Ajax 是当今互联网上最流行的技术,因为它被称作 Web 2.0 的基石。不幸的是,创建 Ajax 应用程序并不容易,尤其是当您需要与其他框架融合时,例如 JavaServer? Framework (JSF)。幸运的是,IBM Rational Application Developer V7 为 JSF 组件提供了 Ajax 功能,这一功能使得这样的任务变得简单。本文介绍了如何在 IBM Rational Application Developer V7 中使用 Ajax 和 JSF 以降低任务的难度,并通过一个例子示范如何在现存的应用程序中增加 Ajax 支持。
虽然不是什么革新性创新,Ajax 技术在近两年变得非常流行。大量主要 Web 站点(例如 Google、Yahoo!、 Amazon 和 Netflix)使用这一技术来改善它们网站用户的访问体验。事实上,改进用户体验正是 Ajax 要做的。
在过去十年的 Web 应用程序开发中,用户与浏览器间和浏览器与服务器间的交互是明确界定及显而易见的: 用户在浏览器内浏览网页,执行操作(从上下文菜单中选择内容,或者选择一些复选框), 之后通过点击链接或提交按钮指导浏览器与服务器通信。浏览器给服务器发送请求并传递用户输入。服务器处理请求并返回响应,返回的可能是更新的页面或是相同的页面,总之进行了更新。
这样的 Web 应用程序现在被称为 Web 1.0。 从用户体验的观点来看,它们具有两条缺陷:
- 浏览器和服务器的交互只能由页面中有限的控件发起——常常是链接和按钮。这样就不能在用户选择了复选框(check box)或在组合框(combo box)后迅速通知服务器。
- 浏览器和服务器的这种交互所造成的后果就是需要更新整个浏览器窗口。这种情况通常很慢,页面更新往往需要用户等待很长时间。更坏的是,当同一页面被重新加载或重新刷新时,经常会在浏览器窗口中闪烁。
新一代被称为 Web 2.0 的 Web 应用程序通过利用 Ajax 技术弥补了这些缺点(也作AJAX,即 Asynchronous JavaScript and XML,异步的 JavaScript 与 XML)。在 Ajax 中,浏览器和服务器的交互发生在后台,用户将不会觉察。而且它比普通的“浏览器 - 服务器”交互更具针对性,仅仅需要将页面的子集发送给服务器,并且服务器仅仅返回所需更新的子集页面。这种方式所带来的结果就是,浏览器和服务器间的通信可被任何事件初始化,例如在组合框或复选框中进行选择,或鼠标指针停留事件等。这样带来了很大好处:
- 通信更加迅速,因为传递的数据更少。
- 用户停留在同一页面,因为不再需要过多的页面间导航。
- 重新加载的页面不会闪烁,因为仅仅是页面中的一小部分依据 Ajax 请求更新。
Ajax 背后的想法十分简单:在浏览器中监听事件,给服务器发送后台请求,当服务器响应时更新页面的一部分。但是实现过程是非常复杂的。它需要 JavaScript?,客户端-服务端通信协议,和服务端代码的深层知识。不同浏览器版本间的区别使得开发与调试更加困难。但是,IBM? Rational? Application Developer Version 7 提供了所有开发 Ajax Web 应用程序所需的工具,而不必实现所有底层细节。
Rational Application Developer V7 提供了:
- 扩展的 JSF 允许在 JavaServer? Framework (JSF)中处理 Ajax 请求
- 一个可以在所有最新版本的主流浏览器中初始化 Ajax 请求,并在服务器端响应仅对部分页面进行更新的 JavaScript? 程序库
Rational Application Developer V7中 Ajax 和JSF 实现的技术细节超出了本文的范围,但是让我们来看看您如何使用这些技术。
为 JSF 页面增加 Ajax 需要四个步骤:
- 识别由 Ajax 请求更新的页面区域。在 Rational Application Developer V7中, 您可以在几乎任何面板组件的内容中使用 Ajax。面板包括了从简单的容器,例如 <h:panelGroup> 和 <h:panelGrid>,到特性丰富的面板,例如菜单 (<hx:panelMenu>) 和对话框(<hx:panelDialog>)。
- 选择所使用的 Ajax 请求类型。Rational Application Developer V7 JSF 库支持三种 Ajax 请求:
- 对于同一页面的 GET 请求 (<hx:ajaxRefreshRequest>)
- 对于同一页面的 POST 请求 (<hx:ajaxSubmitRequest>)
- 对其他页面的 GET 请求 (<hx:ajaxExternalRequest>)
- 应用 Ajax 请求配置传递给服务器的参数。
- 对于 GET 请求,您可以传递页面中不同输入栏的值。
- 对于 POST 请求, 提交全部表格。
- 识别初始化 Ajax 请求的事件。它可以是任何的客户端 JavaScript 事件,例如按钮的 onclick , 输入栏的 onblur, 或复选框的 onchange 。
让我们通过“Hello, world”这个简单的例子了解一下全部过程。建立一个页面包括两栏:输入和输出。在用户点中输入栏后,将利用 Ajax 技术发送用户输入数据到服务器,并且接收返回消息更新输出栏。
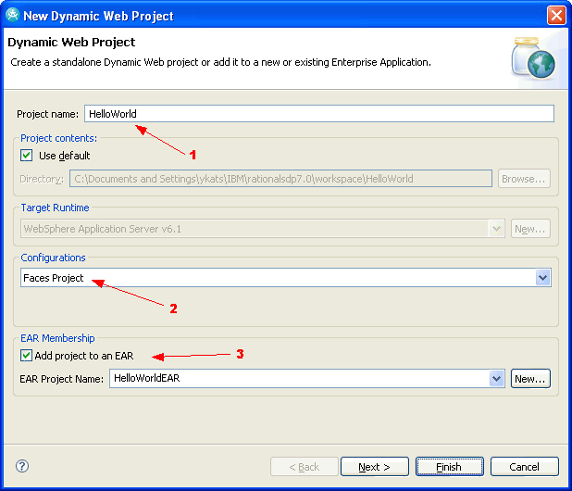
首先,创建一个 Web 项目(参见图 1):
- 从菜单选择File>New>Project>Dynamic Web Project。
- 在New Project向导中:
- 输入项目名称(例如,HelloWorld)。
- 选择Faces Project配置。
- 选择Add project to an EAR。
- 点击Finish。