这里简单分享一下公司项目Web平台的一个查询接口。我会使用2种工具Postman和JMeter如何对同一个接口做调试。
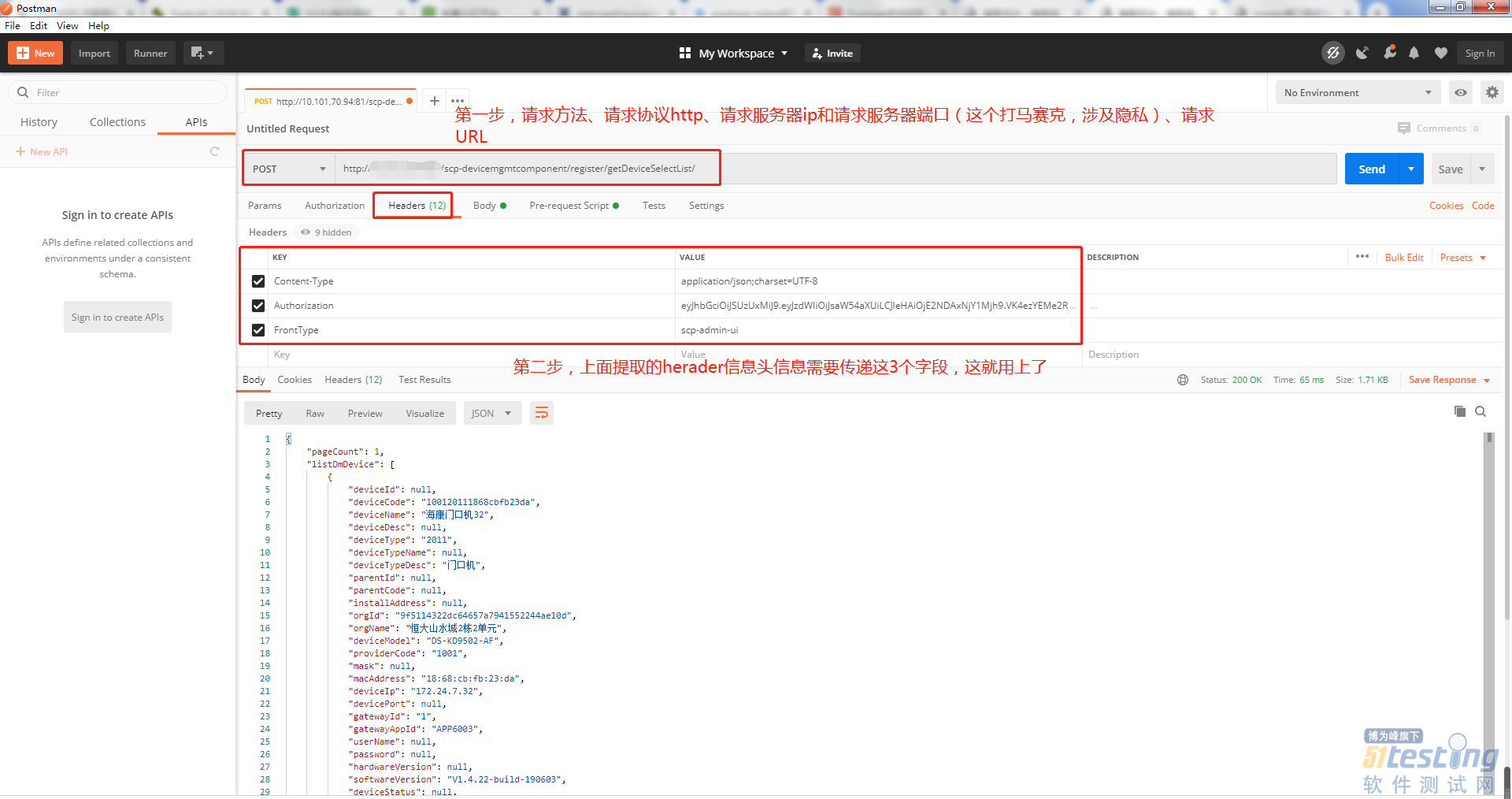
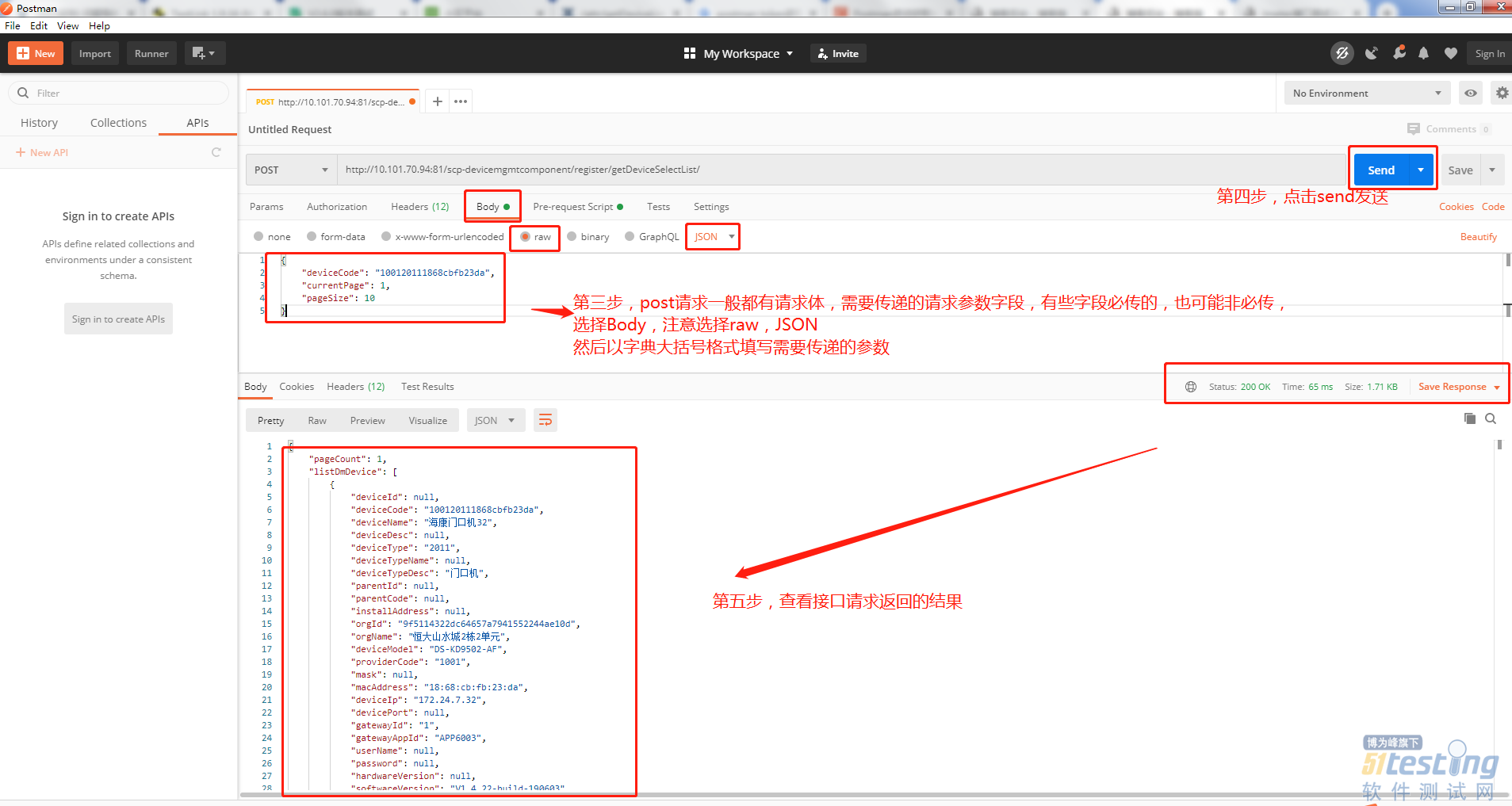
先来说说Postman如何对上面提取的信息来做deviceCode查询的接口测试。
