一、简介
微软开源自动化测试工具Playwright,支持主流浏览器,包括:Chrome、Firefox、Safari 等,同时支持以无头模式、有头模式运行,并提供了同步、异步的 API,可以结合主流测试框架使用,并且支持浏览器端的自动化脚本录制等功能。
特点:
·跨浏览器:Playwright 支持所有现代渲染引擎,包括Chromium、WebKit 和 Firefox;
通俗的讲:就是一款主流的自动化测试工具,可以跨平台、跨语言、开源、支持分布式、拥有成熟的社区及学习文档,主要用于接口和web自动化测试。
二、安装
1、Java 开发环境搭建
首先需要明确的是Java环境是使用maven管理项目的,所以我们只需用在项目中找到对应的pom文件在其中添加如下内容:
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.25.0</version>
</dependency>
就可以自动导入playwright。
Ps:因为maven的中央仓库是外网地址,下载很慢需耐心等待,或者在修改镜像站,改为国内镜像。
添加demo.java内容如下:
package org.example;
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch();
Page page = browser.newPage(); page.navigate("https://www.cnblogs.com/longronglang"); System.out.println(page.title());
}
}
}
运行这个类之后会下载下载?Playwright?包并安装适用于 Chromium、Firefox?和?WebKit?的浏览器二进制文件,如下所示:
2、Python开发环境搭建(网上教程很多此处不做过多说明)
1.安装Playwright依赖库(Playwright支持Async\Await语法,故需要Python3.7+)
pip install playwright
2.安装Chromium、Firefox、WebKit等浏览器的驱动文件(内置浏览器)
python -m playwright install
三、脚本录制
此章主要是介绍如何录制脚本,提供给需要使用录制屏幕的人,若是不喜欢觉得自己手写更方便的同学可以跳过此章。
1、录制环境安装
如同常见的自动化测试工具一样,playwright同样支持屏幕录制并生成脚本。因为录屏时需要node环境,所以请提前安装。不会的同学请自行度娘,本文不做详述。
确认node环境及版本:
node -v
安装:
npm init -y
npm i -D @playwright/test
2、录制
录制是不需要写代码的,只需要启动浏览器,playwright就会帮我们生成脚本代码。
输入如下命令即可启动,开启录制模式:
npx playwright codegen https://www.baidu.com(开启录屏模式)
Npx playwright open --viewport-size 1920,1080 https://www.baidu.com
Ps: 上文中的url 是我们需要录制的网站地址,请根据实际使用情况自行配置。
同样playwright是支持多语言的,我们可以在录制界面随意切换自己需要的语言,本文以Java为例,其余不做演示。
接下来我们只需要在浏览器中执行相关操作,playwright就会把我们所有的操作记录下来。
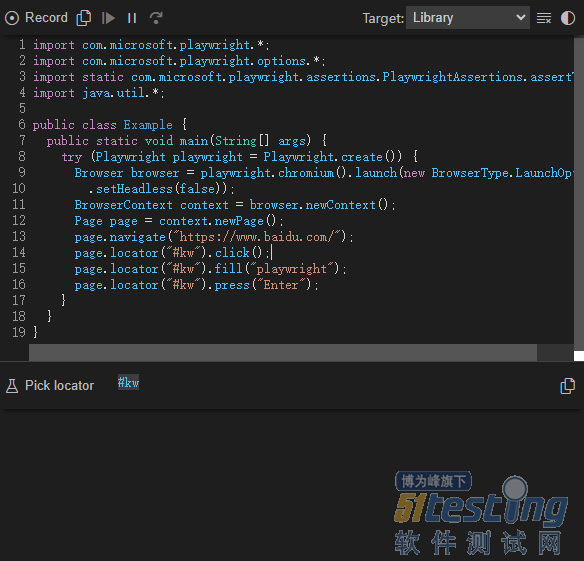
下图中为在首页的输入框中输入playwright并查询。
当操作完成之后,我们点击playwright的停止和复制就可以得到录制好的脚本。
我们把复制好的脚本粘贴到编辑器中,点击运行该脚本,通过运行后就证明我们录制的脚本没有问题,可以保存。如果有,则通过调整代码或者推倒重新录制即可解决。
至此录制环境安装和脚本录制完成。
3、调试
如图是playwright inspectior,我们已经和它见过一次面了,大家应该也不陌生。接下来详细的为大家介绍一下它,它叫playwright inspectior是playwright框架自带的GUI工具,可以帮助我们调试脚本。
3.1 如何启动playwright inspectior
在脚本中添加page.pause()方法即可启动。
Ps: 其他方法本文不做推荐,后期请自行研究。
3.2. 界面介绍
(1)工具栏介绍
(2)元素栏介绍
如图所示,当我们不确定页面某个元素位置怎么获取时,可点击检测器,然后在页面上点击该元素,即可在输入框中展示该元素。
也可以配合开发者小工具(F12)检测你的元素否正确。
3.3. 如何调试
当脚本出现问题之后,我们就可以使用playwright inspectior做调试
第一步:在你的脚本代码中添加page.pause()方法,运行脚本。
第二步:等待playwright inspectior成功启动之后,我们就能使用工具栏 播放、停止、逐步播放来确定问题所在
第三步:当确定时元素位置错误,我们就能使用元素检查器来确定正确的元素位置。
四、常用方法介绍
1、创建浏览器对象
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions()
.setHeadless(false))
};
.chromium().launch()方法就是指创建一个谷歌浏览器,同样创建火狐就是.firefox().launch()
.setHeadless(false)方法是指在创建浏览器的时候,选择无头浏览器(true)还是带头浏览器(false)。
无头浏览器:后台运行,不在显示器显示脚本操作
有头浏览器:在显示器上展示脚本所有操作
2、创建浏览器上下文
