用户对于现代 Web 应用除了美观要求之外,对产品体验度也有较高的要求。在推荐过几期开源图形库和通用独立 UI 组件后,觉着是时候推荐一些测试工具了。这应该也是该系列的最后一篇,感谢大家的支持。
一、单元测试/测试运行器
1、Jest
知名的 JavaScript 单元测试工具,由 Facebook 开源,开箱即用。它在最基础层面被设计用于快速、简单地编写地道的 JavaScript 测试,能自动模拟 require() 返回的 CommonJS 模块,并提供了包括内置的测试环境 Dom API 支持、合理的默认值、预处理代码和默认执行并行测试在内的特性。通过在并行进程中同时运行测试,让测试更快地结束。
2、AVA
号称“未来的测试运行器”,利用 JavaScript 在 Node.js 里使得 IO 可以并行的优点,让你的测试可以并发执行,这对于 IO 繁重的测试特别有用。另外,测试文件可以在不同的进程里并行运行,让每一个测试文件可以获得更好的性能和独立的环境。测试并发执行强制你写原子测试,意味着测试不需要依赖全局状态或者其他测试的状态。
3、Mocha
一个功能丰富的测试框架,用于 Node.js 和浏览器上的 JavaScript 应用测试,使异步测试变得简单而有趣。它可以持续运行测试,支持灵活又准确的报告,当映射到未捕获异常时转到正确的测试示例。
4、Karma
基于 Node.js 的 JavaScript 测试运行器,旨在为开发人员带来有效的测试环境。可用于测试所有主流 Web 浏览器,也可集成到 CI 工具,还可和其他代码编辑器一起使用。另外一个强大特性就是,它可以监控文件的变化,然后自行执行,通过 console.log 显示测试结果。
二、Web 测试
1)集成测试
Enzyme
一个用于 React 的 JavaScript 测试工具,方便你判断、操纵和历遍 React Components 输出。其 API 旨在通过模仿 jQuery 的 API ,使得 DOM 操作和历遍很灵活、直观。兼容所有的主要测试运行器和判断库。
示例: Shallow Rendering
import React from 'react'; import { expect } from 'chai'; import { shallow } from 