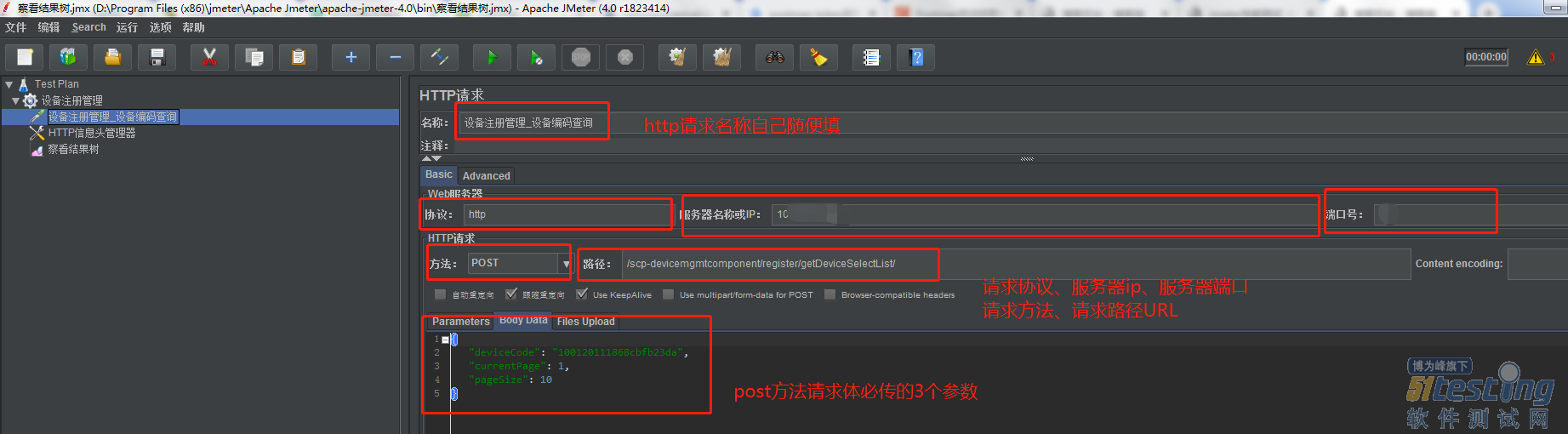
好了,Postman的一个POST接口就这么简单的完成了,接下来讲一下JMeter拿到前面谷歌浏览器那些信息如何在JMeter做配置并且查看请求结果。
首先呢,JMeter做接口测试得遵循顺序(这是比较简单的一个,复杂的就不止这些了,估计还