Selenium is a browser automation library. Most often used for testing web-applications, Selenium may be used for any task that requires automating interaction with the browser.
众所周知, Selenium 可以支持多种编程语言( Java/ruby/python/C#/Go/JavaScipt ),这篇博客就来介绍如何通过 JavaScipt 语言编写 Selenium 自动化测试脚本。在此之前,需要把环境搭建起来。
之前有个问题一直弄不明白,JavaScipt 脚本不是只打开浏览器才能执行么?如何运行 Selenium 呢?难道我要打开一个浏览器执行 JavaScipt 去驱动另一个浏览器执行?直到我昨天看了一点 Node.js 的资料,才突然明白。
所以,需要先安装 Node.js 。
官方网址: https://nodejs.org/en/
Installation
Selenium may be installed via npm with
Selenium 可以通过 npm 安装。( npm 是随同 NodeJS 一起安装的包管理工具。 )
>npm install selenium-webdriver
NOTE: Mozilla's geckodriver is only required for Firefox 47+. Everything you need for Firefox 38-46 is included with this package.
Selenium 官方在推出了 3.0 ,只得庆祝,万年的 2.x 终于升级到 3.0 了,当然, 3.0 的正式版还推出。其中带来了一些改变。最大的变化之一是, Firefox 浏览器的驱动由原来集成在 Selenium 安装包里,现在改为独立的一个驱动文件了( gekodriver ),但是,它只能驱动 Firefox47 版本以上(目前最新版本是 48.0.2 )。
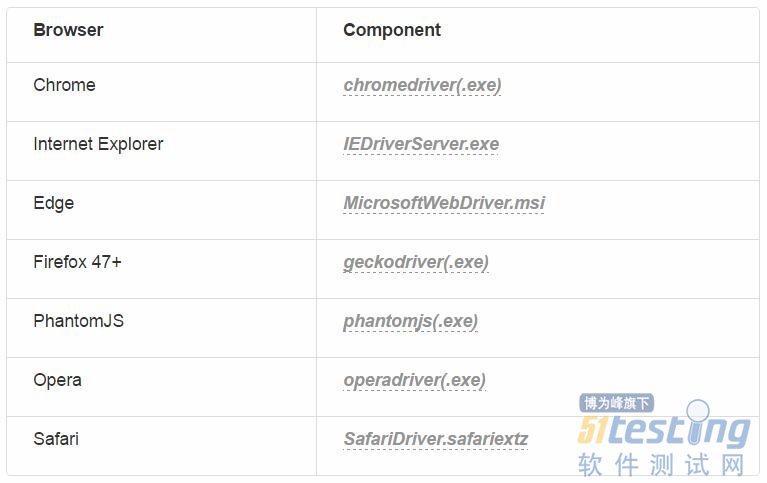
经过多年的发展 WebDriver 已经成为了事实上的标准,现在每种浏览器都有独立的官方驱动文件了。如下表:
You will need to download additional components to work with each of the major browsers. The drivers for Chrome, Firefox, PhantomJS, Opera, and Microsoft's IE and Edge web browsers are all standalone executables that should be placed on your system PATH . The SafariDriverbrowser extension should be installed in your browser before using Selenium; we recommend disabling the extension when using the browser without Selenium or installing the extension in a profile only used for testing.
然后,把这些驱动下载,并存放到一个目录中,例如: D:/driver/ ,然后,把这这个目录添加到系统环境变量 PATH 下面。
Usage
当Selenium-webdriver 被 npm 下载完成,将到在当前目录下多出一个 ../node_modules/ 目录。然后,在与这个目录同级的目录下创建第一个 Selenium 测试脚本 baidu.js 。
The sample below and others are included in the example directory. You may also find the tests for selenium-webdriver informative. var webdriver = require('selenium-webdriver'), By = webdriver.By, until = webdriver.until; var driver = new webdriver.Builder() .forBrowser('chrome') .build(); driver.get('https://www.baidu.com'); driver.findElement(By.id('kw')).sendKeys('webdriver'); driver.findElement(By.id('su')).click(); driver.wait(until.titleIs('webdriver_百度搜索'), 1000); driver.quit(); |
执行姿势,打开cmd执行。
>node baidu.js
chrome mobile emulation
有时候,需要模拟移动端浏览器测试。例子如下:
var webdriver = require('selenium-webdriver'), By = webdriver.By, until = webdriver.until, chrome = require('selenium-webdriver/chrome'); var driver = new webdriver.Builder() .forBrowser('chrome') .setChromeOptions(new chrome.Options() .setMobileEmulation({deviceName: 'Google Nexus 5'})) .build(); driver.get('https://m.baidu.com'); driver.findElement(By.name('word')).sendKeys('webdriver'); driver.findElement(By.name('word')).submit(); driver.wait(until.titleIs('webdriver - 百度'), 2000); driver.quit(); |
Using the Builder API
The Builder class is your one-stop shop for configuring new WebDriver instances. Rather than clutter your code with branches for the various browsers, the builder lets you set all options in one flow. When you call Builder#build(), all options irrelevant to the selected browser are dropped:
var webdriver = require('selenium-webdriver'), chrome = require('selenium-webdriver/chrome'), firefox = require('selenium-webdriver/firefox'); var driver = new webdriver.Builder() .forBrowser('firefox') .setChromeOptions(/* ... */) .setFirefoxOptions(/* ... */) .build(); |
Why would you want to configure options irrelevant to the target browser? The Builder's API defines your defaultconfiguration. You can change the target browser at runtime through the SELENIUM_BROWSER environment variable. For example, the example/google_search.js script is configured to run against Firefox. You can run the example against other browsers just by changing the runtime environment
# cd node_modules/selenium-webdriver
node example/google_search
SELENIUM_BROWSER=chrome node example/google_search
SELENIUM_BROWSER=safari node example/google_search
The Standalone Selenium Server
The standalone Selenium Server acts as a proxy between your script and the browser-specific drivers. The server may be used when running locally, but it's not recommend as it introduces an extra hop for each request and will slow things down. The server is required, however, to use a browser on a remote host (most browser drivers, like the IEDriverServer, do not accept remote connections).
To use the Selenium Server, you will need to install the JDK and download the latest server from Selenium . Once downloaded, run the server with
>java -jar selenium-server-standalone-2.45.0.jar
You may configure your tests to run against a remote server through the Builder API:
var webdriver = require('selenium-webdriver'),
By = webdriver.By,
until = webdriver.until;
var driver = new webdriver.Builder() .forBrowser('chrome') .usingServer('http://localhost:4444/wd/hub') //注意这里 .build(); driver.get('https://www.baidu.com'); driver.findElement(By.id('kw')).sendKeys('webdriver'); driver.findElement(By.id('su')).click(); driver.wait(until.titleIs('webdriver_百度搜索'), 1000); driver.quit(); |
Or change the Builder's configuration at runtime with the SELENIUM_REMOTE_URL environment variable:
SELENIUM_REMOTE_URL="http://localhost:4444/wd/hub" node script.js
Documentation
API documentation is available online from the Selenium project . Additional resources include
· the #selenium channel on freenode IRC
· the selenium-users@googlegroups.com list
· SeleniumHQ documentation