JS的单元测试之前写的不多,应用到项目中的更少,对待单元测试的看法,不同的程序员有不同的观点,个人感觉当项目组大了,人员流动比较频繁的时候,单元测试还是很有必要的,下面是针对前面博客中的分块延迟加载做的单元测试(感觉陌生的朋友可以先看完前面的2篇文章再来看这一篇,关联性比较大),请各位指正。
测试框架:
使用的测试框架是jasmine,一个非常简单易用的测试框架
describe('测试集合',function(){ //测试Suit it(‘用例描述’,function(){ //测试用例1 …….. }); it(‘用例描述’,function(){}); //测试用例2 it(‘用例描述’,function(){}); //测试用例3 }); |
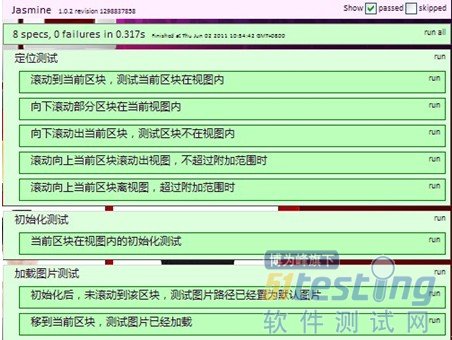
测试结果:
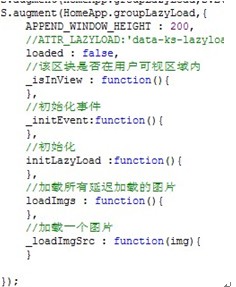
代码结构:
代码主要分为3部分:初始化、定位测试以及加载图片
分析以及测试用例:
1. 初始化:验证延迟加载的图片,src属性和自定义的属性是否一致。
2. 定位测试:
1) 分块处于视图中
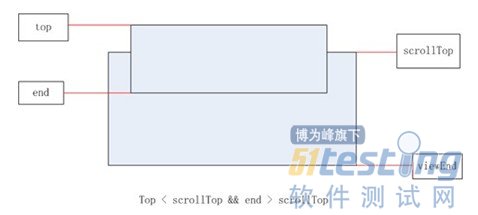
2) 分块部分处于视图中,上部隐藏
3) 分块部分处于视图中,下部隐藏
4) 分块处于视图外,在当前视图上面
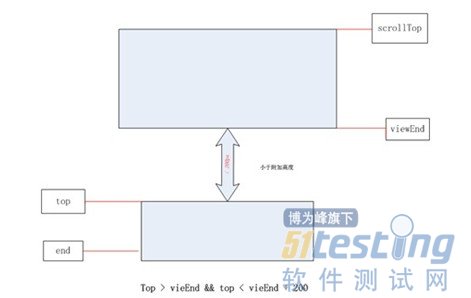
5) 分块处于视图外,在当前视图下面,但是在用户指定的额外区域内
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系博为峰小编(021-64471599-8017),我们将立即处理。