要添加请求cookie信息、添加自定义变量等等):
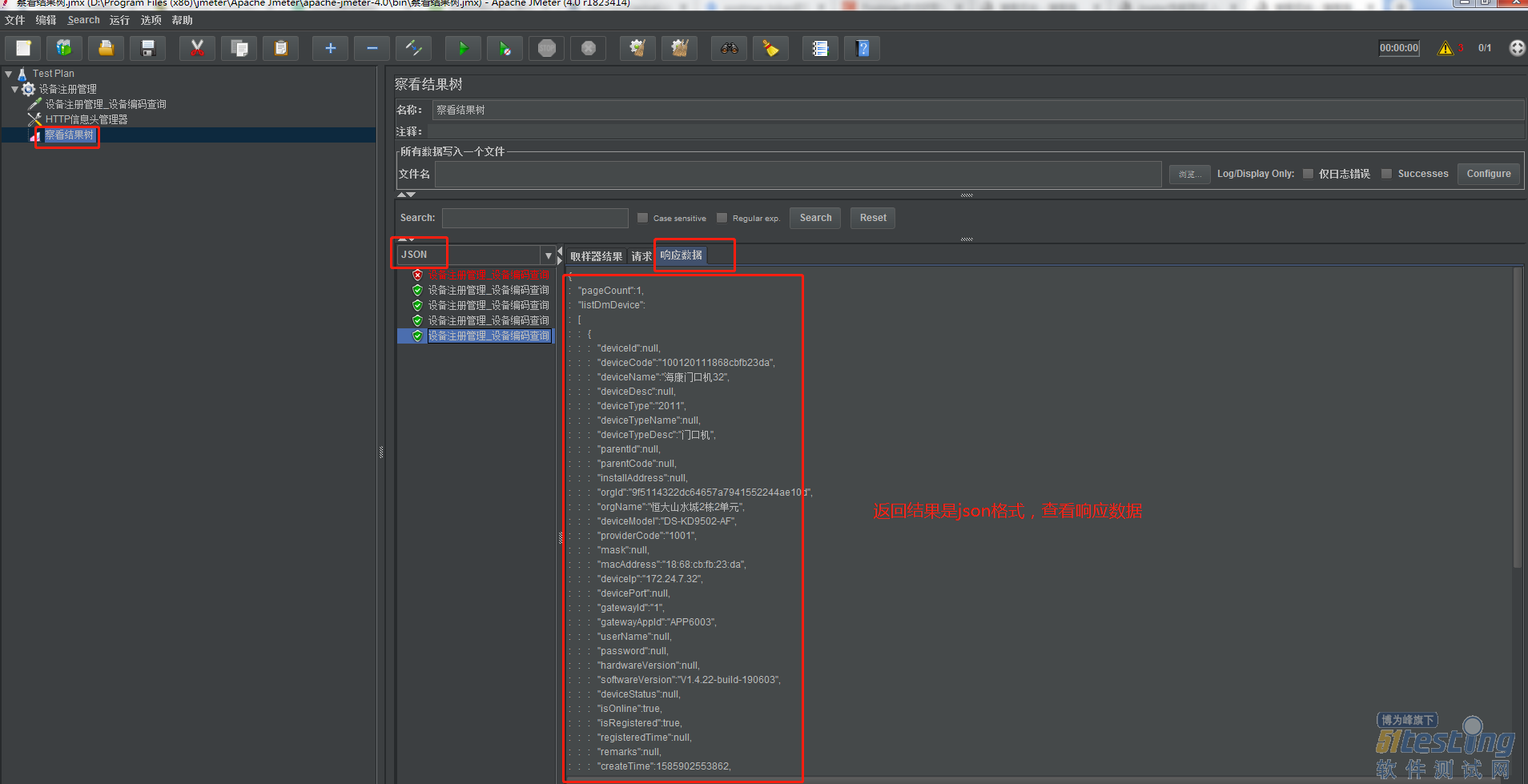
先有一个测试计划——再新建一个线程组——然后在线程组里面新建1个或多个接口请求任务——然后添加查看结果树以便查看接口请求返回结果——最后点击运行查看结果。
好了,一个简单的post接口请求就这样完成了。
