在做微信登录的时候,希望能在本地能够测试登录。这里使用的是微信开放平台的网站应用微信登录, 与微信公众平台不同,微信开放平台并没有提供测试号的服务,因此在调试起来会十分的麻烦。比较传统的方法就是部署上测试服务器上专门先测试这一个接口。但从流程上来说,会比较麻烦,不够高效。下文将分享另一种测试的过程。
代码编写
首先在页面引入微信的js文件:
| <script src="//res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script> |
然后在登录页上实例化登录对象:
<!-- login.vuw --> <template> <div class="container"> <div id="login_container"></div> </div> </template> <script> // other code ... export default { // other code ... mounted() { APIs.login({ redirect_uri: Base64.encode('http://apitest.anran758.com') }).then(res => { /* eslint-disable no-new */ new WxLogin({ id: 'login_container', // appid: "", // scope: "", // redirect_uri: "", // state: "", // style: "", // href: "" ...res.data }); }) }, }; </script> |
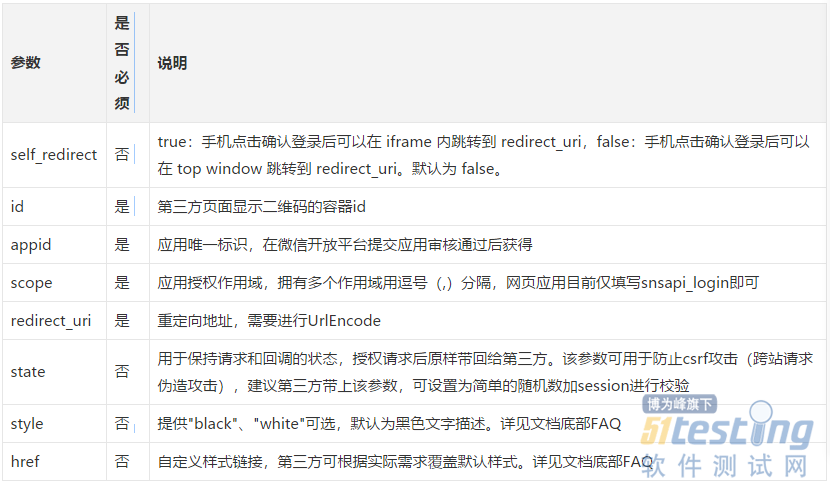
WxLogin接收一个对象,对象属性如下所示。其中对象里的appid, scope,redirect_uri, state四个属性是由后端控制返回的。
该方法会生成一个二维码,并挂载到指定的容器 ID 上。用户扫描二维码时,页面会向微信服务端发送一个请求等待用户确认,用户确认完成后,就会将页面重定向至指定的路径(redirect_uri)。
那么现在问题就来了:重定向的地址要跟微信开放平台里设置的重定向的域名一致,就是说我们在本地开发起的localhost:8080这种是不行的。
这时我们就会想到了去修改hosts,但光改hosts是不行,还需要改端口。。这时就可以用到shistle了。
Whistle
whistle是基于Node实现的跨平台web调试代理工具,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用。我们可以使用它来进行转发:
通过 npm 来安装 whistle:
# 全局安装 whistle npm install -g whistle # 启动 whistle w2 start # 指定端口号来启动 whistle w2 start -p 9000 |
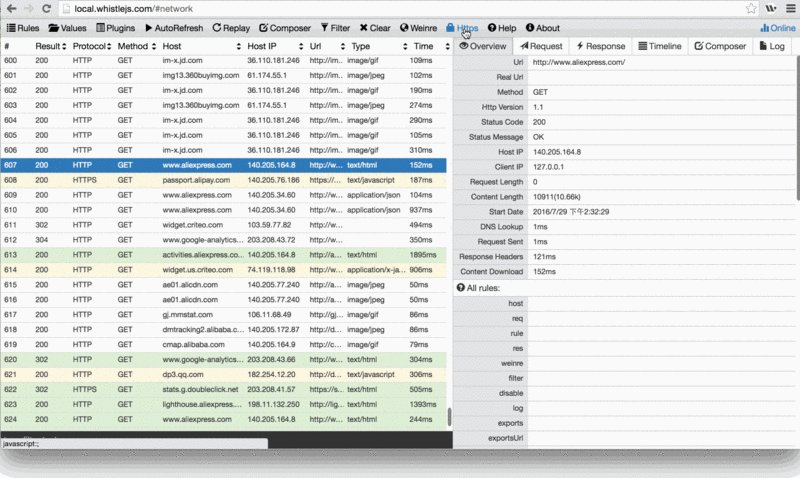
安装完毕后命令行提示我们可以进入 whistle 的控制台(默认启动的 URL 是 127.0.0.1:8899),但此时还不能直接抓包,还需要配置代理才可以使用.
