手机应用是一个应用程序,可以在没有网络连接的情况下下载以后使用。
响应式网站是指使内容适合移动设备的尺寸,而不是创建一个版本,而移动网站是创建一个新的版本,而不是反映桌面版本。在移动网站中,你将只有有限的页面,不需要的功能在这里被删除。
测试一个移动网站比其他类型的网站有些繁琐。它将有单独的设计,你需要小心,同时测试功能。
通常情况下,我们会使用模拟器来测试移动网站,我们可以得到理想的结果,但我总是喜欢你在真实的设备上测试。当我在真实设备上测试时,我遇到了许多问题[特别是苹果设备]。真实设备的规格可能与开发的网页有冲突。
GUI和可用性测试是比较重要的,因为它不是桌面版的反映。
性能是移动网站测试需要考虑的另一个重要因素。当你在真实设备中测试时,可以跟踪性能相关的问题。
检查从移动端浏览正常的网页链接是否被移动链接所触发。
检查移动网站的页面滚动、页面导航、文本截断等。
测试网站时需要考虑的要点
应考虑到HTML页面、TCP/IP通信、Internet连接、防火墙、运行在网页中的应用程序(如小程序、javascript、插件应用程序)和运行在服务器端的应用程序(如CGI脚本、数据库接口、日志应用程序、动态页面生成器、asp等)之间的相互作用。
此外,还有各种各样的服务器和浏览器,每一种都有不同的版本。它们之间包括连接速度的变化、快速变化的技术和多种标准与协议等方面的微小但有时也有很大的差异。最终的结果是,对网站的测试可以成为一个主要的持续努力。
测试场景举例
· 服务器的预期负载是多少(如单位时间内的点击次数)?
· 在每个负载条件下需要什么样的性能(如Web服务器响应时间、数据库查询响应时间)?
· 性能测试需要什么样的工具(如web负载测试工具、内部已有的其他可以调整的工具、web机器人下载工具等)?
· 目标受众是谁?他们会使用什么样的浏览器?他们会使用什么样的连接速度?他们是在组织内部(因此可能使用高连接速度和类似的浏览器)还是在整个互联网上(因此使用各种不同的连接速度和浏览器类型)?
· 对客户端的性能有什么预期(例如,页面出现的速度有多快,动画、小程序等的加载和运行速度有多快)?
· 是否允许服务器和内容维护/升级的停机时间?如果允许,那么会有多少时间?
· 需要什么样的安全性(防火墙、加密、密码等),期望它能做什么?如何测试它?
· 要求网站的互联网连接有多可靠?这对备份系统或冗余连接的要求和测试有什么影响?
· 管理网站内容的更新需要什么样的流程?
· 对维护、跟踪和控制页面内容、图形、链接等有什么要求?
· 将遵守哪些HTML规范?严格程度如何?对目标浏览器将允许哪些变化?
· 对整个网站或部分网站的页面外观和/或图形是否有任何标准要求?
· 如何验证和更新内部和外部链接?多久一次,是否会发生?
· 能否在生产系统上进行测试,还是需要一个单独的测试系统?
· 浏览器缓存,浏览器选项设置的变化,拨号连接的变化,以及现实世界中的互联网 - "交通拥堵 "问题如何进行测试?
· 服务器日志和报告的要求有多广泛或自定义;它们是否被视为系统的一个组成部分,是否需要测试?
· 如何维护、跟踪、控制和测试CGI程序、小程序、javascript、ActiveX组件等?
· 除非内容高度集中在一个主题上,否则页面最大应该是3-5屏。如果较大,请在页面内提供内部链接。
· 页面布局和设计元素应该在整个网站中保持一致,这样才能让用户清楚地知道他们还在一个网站上。
· 页面应尽可能不依赖浏览器,或者根据浏览器类型提供或生成页面。
所有的页面都应该有外部链接,不应该有死页面。
· 每一个页面都应该包括页面所有者、修订日期和联系人或组织的链接。
Web测试常见问题
下面提到的应该是测试人员在考虑一个已经开发好的、可以暴露在公众面前的网站时,会想到的各种问题。
· 网站的功能是否符合预期?
· 终端用户是否会觉得网站很容易浏览?
· 网站是否可以在终端用户拥有的不同设备上访问?
· 网站是否足够安全?
· 网站性能是否达标?
· 在网站上输入的数据是否准确存储,并在各个环节中持续存在?
· 网站是否与工作流程中的其他界面进行了很好的整合?
· 网站上线后是否还能达到预期的性能?
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理