2.4.3 流程图元件
流程图是一种不同于数学公式的可视化的逻辑算法表达,使用了可视的形状、箭头和文字。一个流程图就是一张图片,俗话说"一图胜过千言万语",但只是看流程图往往不那么容易理解,实际还需要千言万语才能准确表达清楚一个复杂流程图的真正含义。
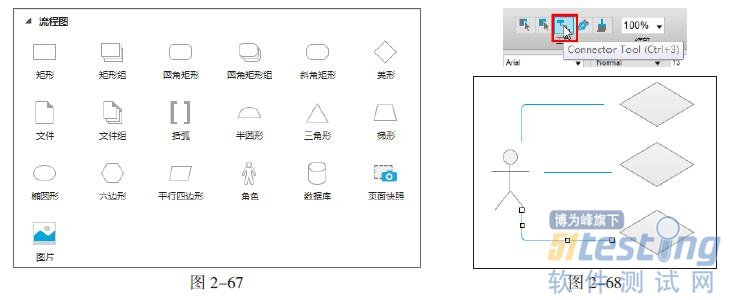
在 Axure RP 8.0 的流程图元件中,除了一些常用的几何形状,如作为决策点的菱形,还有一些特殊形状,如数据库、括弧以及角色形状,如图 2-67 所示。要对流程图元件进行连接,就要使用连接线,单击工具栏中的 Connector Tool( 连接工具 ) 按钮,即可对流程图元件进行连接,完成效果如图 2-68 所示。
2.5 调整元件的形状
在 Axure RP 中可以随意地改变元件的形状,以实现更加丰富的页面效果。下面为用户详细讲解调整方法。
2.5.1 转换为自定义形状
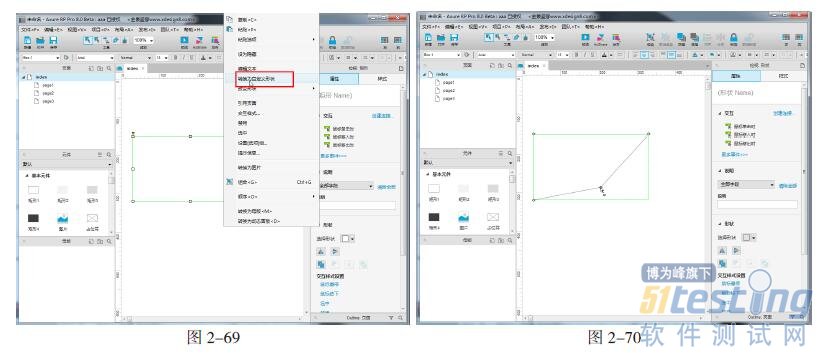
在页面编辑区内拖入一个矩形元件,单击鼠标右键,在弹出的快捷菜单中选择"转换为自定义形状"命令,进入图形锚点的编辑。这是 Axure RP 8.0 的新增功能,如图 2-69 所示。单击选中图形,单击图形路径就可以显示出这个图形的锚点。单击锚点可对其进行拖动,如图 2-70 所示。
提示:在改变形状的下拉菜单中也可以看到"转换为自定义形状"命令,如图 2-71 所示。
图 2-71
直接在矩形的边框上单击,即可添加锚点,如图 2-72 所示。按住 Ctrl 键不放,同时对锚点进行移动,则可得到对称的曲线,如图 2-73 所示。
在对称弯曲的曲线旁有两个可以进行曲率调整的锚点。按住 Ctrl 键不放,可以单独对每个锚点的位置进行调整,如图 2-74 所示。
按住 Shift 键可以同时选中多个锚点。选中锚点后,单击鼠标右键,弹出如图 2-75 所示的菜单。选择"曲线"或者"直线"命令可以创建包含所选锚点的曲线条或者直线条。如图 2-76 所示为将直线变为曲线的效果。
如果要删除图形中一个或者多个锚点,单击要删除的锚点,按住 Shift 键添加选择另外的锚点,按 Delete 键或者单击鼠标右键,在弹出的菜单中选择"删除"命令,即可删除锚点。
2.5.2 拖动三角形调整形状
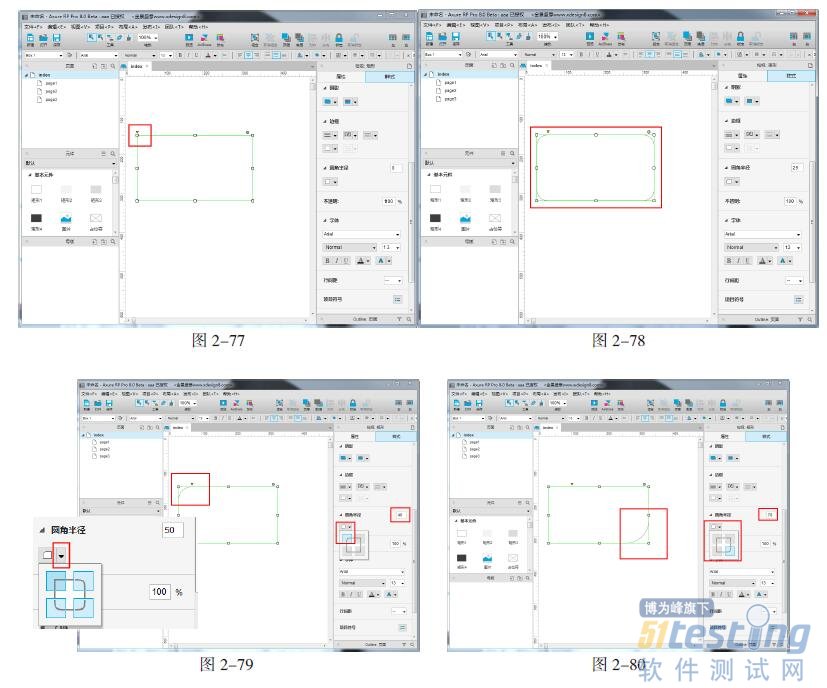
在页面编辑区中拖曳一个矩形元件后,拖动左上角的黄色三角形可以将矩形调整为圆角矩形,如图 2-77 所示。在检视面板的"样式"标签中可以调整圆角半径的数值,如图 2-78 所示。
版权声明:51Testing软件测试网获清华大学出版社和作者授权连载本书部分章节。任何个人或单位未获得明确的书面许可,不得对本文内容复制、转载或进行镜像,否则将追究法律责任。