2.4 使用元件
元件是 Axure RP 制作原型的最小单位。熟悉每个元件的使用方法和属性是制作一个作品的前提。
2.4.1 元件面板概述
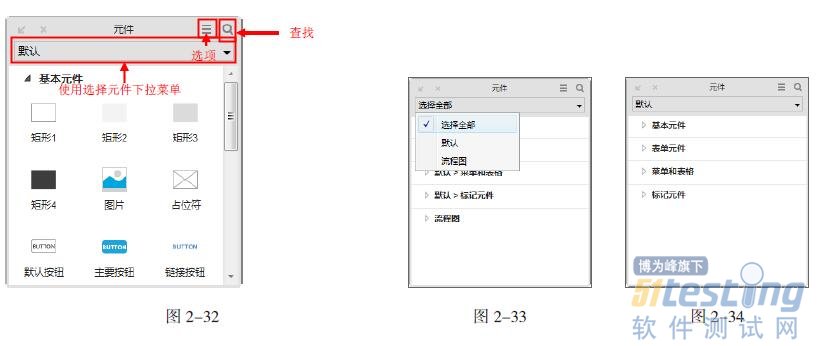
元件面板中有 Axure RP 的内置元件,如图 2-32 所示。元件分为默认元件和流程图两种,可以载入和管理第三方元件,可以使用流程图元件创建流程图等,在后面的章节中将会向用户详细讲解。
选项:可以对自定义元件和第三方元件进行管理。
查找:会出现一个搜索框,用于搜索元件。
使用选择元件下拉菜单:可以在默认元件、流程图元件和全部元件之间切换,如图 2-33 所示。
Axure 元件默认分为 4 类--基本元件、表单元件、表单和表格以及标记元件,如图 2-34 所示。
Axure RP 8.0 中增加了新的默认元件和标记元件,如图 2-35 所示。
2.4.2 默认元件
线框图是由一系列元件构成的,要添加元件,只要将需要的元件拖放至编辑面板中即可。不过,Axure RP 内的元件分别有着不同的属性、特性和局限性,要想学好 Axure RP,首先要熟悉这些基础元件。
矩形元件:将其拖入到页面中,即可创建矩形。矩形元件是一个很好用的元件,在 Axure RP 8.0中新增加了矩形元件,如图 2-36 所示。
图片元件:用户可以导入任何尺寸的 JPG、GIF 和 PNG 图片,还可以使用 Axure RP 的切图功能,将导入的一张图片分割成多个符合页面布局的小图片,如图 2-37 所示。
实例 5
在 Axure RP 中导入图片
教学视频:视频 \ 第 2 章 \ 在 Axure RP 中导入图片 .mp4
源文件:源文件 \ 第 2 章 \ 在 Axure RP 中导入图片 .rp
实例分析:
该实例主要讲解在Axure RP 中编辑页面,向页面中添加图片元件。用户要掌握如何导入图片和在同一个项目文件中同时导入多个图片元件。