浏览器上下文对象是浏览器实例中一个类似于隐身模式的会话,简单说就是该上下文资源是完全独立的,与其他的上下文互不干扰,所以在自动化测试中,可以对每一个测试用例都单独开一个浏览器上下文。这对于多用户,多场景的测试非常有用。
BrowserContext context = browser.newContext();
3、创建页面
page就是浏览器中的标签页,一个page对象就可以当前页面内容交互:
Page page = context.newPage();
4、常见页面操作事件
这部分主要演示的常见页面操作,例如:文本输入、点击、键盘键入、上传文件、聚焦等等。
1. 输入操作
语法: Locator.fill(value)
使用场景: 文本框、日期/时间、日历控件等输入框。
page.locator("#kw").fill("playwright");
2. 点击操作
语法: Locator.click()
适用场景: 单选框、复选框、按钮控件、常见可点击控件等等!
page.locator("#kw").click();
3. 单选框及复选框操作
语法: Locator.setChecked(checked)
适用场景: 单选框、复选框
//单选款 (选中,已选中状态下无效)
page.locator(".Volvo").setChecked(true);
page.locator(".Volvo").check();
System.out.println(page.locator(".Volvo").isChecked());
//复选框(选中,已选中状态下无效)
page.locator("#checkbox [type='checkbox']:nth-child(7)").check();
page.locator("#checkbox [type='checkbox']:nth-child(7)").setChecked(true);
4. 下拉控件操作
语法: Locator.selectOption(values[, options])
适用场景: 下拉框操作。
//通过value值选择
page.locator("[name='select']").selectOption("opel");
//通过可见文本选择
page.locator("[name='select']").selectOption(new SelectOption().setLabel("Audi"));
5. 鼠标事件
语法: 详见案例
适用场景:常见鼠标点击事件
//常规单击
page.locator("#mouse2").click();
//双击
page.locator("#mouse3").dblclick();
//右键单击
page.locator("#mouse5").click(new Locator.ClickOptions().setButton(MouseButton.RIGHT));
//按住Shift键并单击
page.locator("#mouse2").click(new Locator.ClickOptions().setModifiers(Arrays.asList(KeyboardModifier.SHIFT)));
//悬停在元素上
page.locator("#mouse1").hover();
//单击左上角
page.locator("#mouse1").click(new Locator.ClickOptions().setPosition(0, 0));
//强制点击
page.locator("#mouse2").click(new Locator.ClickOptions().setForce(true));
//调度点击事件来触发点击
page.locator("#mouse2").dispatchEvent("click");
5、模拟键盘输入字符操作
语法: Locator.type(value)
使用场景: 模拟键盘输入字符
ps: 大多数时候,Page.fill()可以满足要求。如不能输入时,可以考虑键入字符操作。
page.locator("#user").type("playwright");
6、单元素键盘事件操作
语法:Locator.press(键盘事件)
使用场景:定位元素并产生单个键盘事件。
//模拟Ctrl+A 全选操作
page.locator("#user").press("Control+A");
//模拟回车操作 == > 跳转到百度页面
page.locator(".baidu").press("Enter");
7、上传文件
语法:Locator.setInputFiles()
使用场景:上传一个或多个文件。
//上传一个文件
page.locator("#load").setInputFiles(Paths.get("demo.md"));
// 上传多个文件
page.locator("#load").setInputFiles(new Path[]{Paths.get("pom.xml"), Paths.get("demo.md")});
8、拖拽操作
语法:Locator.dragTo()
使用场景:常见元素拖动操作。
// 拖拽元素
page.locator("#A").dragTo(page.locator(".container ul:nth-of-type(2)"));
9、悬浮操作
语法:Locator.hover()
使用场景:常见元素悬浮操作。
//悬浮
page.locator("#action").hover();
版权声明:本文出自51Testing会员投稿,51Testing软件测试网及相关内容提供者拥有内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。