Selenium架构及核心组件
了解 Selenium 之前,我们需要了解 Selenium 的架构及核心组件。俗话说:『工欲善其事,必先利其器』。只有先了解架构及核心组件,才能了解该如何正确使用这个工具。才能让『它』成为我们工作中的一把利器,帮助我们解决难题。
Selenium架构
·client:每个语言都有自己的库,提供不同的 API 供用户去调用完成相关的自动化测试行为;这里调用有关 web 自动化的 API 到 selenium 的 server。
· selenium:用于将接收到的请求传给浏览器的driver,实施调用,实际上 selenium 就是浏览器driver的一个封装。
· driver:针对浏览器的一个驱动引擎,每个浏览器都有自己的驱动(一般由各个浏览器厂商提供),可以通过驱动浏览器的API来完成对应操作。
· browser:浏览器。
Selenium核心组件
· selenium webdriver client (目前主要使用的,依赖于drivers)。
· selenium drivers (浏览器驱动,被webdriver client 所依赖)。
· selenium1 selenium-rc (已弃用)。
· selenium IDE (入门录制工具-本人不常用,仅了解过)。
· selenium grid (可操纵浏览器集群,也可操作App)。
Selenium安装
第一步:组件安装
· 安装浏览器 :web自动化,没浏览器好像说不过去了,先装浏览器是必须的。
· 安装selenium driver,加入环境变量path :环境变量,老生常谈的问题了。
· 安装selenium-client :安装到这步后就可以开始web自动化了,不同语言的根据需要进行安装,如Java的可以使用maven,目前建议使用稳定版本的3.141.59;
· 安装selenium-ide : 新手入门,我在这里就不去演示了,需要入门了解的小伙伴可以查阅资料哈~
//此处为Selenium-client代码
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
第二步:ChromeDriver下载笔者这里主要用的是Chrome浏览器,所以就以Chrome为例 。
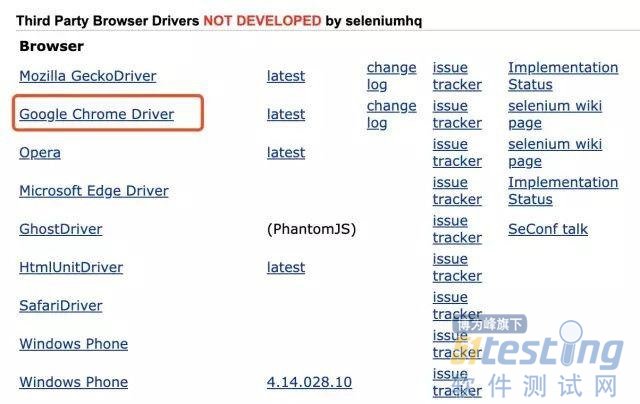
1)先去到selenium官网的下载中心www.seleniumhq.org/download/;往下翻,翻到如下图的位置:
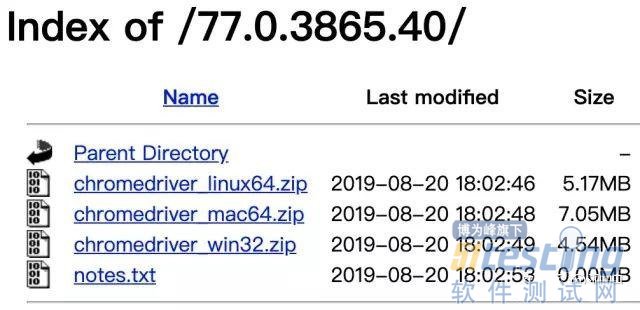
2)进去后找到与你当前Chrome浏览器版本对应的driver版本,下载对应系统的driver(需要梯子,如果没有继续往下看)。
如果你没有梯子,无法去官网下载driver的话,这里提供一个淘宝的镜像。
3)下载完成后解压到自己指定的路径即可,别忘了将路径添加到环境变量中(这里以Mac为例)。
$ echo 'export PATH=$PATH:chrome' >> ~/.bash_profile
# chrome改为chromedriver的存放路径
$ tail -1 ~/.bash_profile
元素定位
元素定位是做UI自动化最基础也是最重要的部分之一了,搞定了元素定位,算是推开了web自动化的大门,即可走进web自动化的世界。
现在我们用一个『侦探』的眼光,把元素定位当成一个『刑侦手段』,来看看如何利用元素定位这个刑侦手段,侦破一个『犯罪现场』。
首先,我们需要认识元素。元素是可识别区分的属性。Selenium的WebDriver一共提供了九种定位方法,其中最常用的是前八种,先来看看在Java中的对应关系。
如上表所示,web自动化就是靠着HTML的各种标签、属性等来定位元素来进行操作,那么这些定位方式怎么理解?我们可以参考一个犯罪案例:
警察正在抓捕一名人犯罪嫌疑人,要确认犯罪嫌疑人的身份就可以根据嫌疑人的姓名、别名、指纹、身份证号、手机号等可识别区分的属性;同样的,元素自身也有id、classname、tagname、name等属性可用于区分定位;
此嫌疑人的反侦察能力比较强,隐藏了自己的身份特征,无法根据其自身的属性进行定位,那么就可以根据其经常出没的场所来进行定位抓捕,例如去某省某市的某个酒吧里,去某县某村某号的一个住所去;同样的,元素自身也可以通过Xpath和CSS这种标签的层级位置来定位元素。
