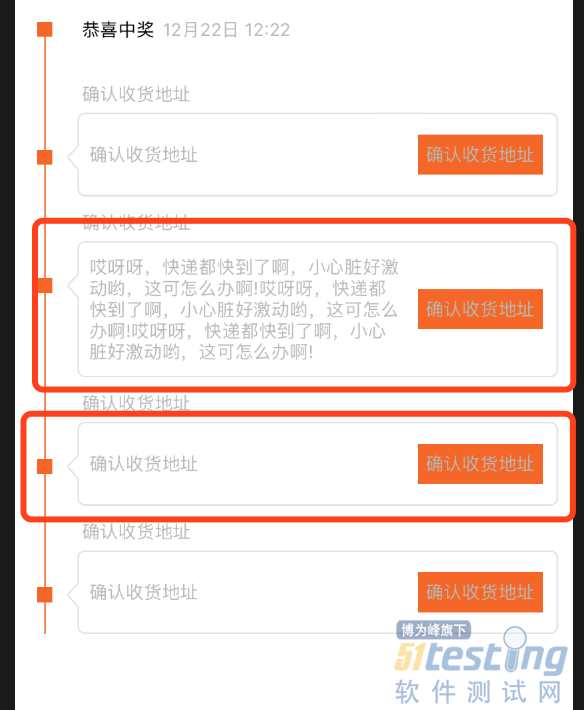
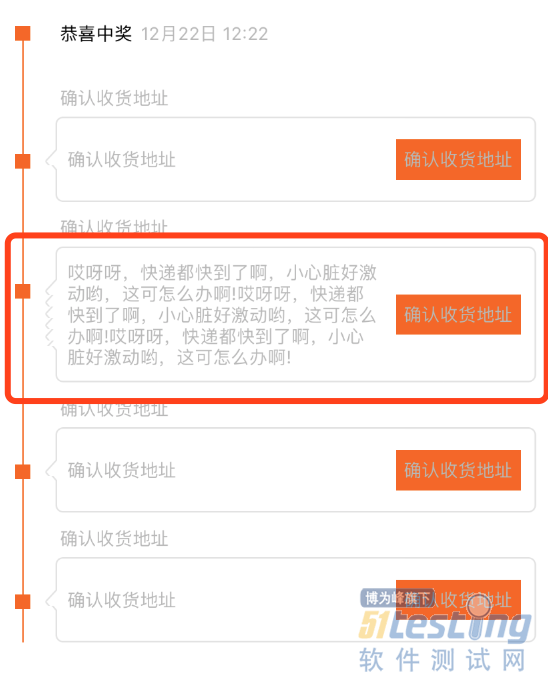
先来一张UI图
效果图
根据这张UI图,可以将整个页面分为以下3个部分,如图:
示例分析图
整体肯定是要用UITableView来实现的,最上面的一部分可以作为UITableView的头部或者cell,根据个人习惯咯,中间的cell 1为一部分,作为cell没什么疑问,最后就是cell 2了,这部分主要承载了数据的展示,至于后面的按钮,布局的时候写上去,等到赋值的时候根据数据来判断是否显示,或者显示为什么样式;再者就是前面的小圆圈和竖线,同样也是要根据数据来判断是改变小圆圈及其上面的竖线的颜色还是小圆圈和上下的竖线都需要改变颜色,具体就看赋值的时候的判断了,That‘s all !!!
不过值得一说的是cell 2中的那个数据承载框
承载框
仔细看,大体矩形,四个角分别都是圆角,左边还有一个小尖尖,什么都不要说了,UI帮忙切个图。
是的是的,没有毛病,这种图肯定是要UI切图的,但是还要考虑一个问题,UI切的图是固定大小的,但是根据UI设计来看,这个承载框的高度要根据里面文字的多少来改变的,也就是说文字多了需要换行,这时承载框的高度也要发生改变,然后就会出现这么一种情况,承载框变形了。
好了,不皮了,还是说一下解决方案吧
因为整体的设计都是使用xib实现的,所以。。。
其实是否跟xib实现的没有关系啦,在Xcode中的Assets.xcassets除了可以设置应用图标和启动图片外,还可以设置图片的显示哟!
