场景回顾
有些菜单是悬浮菜单,鼠标点上去下级元素才会显示。比如在第一个菜单中选择后会触发二级菜单的某事件,触发二级菜单又去点三级菜单。
而如果我们最开始就用click element去点击了,菜单会缩回去,就会出现有时候点的到有时候点不到的现象。
如百度搜索的导航栏,只有鼠标停留在菜单栏(比如更多)上才看得到下一级菜单。
图1 百度页面悬停菜单举例
那么问题就来了,对于这类悬停显示的元素,如何进行点击的操作呢?
环境准备
操作系统给:windows
测试框架:robot framework
关键字库:Selenium2Library
解决方法
使用Selenium2Library的mouse over+click element关键字实现。
mouse over关键字模拟的是鼠标悬停操作,使用该关键字定位到上级菜单位置(如图1例中的“更多”),再使用click element或者其他关键字模拟鼠标点击,进入下级菜单(如图1例中的“知道”)。
具体实践
本文以图1的百度页面举例说定,使用Selenium2Library关键字方法解决鼠标悬停的元素点击问题。
Selenium2Library的mouse over+click element关键字具体实践。
简单模拟点击图1中 的“知道”菜单,使用open brower打开浏览器访问https://www.baidu.com地址,再使用mouse over模拟鼠标悬停在“更多”菜单,最后使用click element模拟点击悬停后出现的“知道”菜单。
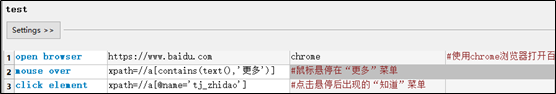
robot framework的用例代码和运行结果分别如图2和图3所示:
图2 robot framework使用Selenium2Library关键字的用例代码
图3 robot framework运行结果
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理