到目前为止,嫌犯依然在逃,为了躲避侦查,曾经的常去场所都不再接触,高手!这是高手!苦苦的等待,最终办案民警们终于有了线索(接下来该办案民警出场讲述转机了~):由于犯罪嫌疑人是个大孝子且十分疼爱自己的妻儿,于是在某个地方偷偷的给父母通了电话,去学校见了妻儿;最终根据其家人提供的信息暴露自己,被定位抓获!同样的,元素也可以通过与其相关的元素来进行定位,我们就可以用CSS或Xpath来进行父子,兄弟等节点位置的方式来进行定位了。
案件告破,案件总结-定位元素的方法
Warning! 下面在介绍各种定位方式的时候还会顺便补充CSS的定位方式作为对比,首次接触的话可能会因为看不懂而引起不适,不用担心,可以先忽略,后面会专门介绍CSS的,待了解了CSS定位方式后再回来学习。
1.By ID - 身份证
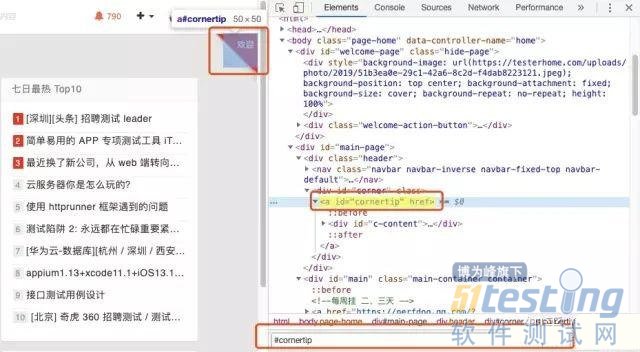
现在我们要定位testerhome首页右上角的欢迎,如下图:
打开Chrome开发者工具,选中元素进行查看,元素是有id的,可以根据id来定位:
WebDriver driver = new ChromeDriver();
driver.findElement(By.id("cornertip"));
driver.findElement(By.cssSelector("#cornertip")); //CSS
小技巧:我们可以在Chrome的开发者工具中Control+F搜索框中对我们要定位的元素进行搜索来确认定位是否正确,支持CSS和xpath,如上图所示。
2.By Class Name - 别名
要定位testerhome首页的搜索框,就可以根据ClassName,如下图:
WebDriver driver = new ChromeDriver();
driver.findElement(By.className("form-control"));
driver.findElement(By.cssSelector(".form-control")); //CSS
3.By Name - 姓名
依然定位首页的搜索框,可通过name和CSS定位:
WebDriver driver = new ChromeDriver();
driver.findElement(By.className("q"));
driver.findElement(By.cssSelector("[name='q']")); //CSS
4.By Tag Name
依然是定位testerhome首页的搜索框,通过tagname :input来定位
WebDriver driver = new ChromeDriver();
driver.findElement(By.tagName("input"));
driver.findElement(By.cssSelector("input")); //CSS
5.By Link Text
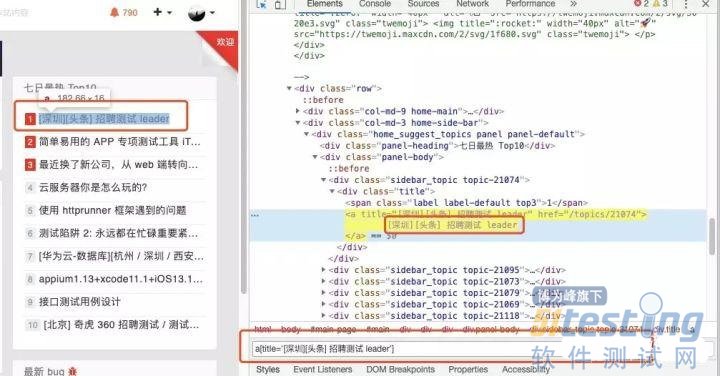
定位testerhome首页一周最热的帖子,通过linktest和CSS:
WebDriver driver = new ChromeDriver();
driver.findElement(By.linkText("[深圳][头条] 招聘测试 leader"));
6. By Partial Link Text
定位testerhome首页一周最热的帖子,通过partialLinkText和CSS
WebDriver driver = new ChromeDriver();
driver.findElement(By.partialLinkText("[深圳][头条]"));
driver.findElement(By.cssSelector("[title~='[深圳][头条]']")); //CSS
7.Using JavaScript
有时候我们的页面元素被遮挡导致无法定位,需要滚动屏幕进行可视化,便可以用JS来操作:
((JavascriptExecutor)(driver)).executeScript("window.scroll(0, 1200)");
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理