下面用Jmeter发送一个post请求,
对应的js代码如下:
$("#register_a").click(function() { var name = $("#uname").val(); var pwd = $("#pwd").val(); var email = $("#email").val(); var user = { "name" : name, "password" : pwd, "email" : email }; $.ajax({ beforeSend: function(xhrObj){ xhrObj.setRequestHeader("Content-Type","application/json"); xhrObj.setRequestHeader("Accept","application/json"); }, type : "POST", url : "./register", contentType : "application/json;charset=utf-8", data : JSON.stringify(user), success : function(data) { return; // window.location.href = "./u_" + data.id + "/"; }, dataType : "json" }); }); |
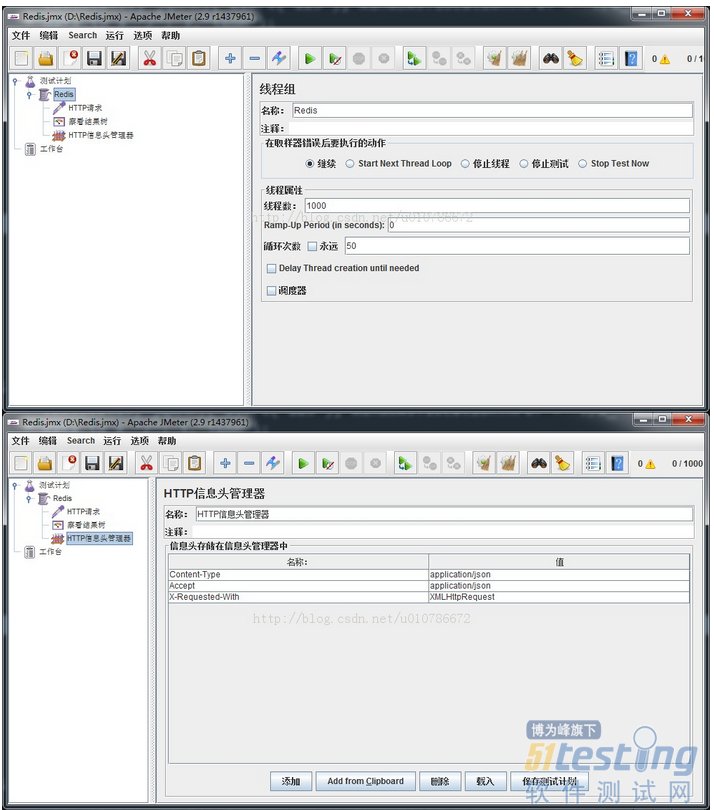
jmeter配置如下: