从当初的开发,到后来的功能加自动化测试,觉得自己需要去接触一些新的东西。从9月份开始,开始有个新的团队,专门负责网站的性能提高,于是,就跟老大申请了去支持这个team。
首先,我这里说的性能测试,不是传统意义上的压测,所以我们tech lead一直在纠正我,不叫performance testing,而是叫site speed testing。国外的网站不会像淘宝会有那么大的流量,所以我们不是很看重压测,有监控就够了。
做网站速度测试之前,首先我们要弄明白我们在意的metrics,那么有哪些关键的metrics呢?
Metrics
1.速度指标(SpeedIndex)
速度指数是一个计算的指标,用来衡量页面渲染用户可见内容的迅速程度(越低越好)。关于计算方法, 可以参考https://www.nccgroup.trust/au/about-us/newsroom-and-events/blogs/2015/june/speed-index--how-it-works-and-what-it-means/。一般来说,SpeedIndex跟下列几个指标关联紧密:VisualComplete,StartRender以及Page Load Time。
2.Backend Time
主要是指浏览器向服务器发起一个request,拿到first byte的response的时间(TTFB:Time to First Byte)。
3.Start Render Time
浏览器拿到必要的渲染资源,解析后开始渲染第一个像素点的时间。
4.Blocking CSS reuqests
在浏览器渲染内容前,必须要拿到的CSS文件。
5.Blocking JS requests
在浏览器渲染内容前,必须要拿到的JS文件。
6.Load Time (Page Load Time / Visually Complete Time)
顾名思义,这个是加载一个页面的时间参数。
7.Request count
这个就包含了Image request / css request / html request / js request / font request 等等。 这些指标如果突增,一般都表明了一些问题。
8.Request size
跟第七条类似,只不过这个更关注的是大小。
怎样做site speed testing?
1.工具选择
目前用的最多的应该是WebPageTest,一些付费软件比如说SpeedCurve,其实也是在WPT上包了一层。还有Sitespeed.io大家也可以看看。工具只是辅助手段,最主要的还是你觉得好用就好。
2.怎样做测试?
一般当你拿到一个新的功能需求的时候,你会去思考这个会不会影响site speed,如果会影响,大概会影响哪些指标。
拿最近我做的一个ticket为例,主要的需求是去掉blocking js,那么从第一部分我们说到指标来看,这个很明显的是会影响到Start Render Time,那么我们需要做的就是创建一个测试,跑一段时间后,分析一下趋势。
下面这个是当时我们拿到的测试结果:
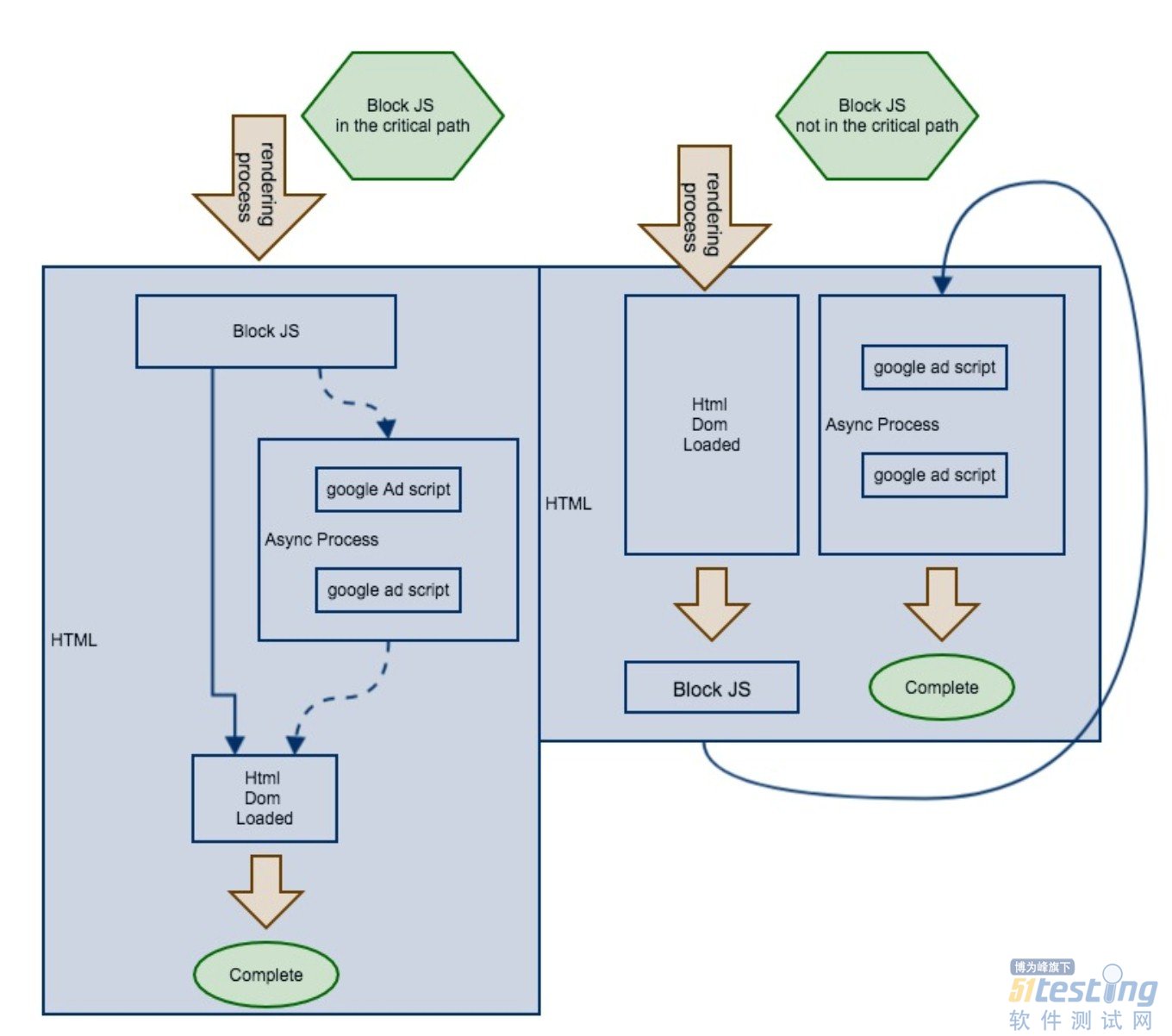
从上表来看,Start Render Time 提升了一点点,但是我们会看到Page Load Time却变慢了很多。通过研究发现,原来是整个页面渲染的时候调用js的方式发生了变化,如下图所示:
那么这个时候,我们就不知道这是不是一个成功的尝试,因为page load也很重要,会影响到搜索引擎的ranking。通常这种测试我们都是放在ABtesting后面, 那么我们可以通过AB testing设置真实的用户流量去测试,看看实际测试的结果会不会带来好处,从而决定这是不是一个成功的尝试。
3.怎样分析测试结果?