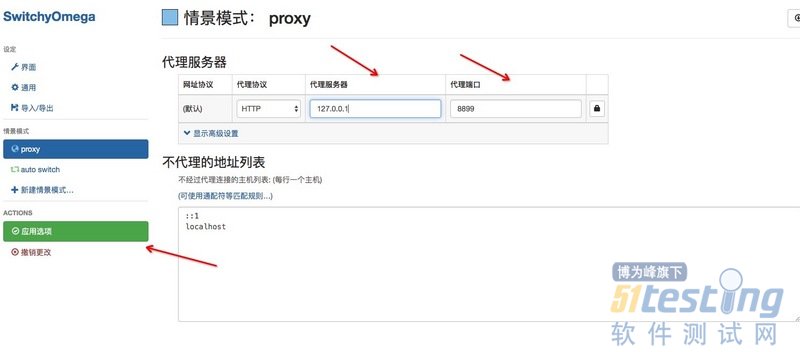
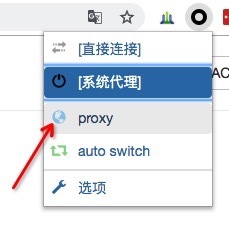
配置代理可以使用全局代理或浏览器代理,比较推荐的做法是使用后者。我个人习惯使用chrome浏览器,因此可以安装 SwitchyOmega 代理插件,将 shistle 的配置信息填入,保存配置后记得切换插件的模式噢。
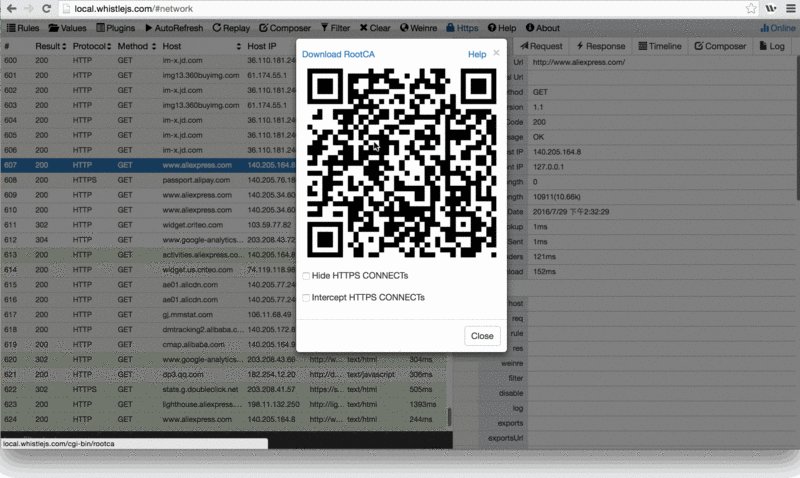
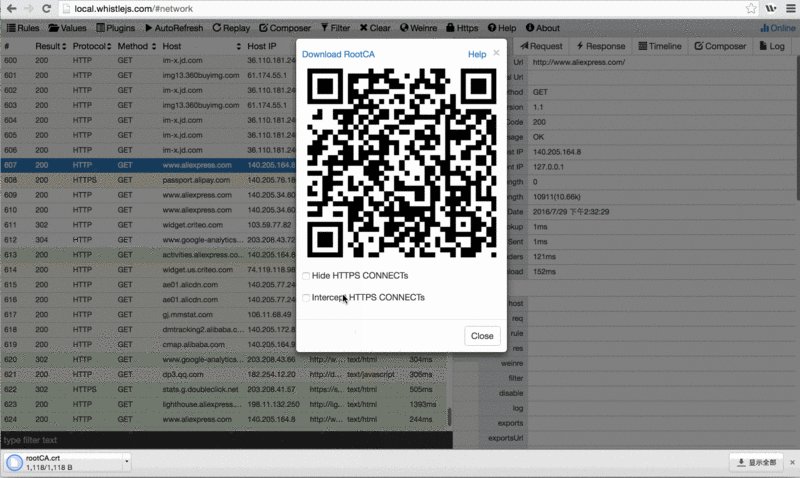
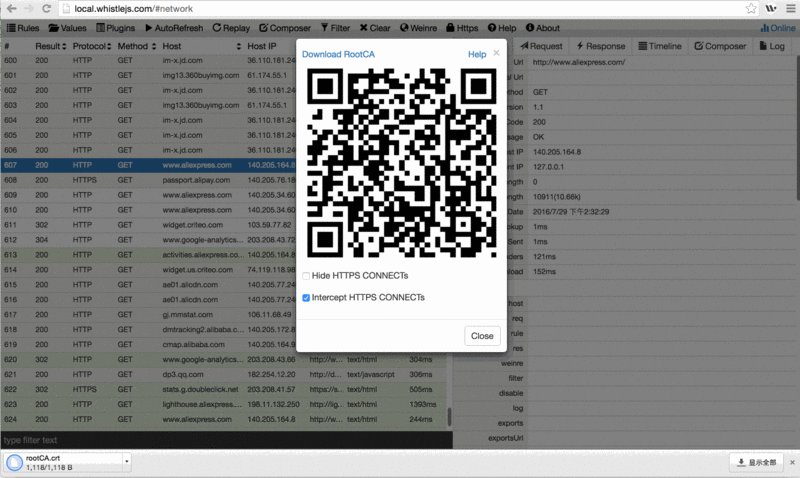
