曾经我们测试组有几十条甚至近百条的测试脚本,每次测试都在茫茫脚本海中寻求自己所需的那一个……
有一天,我们突发奇想,为什么不给它们穿上“衣服”,让它们“可视化”。
hello, hello, 不知道大家记不记得曾经的《小白的极简接口“自动化”》那篇文章。文中用到的接口是这样子的一个get请求
http://notify.mse.sogou.com/weather?city=天津
今天我们谈一下它的进阶,给这个极简脚本“穿上衣服”,变成一个有界面的工具。
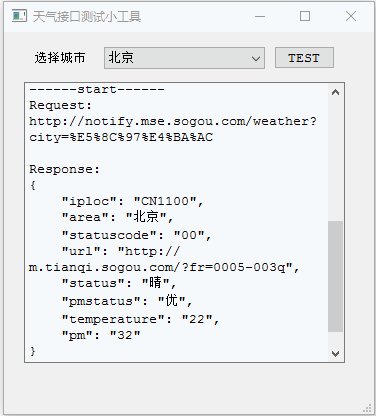
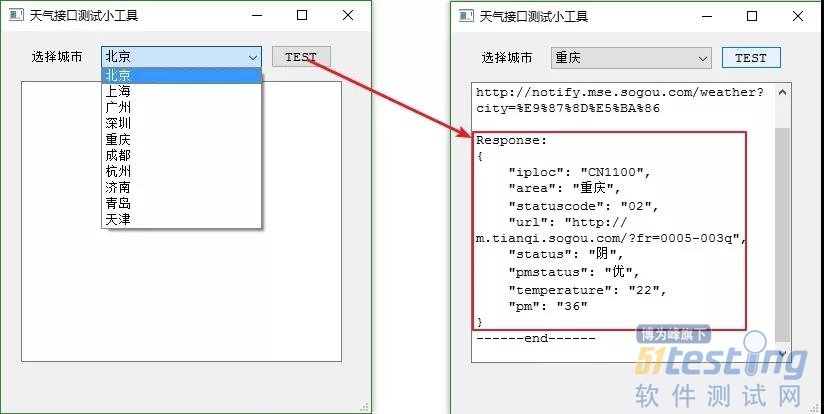
是不是已经不像是一个脚本了呢,可视化之后通用性更强了,甚至可以让产品、运营等不懂代码、不会抓包的同学排查常用的用户接口的问题。
脚本的可视化过程
1、准备脚本
这次我们要做的这个接口测试/验证的脚本生成就不详细说明了,通过Postman就可以生成一个。
小编经常折腾各种语言,对比C/C++、Java、Python这四个使用率最高的语言,在做界面上,Python可以说是最简单的了。
所以本文也就用Python语言生成脚本,然后封装成一个类。
# -*- coding: UTF-8 -*- import requests class WeatherTest: def __init__(self): self def testWeather(self, city): url = "http://notify.mse.sogou.com/weather" querystring = {"city": city} headers = { 'User-Agent': "PostmanRuntime/7.16.3", 'Accept': "*/*", 'Cache-Control': "no-cache", 'Postman-Token': "de3c837b-6f0c-48c8-a49d-1ca310c98917,d028ac2b-f12f-4fbd-ab4a-2aabfb32ab13", 'Host': "notify.mse.sogou.com", 'Accept-Encoding': "gzip, deflate", 'Cookie': "IPLOC=CN1100", 'Connection': "keep-alive", 'cache-control': "no-cache" } response = requests.request("GET", url, headers=headers, params=querystring) print(response.text) |
“画”界面
虽然Python用PyQt完成界面十分简单,但是也依赖一些插件。
这里我们需要安装两个插件Qt Designer和PyUIC。Qt Designer可实现拖拽控件生成界面,避免了复杂的布局管理,而PyUIC可将Qt Designer拖拽生成的.ui文件转化为.py文件。之后直接将转化得到的.py文件引入到Projects里面就可以了。
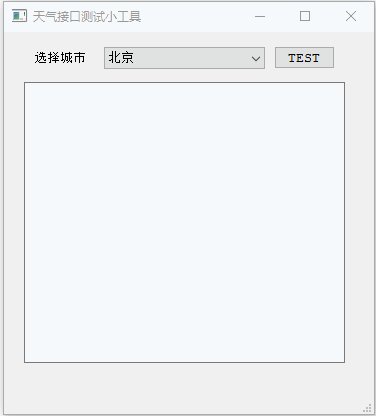
用Qt Designer,通过简单的控件拖拽就可以生成一个工具的小界面了
事件绑定
事件绑定的目的是将界面上的控件和执行层面的方法结合起来。这样就能做到点击→触发→输出→展示的过程了。
0.界面初始化
目的:
A. 给下拉列表增加选项
B. 将输出流重定向到文本区域
C. 指定按钮事件对应的方法
def __init__(self,): super(MyWindow, self).__init__() self.setupUi(self) # 添加下拉列表选项 self.comboBox.addItem("北京") self.comboBox.addItem("上海") # 此处省略了部分item的添加code # 重定向输出流 sys.stdout = EmittingStr(textWritten=self.outputWritten) sys.stderr = EmittingStr(textWritten=self.outputWritten) # 绑定按钮事件 self.pushButton.clicked.connect(self.buttClicked) |
1.绑定按钮事件 - 获取参数&触发请求
目的: 将脚本封装的类中对外输出的方法与按钮的点击事件绑定,即点击按钮触发脚本执行。
def buttClicked(self): test = WeatherTest() selectedCity = self.comboBox.currentText() test.testWeather(city=selectedCity) |
2.重定向输出流 - 展示在文本区域内
目的: 将输入输出流指向文本区域,并在文本区域添加滚动条。
def outputWritten(self, text): cursor = self.textBrowser.textCursor() cursor.movePosition(QtGui.QTextCursor.End) cursor.insertText(text) self.textBrowser.setTextCursor(cursor) self.textBrowser.ensureCursorVisible() |
运行
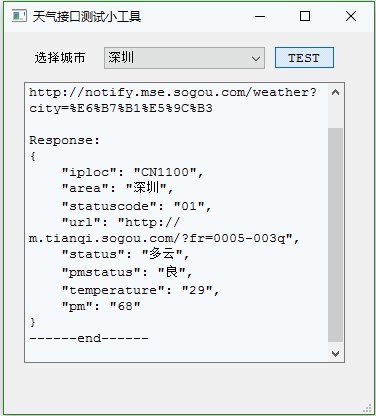
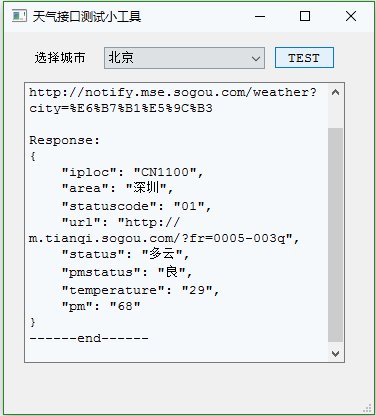
运行程序之后,选择一个城市,点击按钮就能看到接口请求的结果了~
到这里,这个简单的小脚本有了“衣服”,客户端的测试同学们也可以轻松地看到一些看不到的服务端接口(如服务端系统和系统之间的接口)的详细信息。当然这个可视化的页面还只能算是及格,它还能够通过进一步扩展脚本、优化界面增添更多对这个接口不同层次的检查点。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理