最近在测试的产品是一个类似于途牛的旅游网站,公司只有本人一个菜鸟测试,之前从未接触过测试相关。最近在提bug的时候,发现自己越来越容易纠结于一个bug到底是该分给前端还是后台。之前测试其他产品的时候,由于业务逻辑相对简单,bug也不多,也就很少留意到这个问题,但是现在手头的项目让我对于bug定位的问题再也无法忽略。遂查了一些资料,再加上自己的理解,输出了这篇文章,谨以记录以及相互的交流学习,如有不当之处,欢迎指出。
首先,搞不清一个bug到底归属前端还是后台的根本原因就是对于这二者的概念模糊。综合网上的资料来看,个人归纳为:
前端是用户看得见摸得着的东西,主要体现在页面的视觉效果以及交互设计上。比如说一个网站的页面风格、页面跳转等,最简单的例子就是一个注册界面:前端设计界面风格,约束输入的字符类型、长度以及合法性校验等,不涉及到与数据库之间的信息交流。
后台,则侧重于更深层面的东西,关于逻辑,关于数据,关于平台的稳定性与性能。后台主要负责实现具体的功能,举个例子,还是那个注册界面,前端写好了界面,规定了你能输入哪些数据,不能输入哪些数据,而后台则会把你输入的信息与数据库进行比对,如果是新用户,则顺势在数据库中插入一条信息。
当然,关于数据的校验,不同项目情况不同,有些是由前端进行校验,有些是后台,有些是前后台都需要校验。
知道了前后台的区别,就大致能够进行bug的判断了。
case1:文本框输入不合法的内容,点击提交按钮, 如果不合法的内容提交成功, 那应该是前后台没有做校验, 前后台都有这个bug
case2:文本框输入合法的内容,点击提交按钮, 查看数据库中的数据和输入的内容不一致, 这个时候需要看前台传的数据是否正确,使用fiddler抓包, 查看请求头里面的数据是否和输入一致,如果一致就是后台的问题, 如果不一致,就是前台的bug
case3:界面展示不友好, 重复提交 这些都是前台的bug
下面引用一篇文章的内容:
首先必备工具Firefox debug工具(fiddler也是一个相当好用的工具)
可以考虑检查标签的排查工具 idea.exe
如何区分页面的bug问题归属:前端or后端
前端bug主要分为3个类别:HTML,CSS,Javascript三类问题
给个最大的区别方式方法:
出现样式的问题基本都是CSS的bug
出现文本的问题基本都是html的bug
出现交互类的问题基本都是Javascript的bug
现在以淘宝的前端人员工作为例进行相关bug定位的剖析
判断前后台问题的区分方法:
FF, 打开错误控制台
区分前后台交互:查看网络请求
a) Html中如果有链接,有相应的情况下,基本可以定位到是属于前端的问题
b) 如果为空,或者有出现error错误信息,我们就可以定位到属于后台开发的问题
TMS对应的VM模板,出现的一些截断控制,转换功能都属于前端的问题
一、HTML
最常见的HTML的问题—就是标签的问题了,最常见的排查和解决办法就是查看页面源代码,然后通过检查标签的工具,现在暂时提供idea.exe进行检查,有其他更好的工具再进行推荐。
常见问题类别:
标签闭合—表象,页面中出现大范围的混乱,就是少了标签的情况,导致标签未闭合
标签浮出—例如鼠标移动到文本位置,浮出全名的这种浮出形式都属于标签浮出的问题
标签在不同的浏览器的一种解析方式的不同导致的前端bug例如如下结构
该部分可以看做为一个大的框即是标签<a> 内嵌标题的标签<p>,里面再有这些个内容<ing>,那么在不同的浏览器中,可能ie和FF的解析会产生不同,假设IE解析为<a><p><img></img></a></p>的一种形式,但在FF下可能解析为
<a><img></img></a>
<p></p>
的两行的形式从而导致前端在复古鞋/板鞋这块ing里面的格式产生混乱
结构可看为:
页面定点的问题:最明显的前端功能,在于点击某个链接将页面位置定位到对应的位置
a) 我们可以通过右键,查看元素的工具进行定位到毛点所定位到的位置,如果出现问题这种问题很直观,并且能通过这种方法直接定位到问题
页面的跳转,也属于html的问题,大家在出现点击未跳转或者跳转方式不正确的问题,直接可以定位到跳转属性的问题,找到对应的跳转对应的块提供给开发人员即可
二、CSS,产生样式问题。例如:排版,布局,颜色,背景等
css的bug主要分为:兼容型bug 、业务性bug 和 内容型bug
兼容型bug
a) 表现:仅在少数几个浏览器上出现
b) 原因:浏览器的解析不一致
c) 解决:根据实际情况进行前端代码的通用性
d) 类别:
脚本兼容型问题:在出现对应交互的问题就基本可以定位到脚本兼容型bug,例如DIV的显示和层结构。实际可以参考聚划算的几个商品鼠标移动到小图的时候,对应大图展示的功能。
页面样式兼容型问题:直接表象在样式上,都是基于框架的页面展示错误,很容易定位
业务性bug
a) 表现:在所有浏览器下都有该问题
b) 原因:对业务不熟悉
c) 解决:根据需求进行修改达到业务要求
该类型的定位,主要在和实现的要求不一致,最直接表现在页面的友好型,用户的可用性的bug,可以定位为该类型
内容型bug
a) 表现: 前端自测正确,但在填入内容后,出现的错误,内容消失等
b) 原因: 扩展性未考虑周全
c) 解决: 进行overflow test
输入内容的长度限制等功能可定位为内容型bug
三、Javascript
最直接的判断方法,刷新页面,出现滞后显示的一些模块基本都为脚本的输出块。该部分的一些问题可以参照兼容型bug中类别的脚本兼容型bug。
有产生交互类的问题,大多数都可以定位到是属于javascript产生的问题,该部分大多不会报错
有错误提示类的。页面左下方有出现javascript的错误提示;有弹出错误信息提示的bug;浏览器返回的一些错误弹出框都属于javascript的bug。
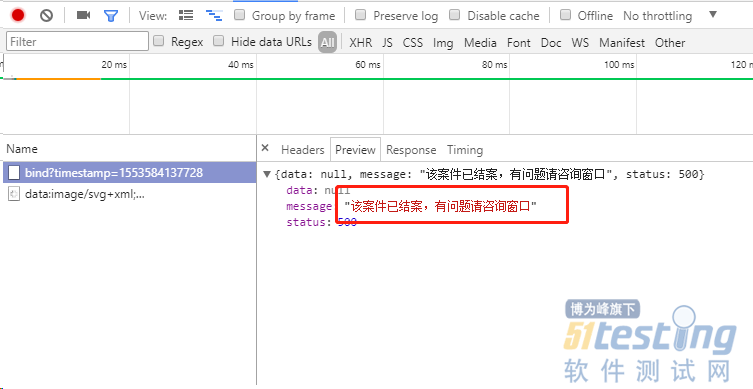
肉眼在网页上见到的问题实际并不一定就是前端造成的,也有可能是后端人员未传值或者传值不恰当导致。具体应该怎么判断呢?目前我使用的方式是看network传值的情况。例子如下:
1.这里我在电脑端测试是有正确的提示信息的,并且在相应条件下可以出现该提示。但是,使用手机进行测试时,却发现在同样情况下手机端给出的提示是“提交失败!”,显然,这种情况就属于前端的疏漏了。
2.再有一种情况,就是后端未传值导致了前端无法显示相应数据。具体例子就不说了,查看方法和上面同样的,这种情况就是属于后端的bug了。
以上,如有错误,欢迎指出。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理