'enzyme'; import sinon from 'sinon'; import MyComponent from './MyComponent'; import Foo from './Foo'; describe('<MyComponent />', () => { it('renders three <Foo /> components', () => { const wrapper = shallow(<MyComponent />); expect(wrapper.find(Foo)).to.have.length(3); }); it('renders an `.icon-star`', () => { const wrapper = shallow(<MyComponent />); expect(wrapper.find('.icon-star')).to.have.length(1); }); it('renders children when passed in', () => { const wrapper = shallow(( <MyComponent> <div className="unique" /> </MyComponent> )); expect(wrapper.contains(<div className="unique" />)).to.equal(true); }); it('simulates click events', () => { const onButtonClick = sinon.spy(); const wrapper = shallow(( <Foo onButtonClick={onButtonClick} /> )); wrapper.find('button').simulate('click'); expect(onButtonClick).to.have.property('callCount', 1); }); }); |
2)功能测试
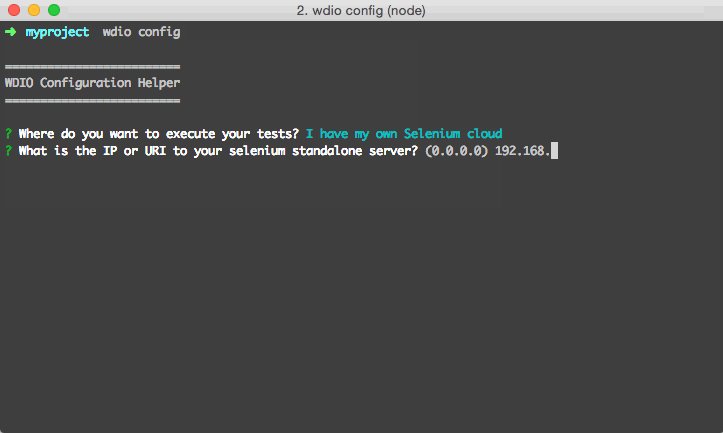
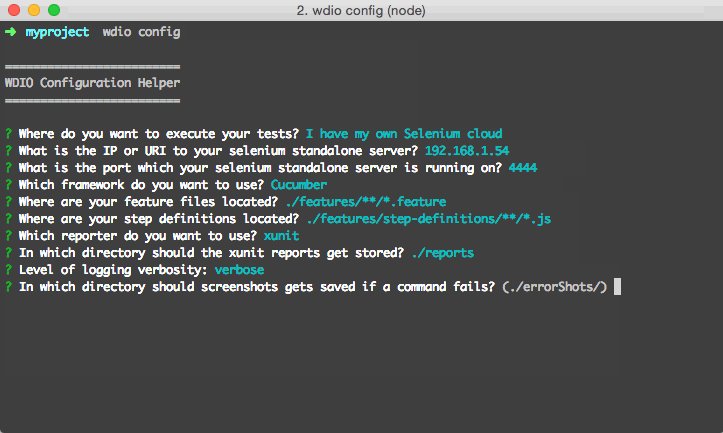
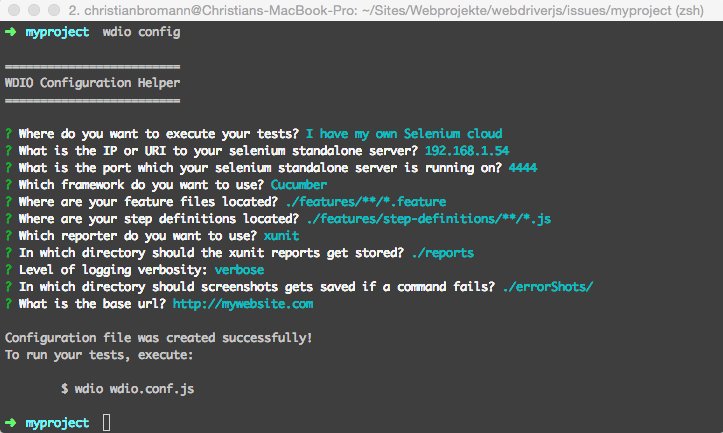