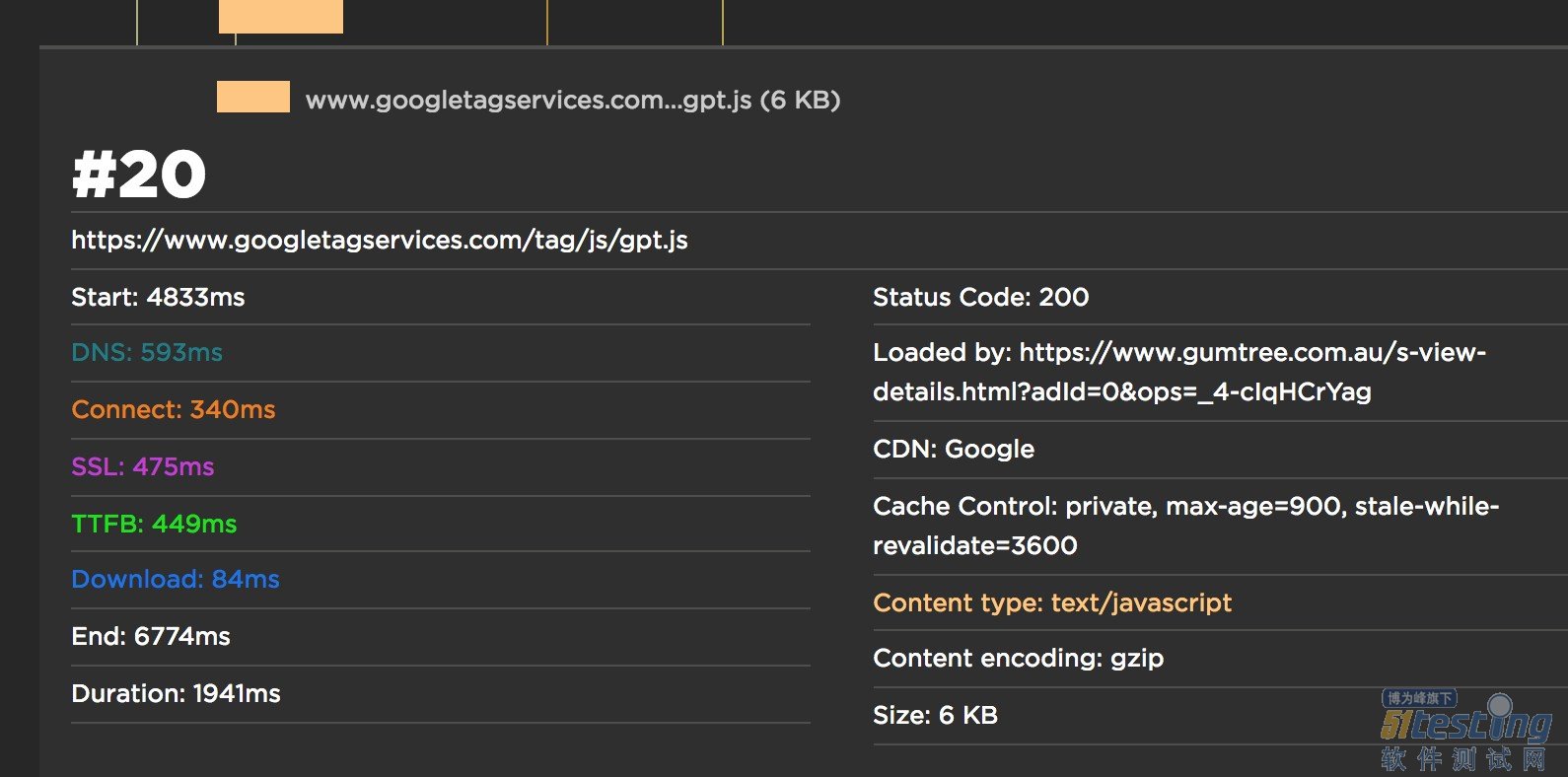
上面我们说了要有针对性地去做测试,那么当我们发现某些指标忽然升的很高,那么我们需要怎样去分析呢?一般这个时候我们就要借助于waterfall了。从requests waterfall中,我们能看到每个请求的详细信息,通过这些信息,我们可以结合一下监控系统/log系统,来诊断是什么问题。
同样,我们从这些信息中,也可以分析出,我们能做哪些改进来提升整个网站的速度。
版权声明:本文出自《51测试天地》原创测试文章系列(四十八)投稿。51Testing软件测试网及相关内容提供者拥有内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。