想要拦截HTPPS的请求的话,还需要安装根证书,
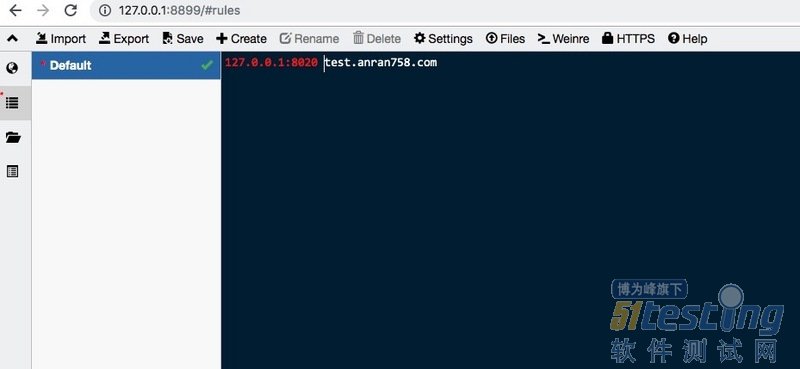
接着进入 whistle 的控制台, 点进rules, 配置需要代理或转发的地址。这个配置规则类似于设置 hosts.
设置好 rules 后,将本地开发的的网址http://localhost:8020/#/login替换为http://test.anran758:8020/#/login再进行测试登录,登录完毕后就能拿到用户数据了。
文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。