起因
如果想要测试人员想要尽快上手项目的话,必须要了解上面提及的一些内容。今天给大家介绍几个快速了解产品技术栈的工具。希望可以帮助大家在接触新项目的时候,可以快速了解到产品使用的技术栈。
预备工作
这次使用的工具都是基于Chrome的插件,所以你需要准备下面的内容:
Chrome浏览器,同时要保证你可以访问https://chrome.google.com/webstore
插件的安装
1.Wappalyzer:一款插件用于检测web页面所用到的技术
2.Builtwith technology profiler: 同样是一款插件让你快速的找到访问网站背后所用的技术
3.Whatruns:也是一款插件,让你找到网站使用的相关的服务和工具
使用工具
在使用之前,你需要确保一下对应的插件都正常安装并且显示:
使用很简单,你只需要输入需要测试的网站,并且启动工具就可以了解到网站背后所使用的技术。
下面测试了下,我们使用的12306的订票系统的网站作为我们的被测系统吧。
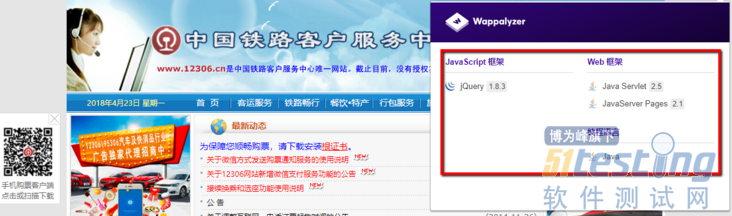
1.首先,我们使用插件Wappalyzer,检查12306的网站,获得结果如下:
可以看出12306后台所使用的编程语言是java,web框架是java servlet,而且前端使用到了jQuery, 包括对应的版本号。
2.当我们使用Builtwith technology profiler去查看网站的时候,我们发现不同于Wappalyzer。 它列举了除了产品的web框架,javascript框架外,同时还列出了文本的编码,文本里使用的标准,也将相应技术的相关链接也展示在插件中。
3.最后使用下Whatruns,它和Wappalyzer很类似,不过不同于前者,它提供了网页所用到的字体类型。
后话
今天列举了三个插件可以帮助测试人员很快的了解到测试网站的技术栈,从而可以针对于不同的类型的测试网站选择不同的测试框架和工具。
希望帮助你新接触测试网站的时候,能够快速的了解被测网站的技术,当然前文所说的对人员架构熟悉,产品的架构学习,技术栈的了解,开发流程的熟悉也是必不可少的,这样才能让你快速融入到整个产品中。
感谢大家的支持,如果大家有别的什么好的工具,麻烦也在评论区推荐给我。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理