一、为什么要测前端性能
日常性能测试,基本上针对接口的性能测试居多,很少涉及到前端页面的性能测试。但影响用户体验的因素除了后端接口数据的返回,还有前端页面的渲染等等。所以我们除了在开发的过程中注意代码的质量,同时还需要专业的网站测试工具辅助,让我们知道自己的网页还有哪些需要更为优化的方面。
Lighthouse是一个开源的自动化工具,用于帮助改进网络应用的质量。可将其作为一个 Chrome扩展程序运行,或从命令行运行。Lighthouse分析web应用程序和web页面,收集关于开发人员最佳实践的现代性能指标和见解,让开发人员根据生成的评估页面,来进行网站优化和完善,提高用户体验。
二、如何安装
安装方式一
通过chrome的应用商店搜索Lighthouse下载安装:
安装方式二
使用Node Cli,lighthouse依赖node 8或者更高的node版本。
使用 npm install -g lighthouse 进行全局安装。
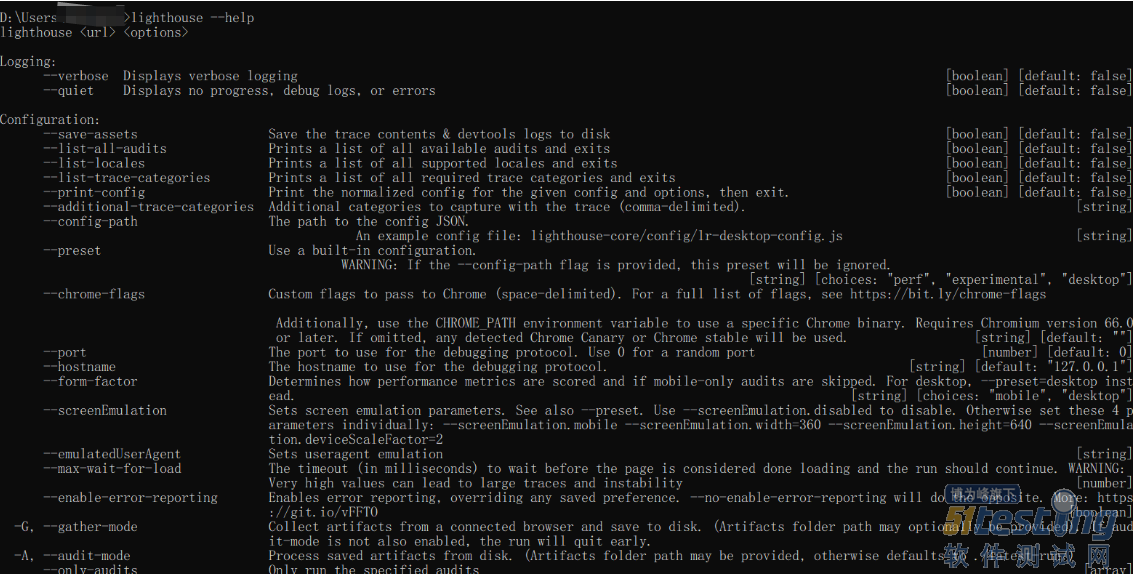
安装后,在cmd页面中输入lighthouse --help,如果出现此页面说明命令行模式的lighthouse安装成功。
三、如何使用
1、浏览器中使用
浏览器在安装好lighthouse之后,打开需要测试的网页,按F12打开调试模式,会在浏览器右上角出现Lighthouse图标,如图所示,点击Generate report 按钮,即可以看到最终的性能检测报告。
2、命令行中使用
打开cmd,在其中输入如下命令并回车,lighthouse命令后面跟的是待压测的页面地址以及参数:
lighthouse 待测页面地址 --chrome-flags="--headless" --only-categories=performance --locale zh
--chrome-flags="--headless":该参数代表测试时采用浏览器无头模式请求,不加该参数则会打开浏览器进行请求。(建议使用无头模式,打开浏览器会存在打不开待测地址的现象)
--only-categories=performance:该参数代表只采集该页面的性能数据,不加该参数则会采集全部数据,包括SEO、Accessibility等数据,该参数根据实际需求添加。
