一、安装tomcat和jdk
官网下载安装 略
二、配置jdk的环境变量
1、百度搜配置教程
2、请公司后端大佬帮忙
作为前端菜鸟的我可不会,果断选择了第2条 略。。
三、操作
1、找到tomcat所在的文件夹,找到里面的webapps文件夹,点进去清空里面的所有东西,然后自己建个新文件夹,如图
2、将vue项目通过npm run build打包成dist文件,将dist文件里的static文件夹和index.html文件复制到上图新建的文件夹中,如图
3、复制到tomcat后,返回两层,找到bin文件夹,点击进去,找到startup.bat文件,双击
4、当出现下图这样就可以在网页上输入ip(或localhost)和端口号(默认8080)进行测试了,例如:localhost:8080/
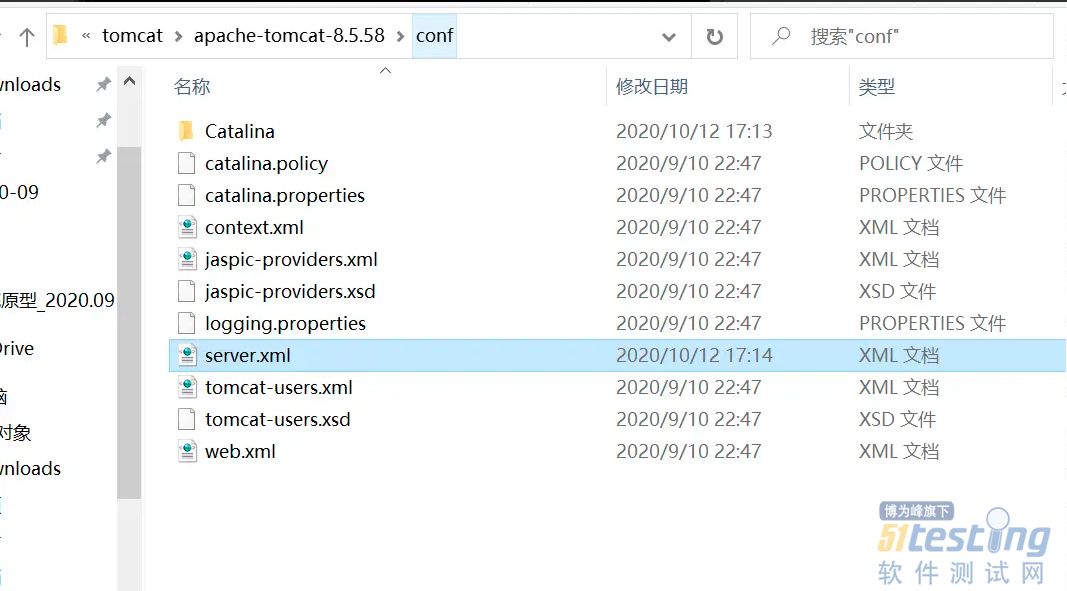
5、如果因端口号冲突,想要改端口号的话,只需要在conf文件里找到server.xml文件,用记事本打开。
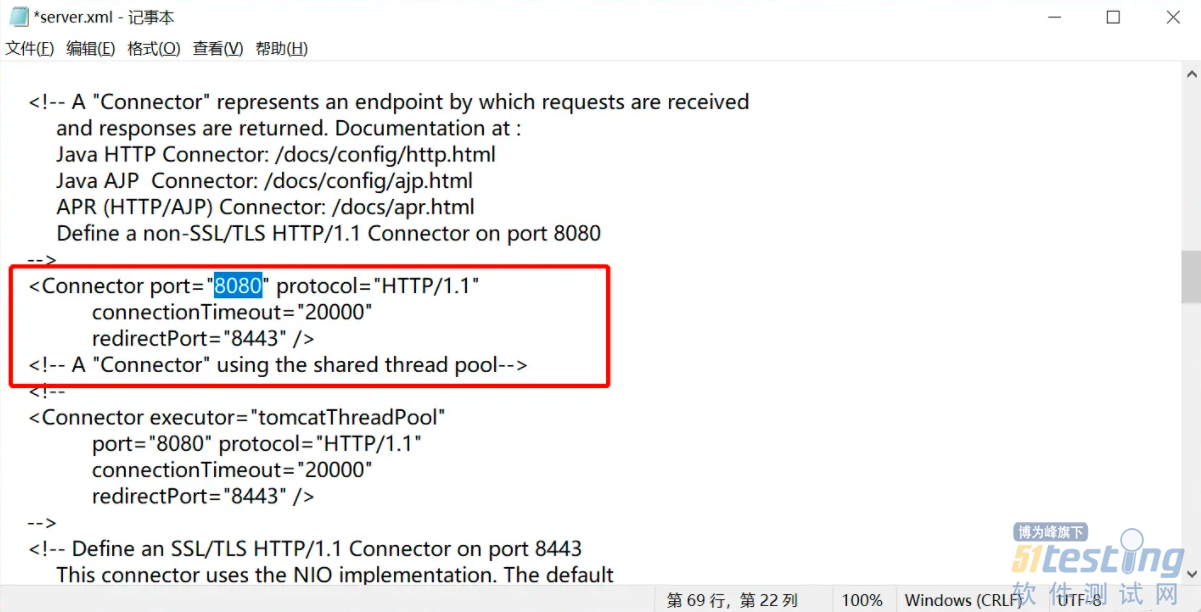
找到下图的代码,并将8080改为想要的端口号
只要在网页上输入localhost:+修改过后的端口号+/+webapps里新建文件的名字,然后回车就可以本地测试了,例如:localhost:10000/zhda
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理。