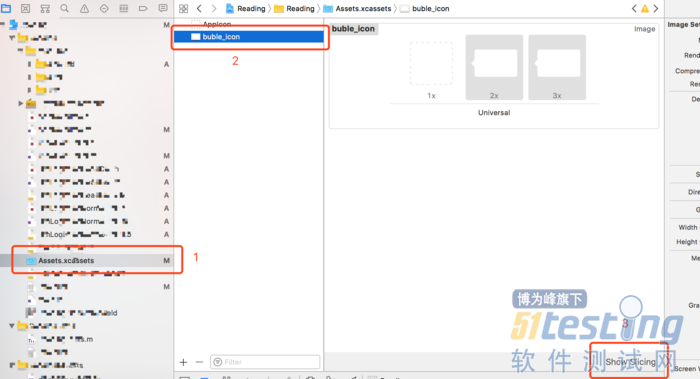
按照顺序点开
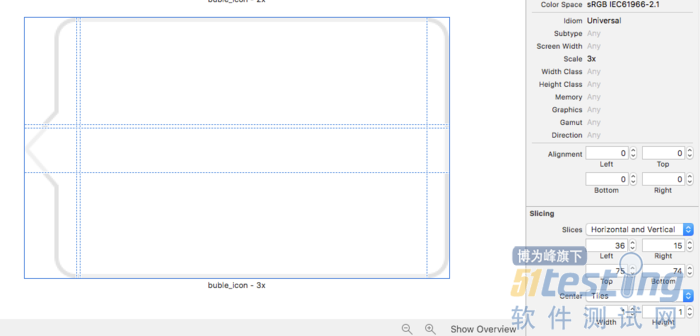
点开后出现了下图所示的内容:
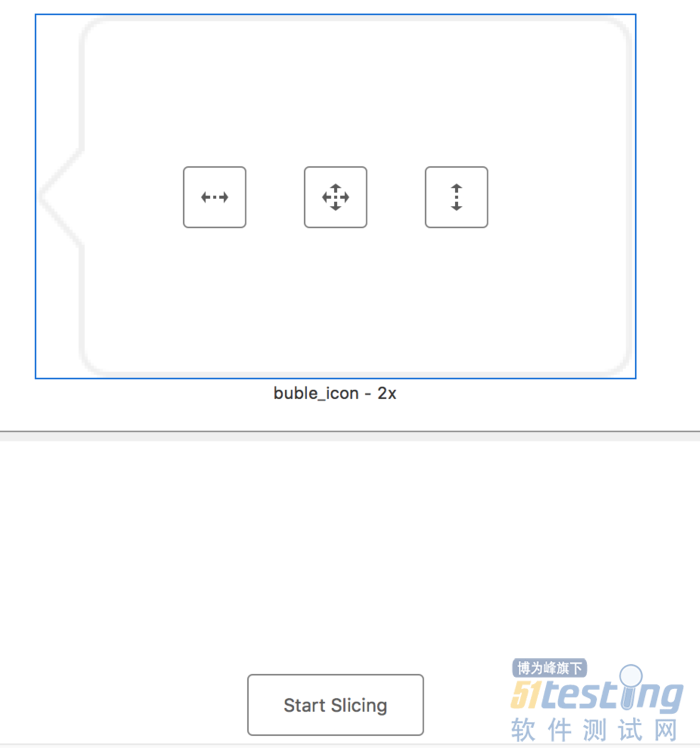
点击 Start Slicing 就出现了图中的三个样式的箭头
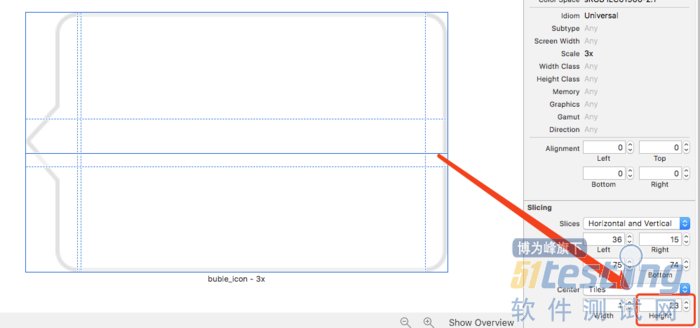
三个箭头是什么意思呢,其实还是用图片告诉你更明了:
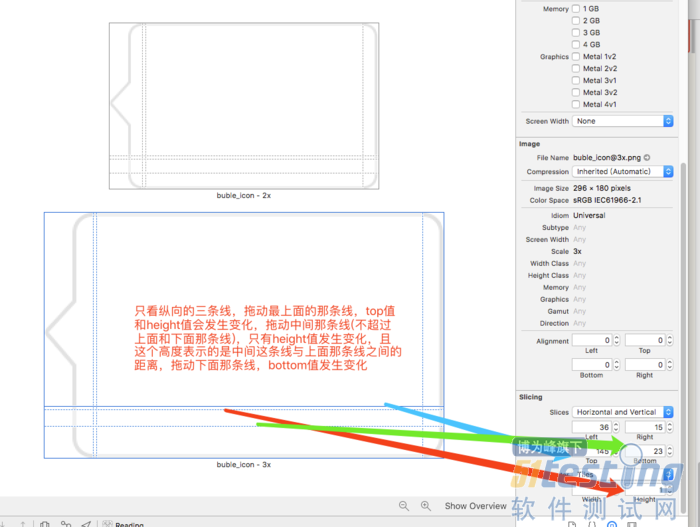
可视化界面
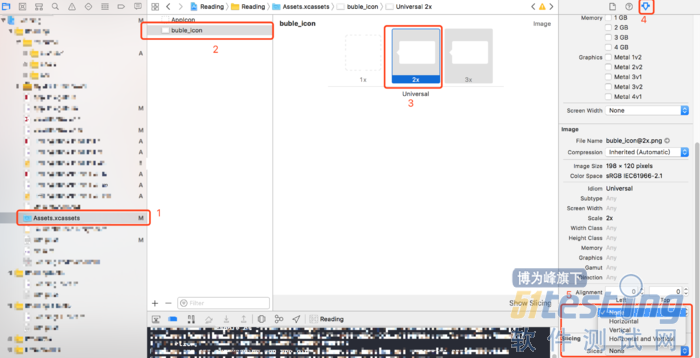
在右侧的Slicing模块中,有可以选择的值,分别是None、Horizontal、Vertical、Horizontal and Vertical这四个选项,除了None之外的三个分别对应了上面的三个箭头,表示切片方向为横向、纵向、横纵向。
之前一直使用右边选择的方式来实现的,即如下图所示的方式:
image.png
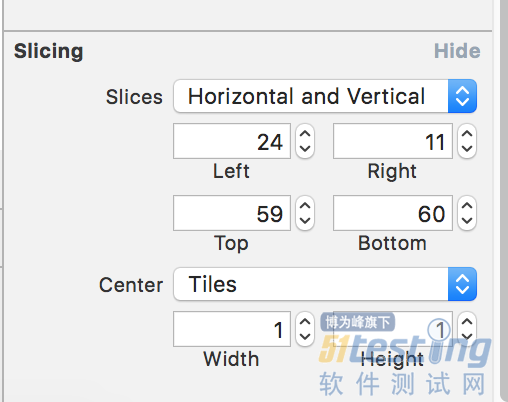
