Lighthouse
chrome提供了Lighthouse(旧版本是Audit)来判断我们网站的性能,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。
它为您创建了一个基准,可用来衡量随后的更改。
它为您提供了可行的提示,说明哪些更改将产生最大的影响。
Lighthouse面板
· Simulated throttling
模拟在设备比较差的环境下网站的性能
· Clear storage
清除缓存数据,模拟用户首次访问网站
· Categories(生成一个有关下面选项性能的报告)禁用选项会稍微加快审核过程。
-Performance (性能)
-Progressive Web App(渐进式Web应用)
-Best practices(最佳做法)
-Accessibility(无障碍)
-SEO
· Device(Mobile选项模拟移动视口(有网速的限制),Desktop禁止模拟移动视口)。
· 点击Generate report生成审计报告
Performance报告
下面我们来看看如何应用Performance评估我们网站的性能,Performance的性能指标由下图的6项指标构成。
FCP (First contentful paint) :
测量从页面开始加载到屏幕上呈现页面内容的任何部分的时间,快速的FCP有助于使用户确信某些东西发生。
LCP (Largest contentful paint):
测量从页面开始加载到最大的文本块或图像元素在屏幕上呈现为止的时间。它可以用来确定页面的主要内容何时在屏幕上完成呈现。
TTI (Time to Interactive):
测量从页面开始加载到可视化呈现之间,它的初始脚本(如果有)已加载以及可以可靠地快速响应用户输入的时间。
TBT (Total blocking time):
First contentful paint (FCP) + Time to Interactive (TTI) = Total blocking time (TBT)
,在该时间中,主线程被阻塞足够长的时间以防止输入响应。
CLS (Cumulative layout shift):
CLS是衡量用户视觉稳定性的一项重要的以用户为中心的度量标准。
影响因素:页面内容的布局转换通常是由于异步加载资源或将DOM元素动态添加到现有内容上方的页面而发生的。罪魁祸首可能是尺寸未知的图像或视频,呈现比其后备更大或更小的字体,或者是动态调整自身大小的第三方广告或小部件。
布局转换:仅当现有元素更改其起始位置时,才会发生布局转换。如果将新元素添加到DOM或现有元素更改了大小,则只要更改不会导致其他可见元素更改其开始位置,该元素就不会算作布局偏移
如何减少布局移动:
CSS transform属性使您可以为元素设置动画,而不会触发布局转换:
· 使用transform: scale()来替代height 和 width属性的更改
· 左右移动的元件,避免改变top,right,bottom,或left属性,并使用transform: translate()来代替。
· transform之所以可以提高CLS体验,是因为GPU(图像加速器)进程会为其开启一个新的复合图层,不会影响默认复合图层,所以并不会影响周边的 DOM 结构,而属性的改变也会交给 GPU 处理,不会影响回流重绘,但是创建新的复合图层是有额外消耗的,也不要过度使用。
良好的用户体验CLS得分不超过0.1分
Speed Index:
测量页面内容的可见填充速度。这是显示页面可见部分的平均时间。以毫秒为单位,取决于视口的大小,得分越低越好。
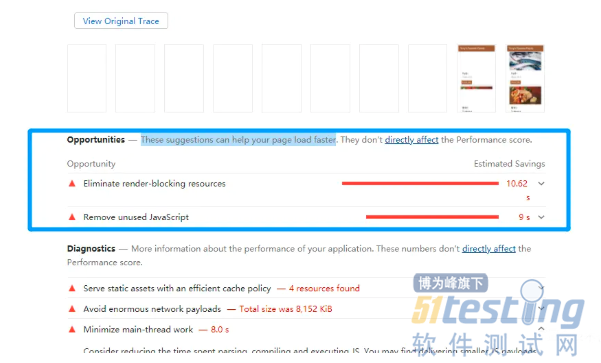
页面加载时的外观
Opportunities
在Opportunities提供了关于如何提高这个特定页面的加载性能的具体建议。我们可以根据建议修改我们的代码再重新检查页面性能有没有得到提升。
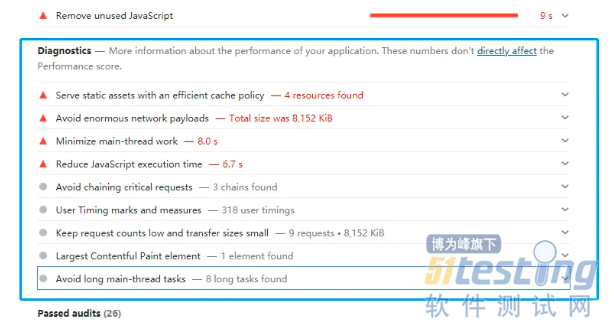
Diagnostics
Diagnostics部分提供了有关影响页面加载时间的因素的更详细信息。
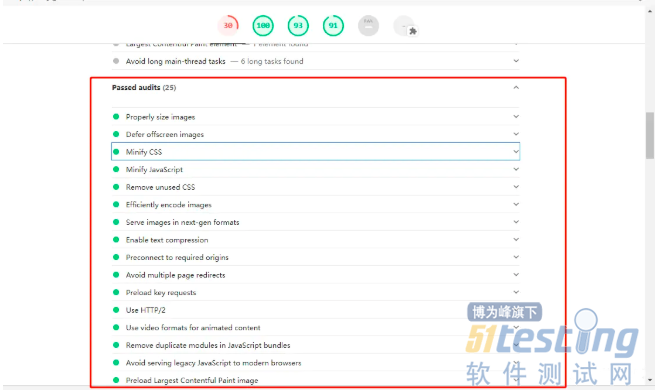
Passed audits
Passed audits显示我们网站的情况。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理