1、WebDriverIO
该库是 Node.JS 的 Webdriver(浏览器自动化)模块,可在 BDD / TDD 测试框架中编写超级简单的 Selenium 测试。
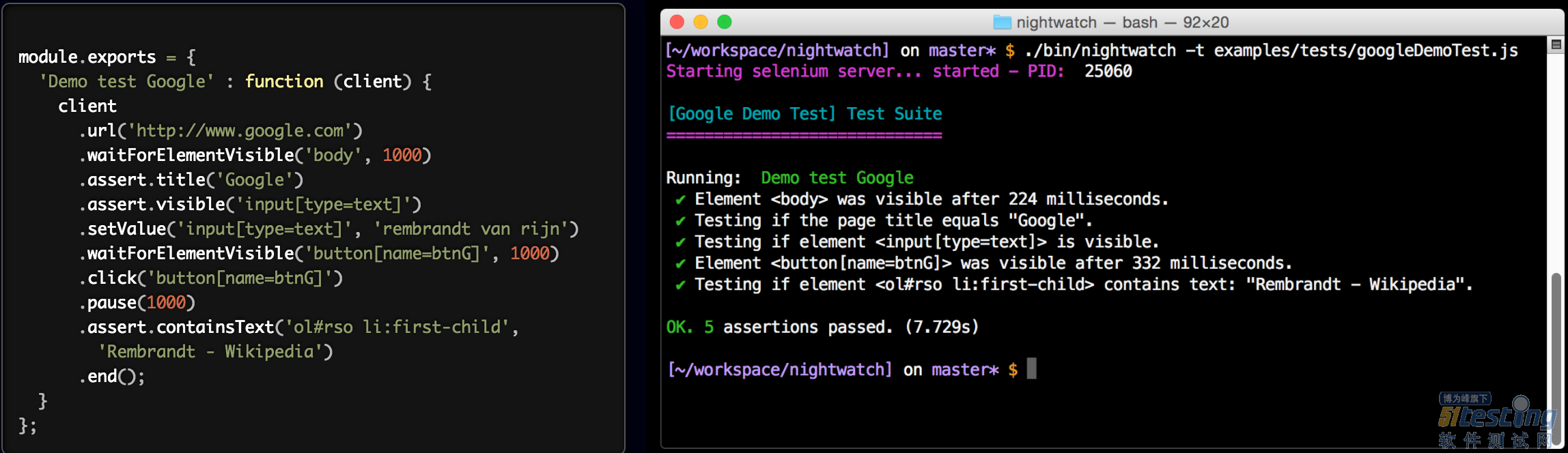
2、Nightwatch
一个易于使用的基于 Node.js 的浏览器自动化测试解决方案。它使用强大的 Selenium WebDriver API 来在 DOM 元素上执行命令和断言。语法简单但很强大,使你可以快速编写测试。内置的命令行测试运行器,能够运行整体测试,分组测试或者单个测试。
类似的还有 Protractor 和 CasperJS ,感兴趣的可以直接查看。
3)Visual 测试
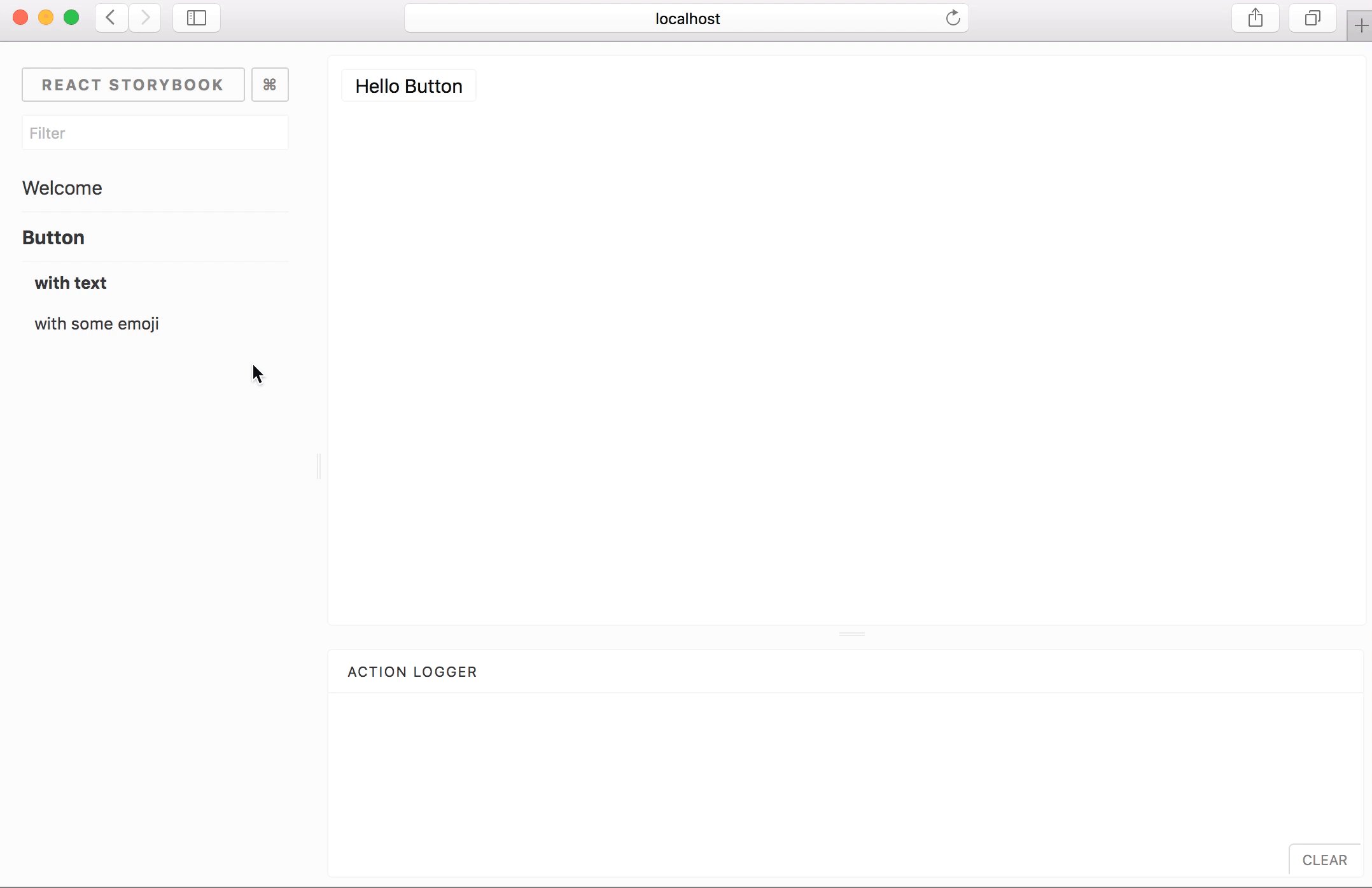
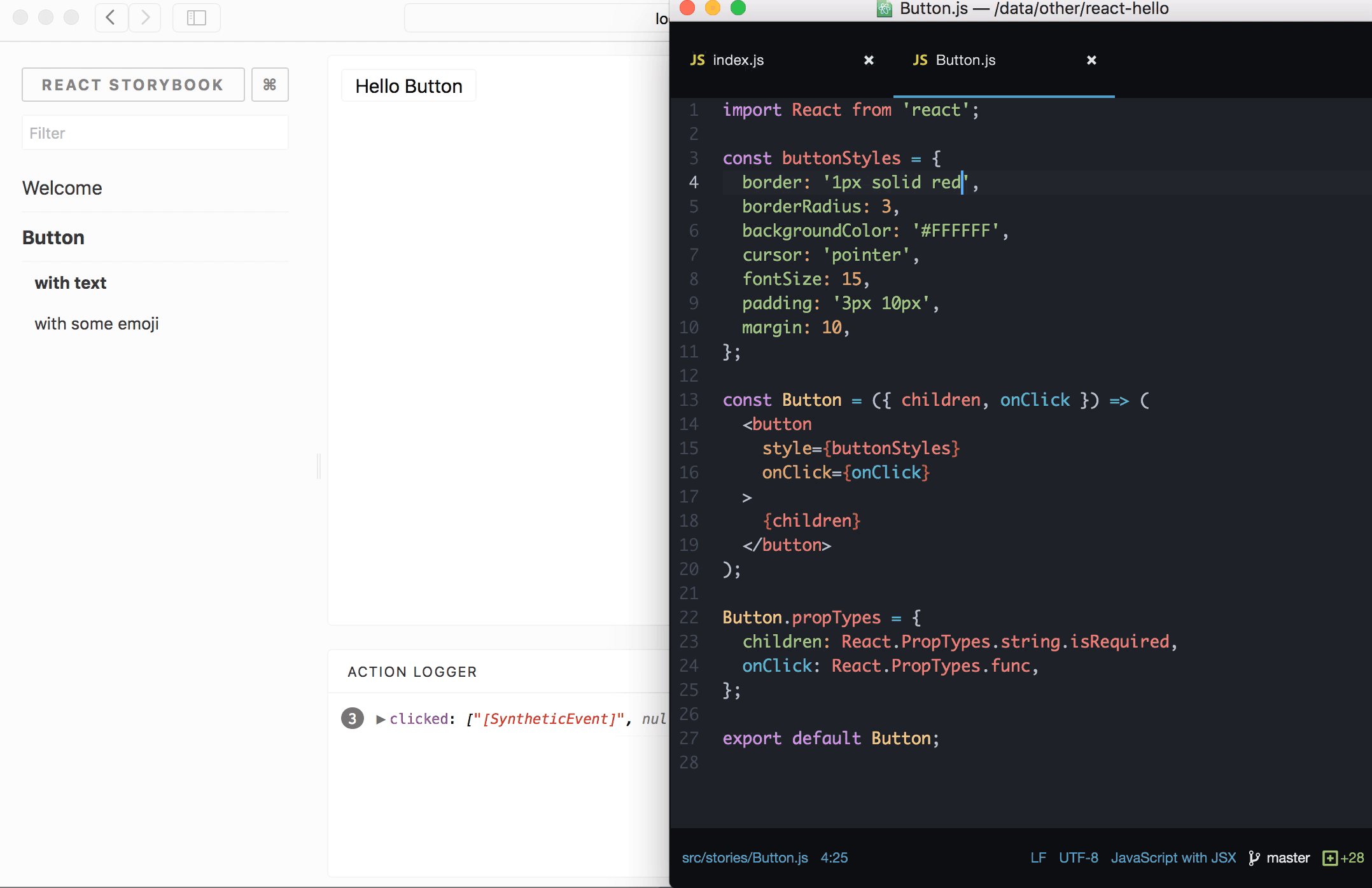
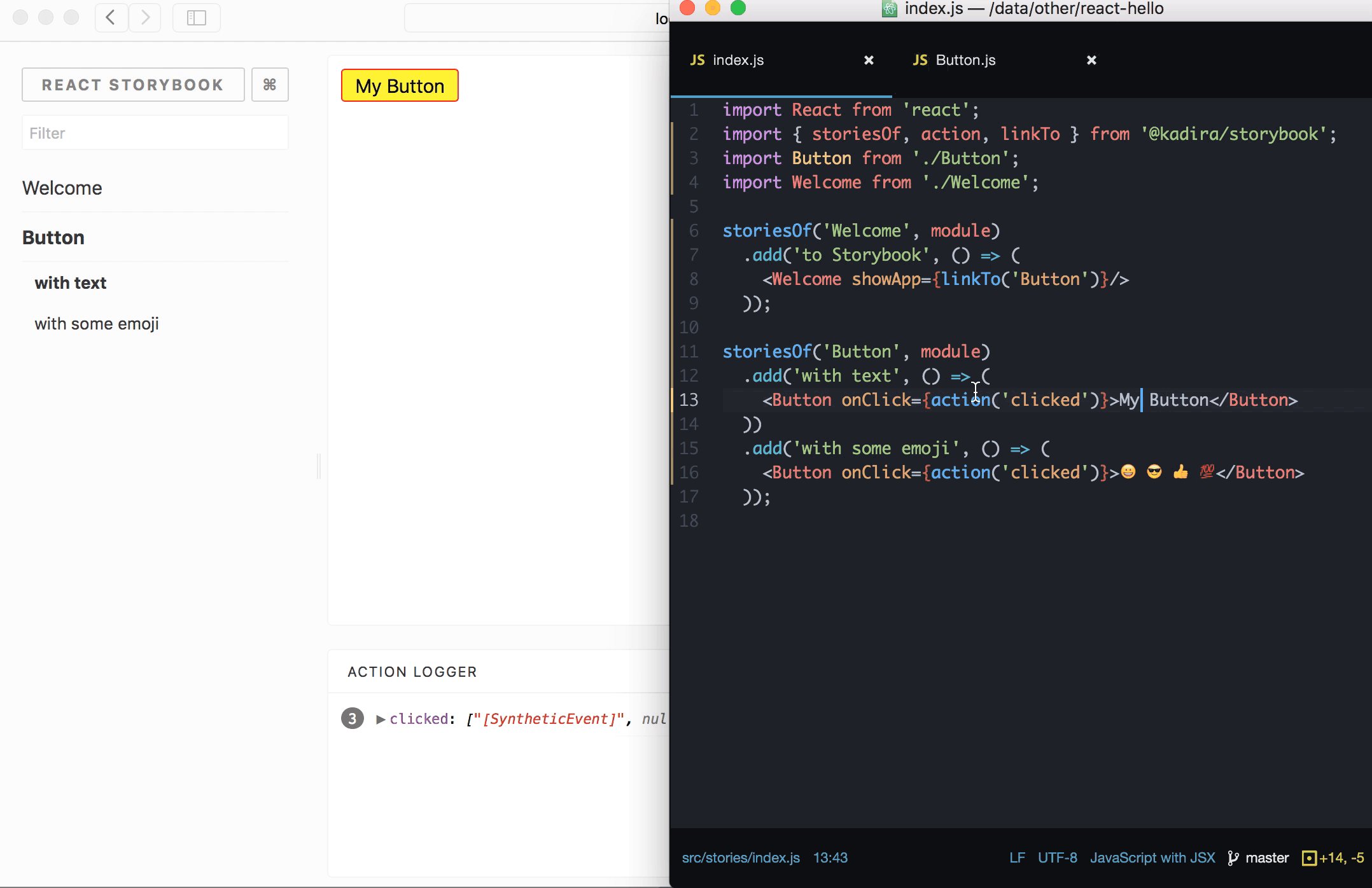
Storybook