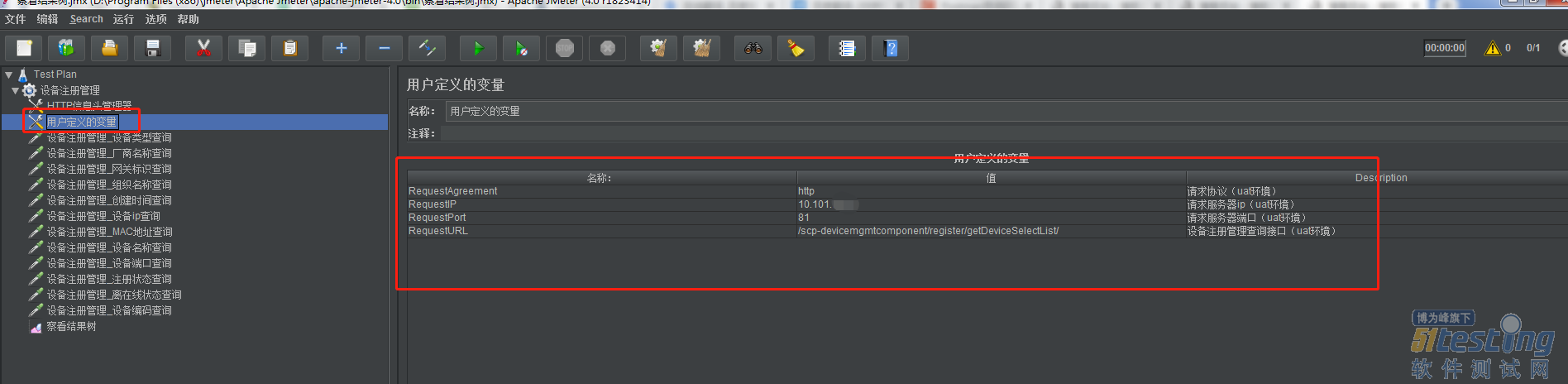
当然了,JMeter有些东西如果是共用的,完全可以自定义用户变量封装起来,供后面使用${变量名}来引用。
一般而言,请求header信息也是要封装起来,以供调用。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理