微前端项目在本地开发完成后,接下来就需要考虑如何部署上线。主应用和微应用都应该是独立开发和部署的,属于不同的仓库。
一、 部署在同一服务器
如果服务器数量有限,或不能跨域等原因需要把主应用和微应用部署在一起。
通常的做法是主应用部署在一级目录,微应用部署在二/三级目录。
1.1 微应用改造
由于微应用部署在非根目录,微应用打包之前需要配置webpack构建时的publicPath为目录名称,以便于主应用注册微应用后能正常访问。
output: {
filename: isBuild ? '[name].[contenthash].js' : '[name].js',//编译时要加hash防止缓存
path: path.join(__dirname, 'dist'),//产物输出目录
publicPath: "/mkc/",
chunkFilename: isBuild ? '[name].[contenthash].chunk.js' : '[name].chunk.js',
library: `${pkgJson}-[name]`,
libraryTarget: 'umd',
jsonpFunction: `webpackJsonp_${pkgJson}`,
globalObject: 'window'
},
1.2 主应用改造
主应用在注册微应用时,需要注意:
·activeRule不能和微应用的真实访问路径一样;
· 微应用的真实访问路径就是entry,entry可以是相对路径;
· 微应用entry路径最后面的 / 不可省略;
/**
* 微应用为hash,注册微应用
* @param {*} hash
* @returns
*/
const getActiveRule = (hash) => (location) => location.hash.startsWith(hash);
const defApps = [
{
name: 'imarket',
entry: `/life/`,
container: '#subapp-container',
activeRule: getActiveRule('#/imarket'),
},
{
name: 'MKCenter',
entry: `/mkc/`,
container: '#subapp-container',
activeRule: getActiveRule('#/MKCenter'),
},
]
二、部署在不同服务器
第二种方案主微应用部署在不同的服务器,使用Nginx代理进行访问。一般这么做是因为不允许主应用跨域访问微应用。
具体思路是将主应用服务器上一个特殊路径的请求全部转发到微应用的服务器上,即通过代理实现“微应用部署在主应用服务器上”的效果。
例如,主应用在 A 服务器,微应用在 B 服务器,使用路径?/app1?来区分微应用,即 A 服务器上所有 /app1 开头的请求都转发到 B 服务器上。
此时主应用的?Nginx?代理配置为:
/app1/ {
proxy_pass http://www.b.com/app1/;
proxy_set_header Host $host:$server_port;
}
主应用注册微应用时,entry?可以为相对路径,activeRule?不可以和?entry?一样(否则主应用页面刷新就变成微应用):
registerMicroApps([
{
name: 'app1',
entry: '/app1/', // http://localhost:8080/app1/
container: '#container',
activeRule: '/child-app1',
},
],
三、方案选择
具体选择那种部署方案,依据项目组实际情况而定,这里我选取了第一种部署方案即:主、微应用部署在同一服务器上。
进行部署时,下面四个要素需要注意:
·真实路径:服务器上,微应用的真实访问路径;
· publicPath:微应用打包时,webpack构建时output出口配置;
· activeRule:注册微应用时,微应用响应路由的规则;
· entry:微应用入口路径;
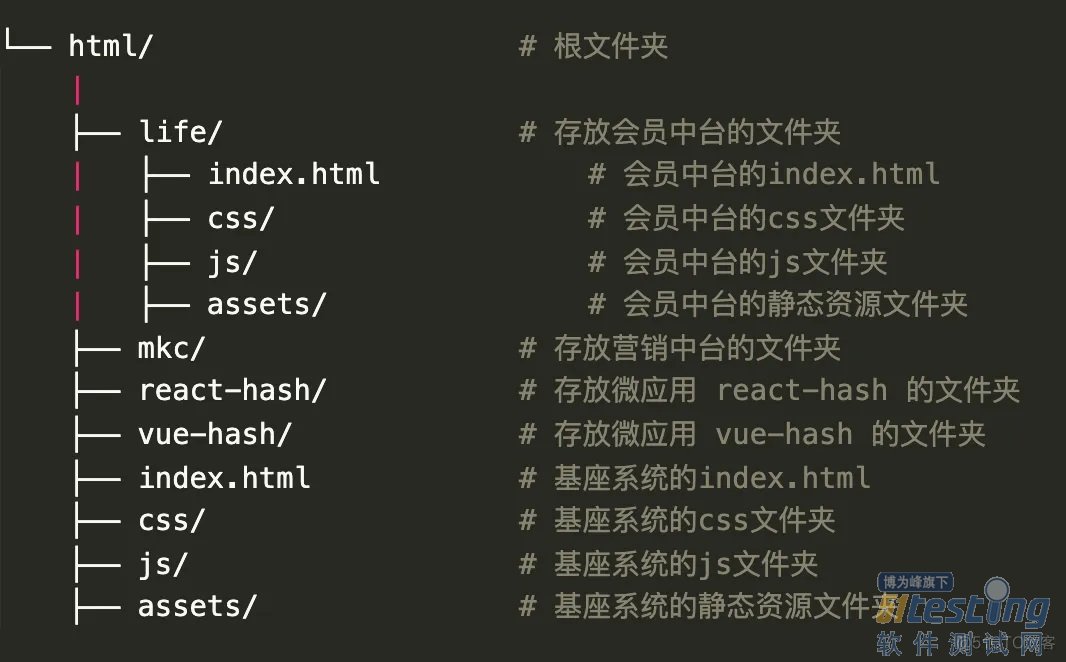
部署到线上后的目录结构如下:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理