一般情况下,很多同学应该都知道,我们只需要配置启动参数“-headless”就可以实现。
有没有一种可能是,我们不需要安装浏览器,也不需要安装下载、配置对应的驱动,可以实现上面的操作吗?
答案是可以的,今天我们就教大家如何使用PhantomJS+selenium实现这种无GUI模式......
在这之前我们先简单回顾一下,谷歌浏览器和火狐浏览器是如何配置无头模式的:
#火狐浏览器的配置
from selenium import webdriver
options = webdriver.FirefoxOptions()
options.add_argument('-headless')
browser = webdriver.Firefox(firefox_options=options)
browser.get("http://www.baidu.com")
#谷歌浏览器的配置
Chrome_options = webdriver.ChromeOptions()
Chrome_options.add_argument('-headless')
drive = webdriver.Chrome(chrome_options=Chrome_options)
drive.get('http://www.baidu.com')
接下来我们就开始讲解如何使用PhantomJS+selenium实现无GUI模式的:
1. 下载PhantomJS
(下载地址:https://phantomjs.org/download.html)
2. 选择对应版本,进行下载,这里我选择Windowns版本的,下载完之后进行解压缩,以下是我下载的。
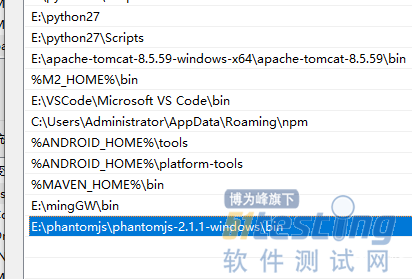
3. 配置环境变量,进入到解压目录下的bin目录,并粘贴该地址配置到环境变量path中。
4. 接下来我们就开始用一个简答demo测试一下:
from selenium import webdriver
driver = webdriver.PhantomJS(executable_path=r"E:\phantomjs\phantomjs-2.1.1-windows\bin\phantomjs.exe")
driver.get("http://www.baidu.com")
print("浏览器title-->" + driver.title) #我们这里打印浏览器标题名
最后的输出结果:
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理