最近改了两个jAlbum的bug,问题并不复杂,但是比较有代表性。在这里记录一下。第一个问题是,在单张照片的页面提供了一个“隐藏”当前照片的按钮。当点击该按钮时,页面重新load,显示下一张照片,使用了当前照片的ID来构造下一张照片的url,即加载url:
/?next=[currentphotoid]&count=1,
具体到服务端接收这个请求时,需要使用当前照片的ID到数据库中索引下一张。
然后对当前照片发起删除操作,即使用ajax发起一个HTTP请求:
DELETE/photos/[currentphotoid]
向服务端发送一个delete请求,具体的浏览器端代码为:
<scripttype="text/javascript"> functionchangeUrl(url){ window.history.pushState({}, 0,'//'+window.location.host+'/'+url); } window.onload=changeUrl('photos/B432482F34C9482D4CDFD225703B65E5'); functiondeletephoto(path){ jConfirm('该操作将永久隐藏照片,无法撤消,确认是否继续?','确认', function(r){ if(r){ changeUrl('?next=B432482F34C9482D4CDFD225703B65E5&count=1'); window.location.reload(); $.ajax({ url:path, type:'DELETE', success:function(result){} }); } }); } $(document).ready(function(){ $("body").keyup(function(event){ if(event.keyCode==37)top.location='/?prev=B432482F34C9482D4CDFD225703B65E5&count=1'; if(event.keyCode==39)top.location='/?next=B432482F34C9482D4CDFD225703B65E5&count=1'; if(event.keyCode==46)deletephoto('/photos/B432482F34C9482D4CDFD225703B65E5'); }); });</script> |
上面红色代码处,先load下一张照片,然后再发送删除命令。这样做的目的是不必等待远端照片删除成功后再加载新的页面,让用户能够更快加载新页面。然后再删除照片。
而实际运行过程中,经常出现当前照片已经被删除了,之后才开始加载新页面,加载新页面又需要依赖当前页面,最终导致下一张照片加载失败。发现这个问题后,第一个想到的就是先对表中的数据做一个标删,提供后台任务清理标删的数据。前台加载时遇到标删的记录直接跳过。这样能解决问题,但是改动似乎有点多。要修改表结构,大量语句需要修改。考虑了一会,问题的直接原因就是删除请求先于加载下一张请求到达,那么直接在接受到删除请求时增加一个时延不就可以了吗。从理论上来说,这样的做法是极其不好的。占用servlet的处理线程,盲等存在不确定性,但是就jAlbum的家用场景来说,的确能很好解决问题。本来只想用这个临时解决一下问题,但是现在用起来觉得挺好的,也就这样固定下来了。
第二个bug是关于多线程的,是一个典型的多线程问题。
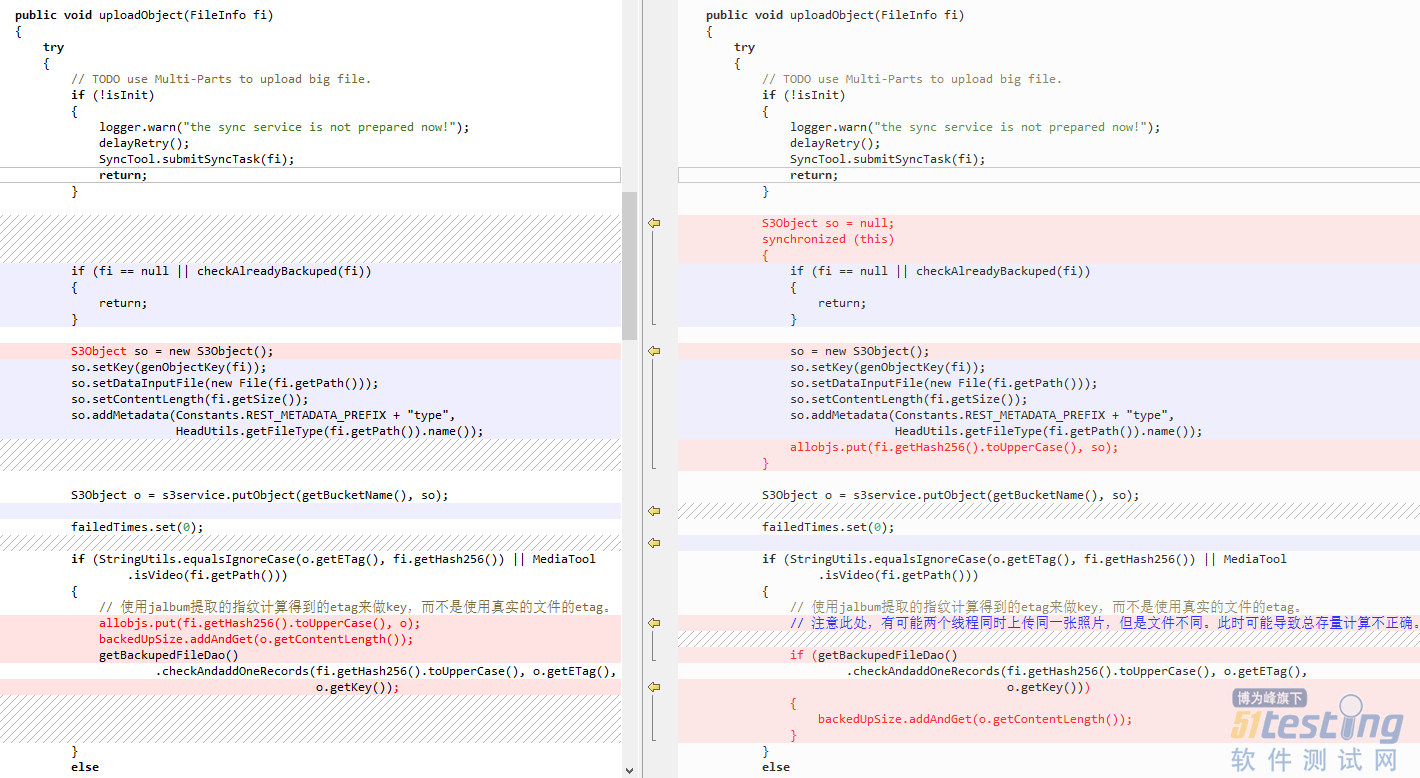
在后台备份照片到对象存储服务时,并没有考虑备份文件的唯一性,直接扫描的files表,是全量的照片文件表。这样当一个媒体文件特别大,如视频文件,备份时间特别长,会导致检查文件时,文件还未备份,但是实际一个备份任务已经启动了。已有任务在备份,新的任务又启动,这样相当于同一个内容备份了两次,而在对象存储服务端,是以文件的hash值来作为key的,同时上传同名文件,服务端最终只会存储一份数据,后上传的对象会覆盖先上传的。而上述代码在计算已经使用的容量时,会重复计算。
要解决这个问题,有两个做法:
1、在开始启动备份时即记录一次任务已经启动,但是不插入数据库,在成功之后再插入数据库。这样就不会导致重复上传,也不会导致存量记录错误。
2、在插入数据库时,检查是否为有效插入,如果数据库已经存在,则说明,该文件已经上传过,本次插入时没有产生使用量的增加的,因此应该不做存量的变化。
最终把这两个修改都合入了。
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。