对于Left、Right、Top、Bottom这几个就是取一个切片重复的区域,但是对于Width和Height就不是特别理解了,今天闲来无事,就根据可视化操作的方式来仔细研究了一下这个东西,下面就以几组设置以及效果图来说明问题了。
第一组
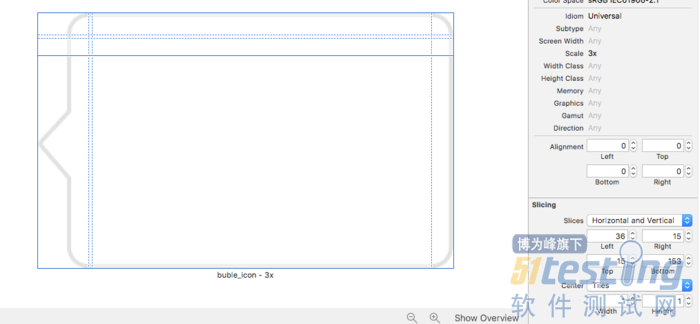
设置1
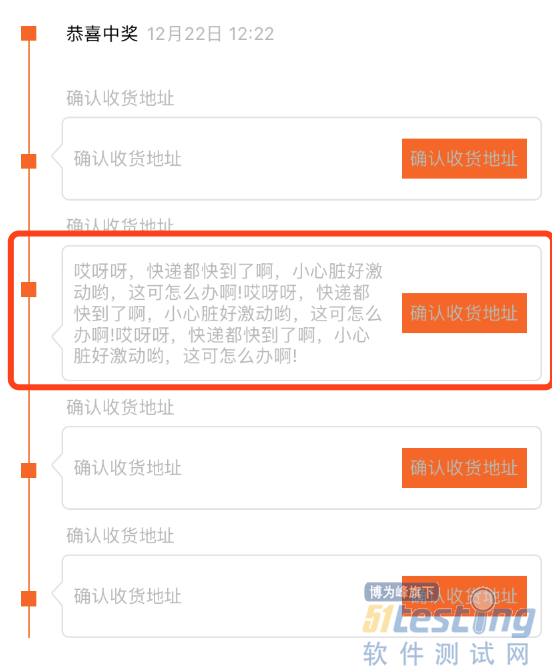
效果图1
第二组
设置2
效果图2
第三组
设置3
效果图3
第四组
设置4
效果图4
第五组
设置5
效果图5
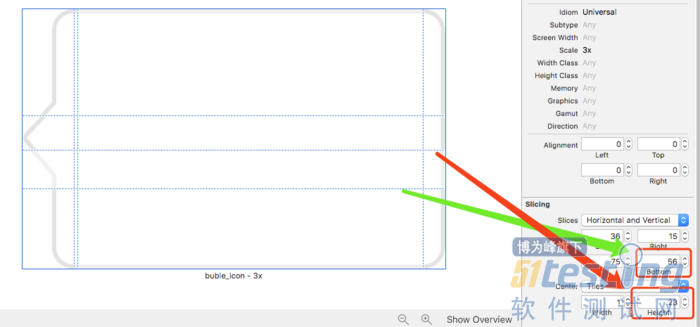
根据以上五组图可以得到以下结论(以图设置1中三条线从上到下编号分别为①、②、③):
①与③之间的部分是需要填充拉伸被替换的区域;
①与②之间的部分是需要无限复制的并将其填充到①与③之间;
第三组图片中,①与②之间Height是1,这里的1应该是指1像素(px), 所以在效果图中会出现尖的部分为垂直线的情况。
以上仅仅是以纵向来说明,横向同理,这里就不再过多赘述。
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。