一个 UI 组件的开发环境,允许你浏览组件库,查看每个组件的不同状态,以及交互式开发和测试组件。它运行在应用之外,允许隔离开发 UI 组件,这可以提高组件的重用性、可测试性和开发速度。
4)猴子测试(Monkey Testing,也称“搞怪测试”)
Gremlins.js
一个用 JavaScript 编写的猴子测试库,用于 Node.js 和浏览器。通过释放大量无规律的 gremlins 来检测 Web 应用的鲁棒性。
5)服务端测试
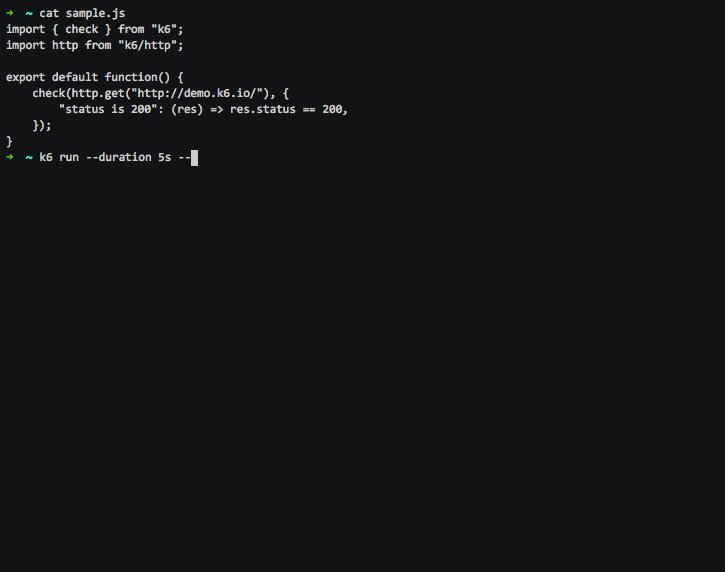
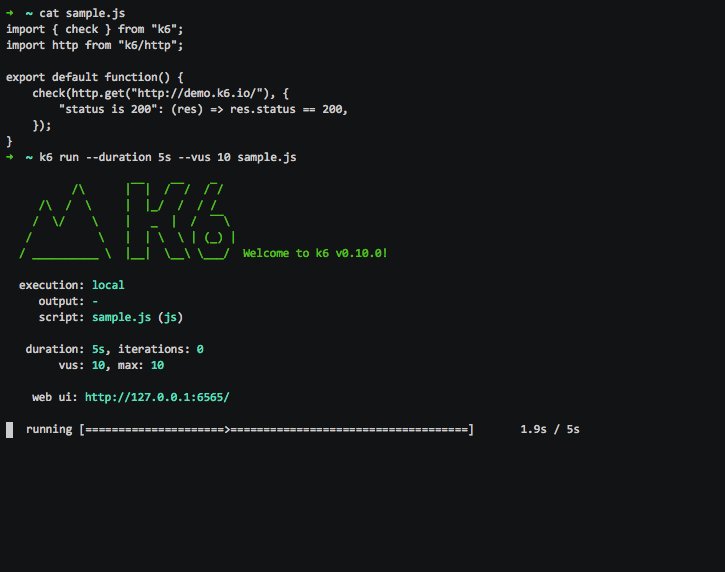
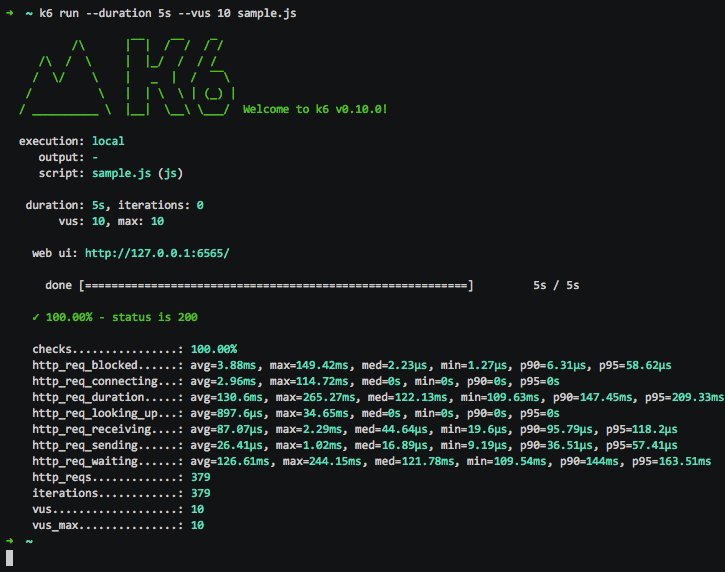
1、K6
用于测试性能,以开发人员为中心的负载测试工具。提供了一个通过 REST API 进行编排的清新易用的脚本 API 。使用 Go 和 JavaScript构 建,可以很好地集成到开发工作流程中。
2、SuperTest
SuperAgent 的一个扩展,一个轻量级 HTTP AJAX 请求库。提供对 HTTP 测试的高度抽象, 极大地简化了基于 HTTP 的测试。