--locale zh:该参数代表生成的报告显示为中文,不加该参数则生成的分析报告默认为英文。
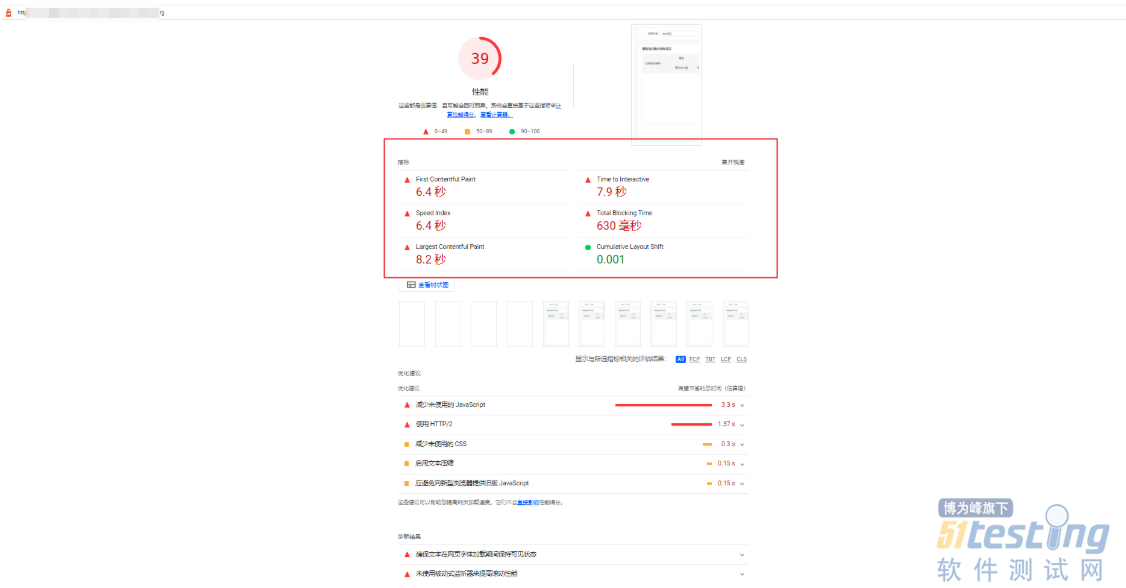
3、生成报告
指标含义:
首次内容绘制(First Contentful Paint):即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
可交互时间(Time to Interactive):指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
速度指标(Speed Index):衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
最大内容绘制(Largest Contentful Paint):表示可视区“内容”最大的可见元素开始出现在屏幕上的时间点。
总的阻塞时间(Total Blocking Time):表示此次分析过程中遇到的阻塞时间。
四、踩坑记录全集
1、存在部分网站地址在通过浏览器的Lighthouse分析时,无法分析成功,会一直卡住在分析页面,具体原因未知,解决办法是通过命令行模式的lighthouse进行分析即可解决。
2、在使用命令行模式进行分析时,如果没加--chrome-flags="--headless无头模式,会存在浏览器无法打开对应地址的问题,故使用命令测试时,建议都加上该参数。
3、使用命令行模式测试部分页面地址时,一直无法跳转到正确页面,原因是该页面地址需要登录后才能正确跳转,且跳转的过程中存在重定向的地址。经过参考相关文档及实践,目前有两种方式可参考使用。
第一种:在命令行中使用重定向后地址,通过--extra-headers参数添加Cookie信息,这样可以避免登录并跳转到正确的地址。
第二种:在命令行中使用最初的地址,在地址中拼接token参数,这样可以直接跳转至正确的地址。
两种方式均可解决该问题,实际测试过程中视情况而定使用哪种方案 。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理