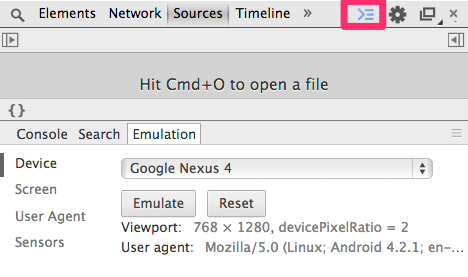
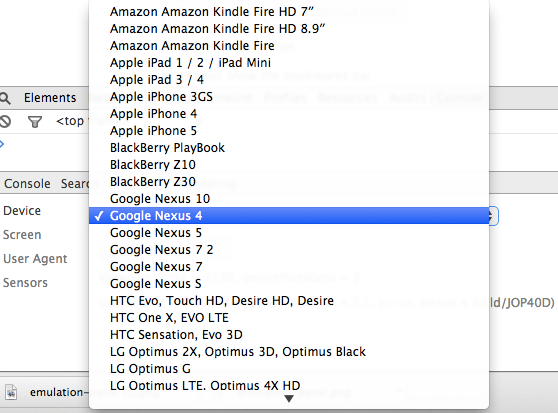
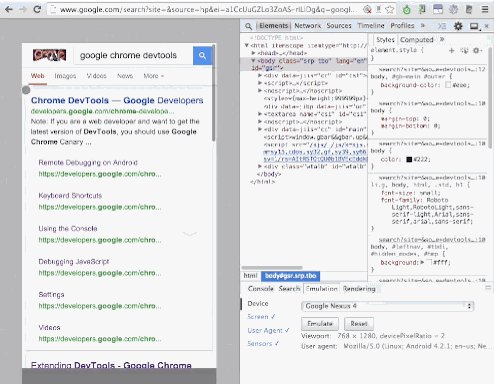
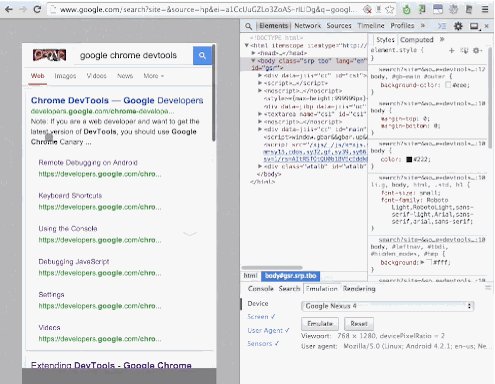
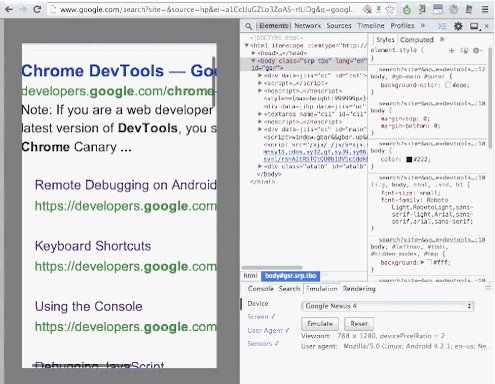
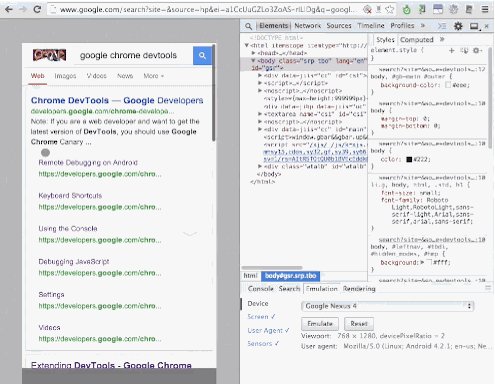
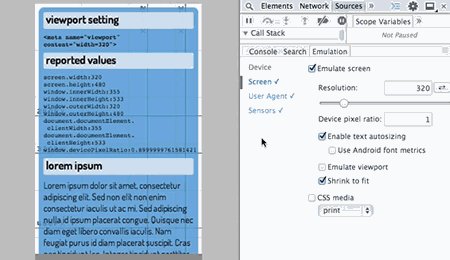
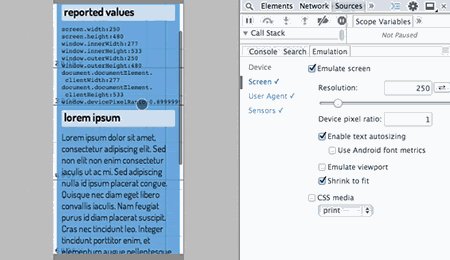
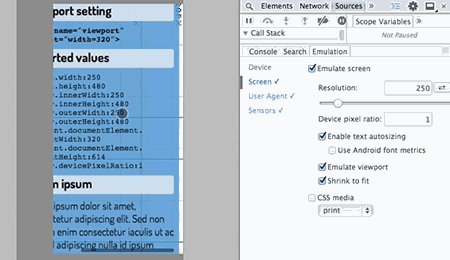
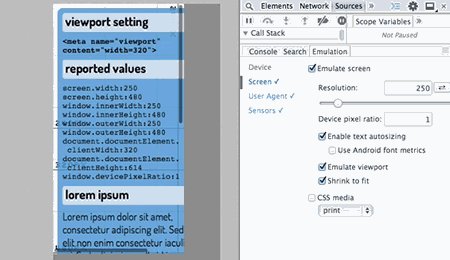
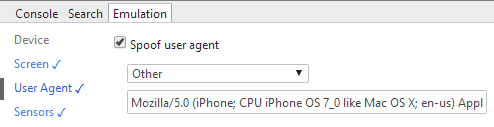
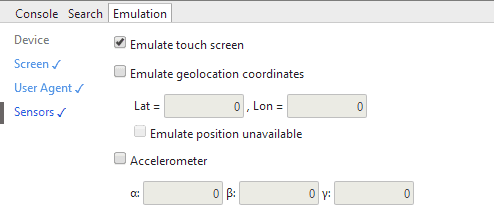
使用 chrome mobile emulation 来辅助 device 测试
上一篇 / 下一篇 2015-08-24 15:17:37 / 个人分类:手机测试
相关阅读:
- QTP Tools之Register New Browser Control (ChinaTNT, 2014-7-28)
- Silk Mobile – 缩水移动应用的测试周期 (zaza9084, 2014-7-30)
- Android和Chrome或融合 但非现在 (zaza9084, 2014-10-27)
- 击败Chrome,IE在美强势逆袭 (zaza9084, 2015-1-13)
- 求大神指点怎么用LR12的Mobile HTTP协议录制Android (yang1061, 2015-4-16)
- Python+Selenium2自动化测试之IE、chrome浏览器启动 (593743227, 2015-5-20)
- web测试技术---chrome浏览器使用 (liyy_yolanda, 2015-5-25)
- web测试技术---chrome浏览器使用 (liyy_yolanda, 2015-5-25)
- 如何使用HP Mobile Recorder录制手机app性能脚本,录制app性能脚本方法 (liying5320, 2015-6-24)
- Chrome浏览器怎么模拟不同型号手机访问网页 (马兴草, 2015-6-29)
TAG: Browser Chrome Mobile mobile chrome website browser
标题搜索
日历
|
|||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
| 1 | 2 | 3 | 4 | 5 | 6 | ||||
| 7 | 8 | 9 | 10 | 11 | 12 | 13 | |||
| 14 | 15 | 16 | 17 | 18 | 19 | 20 | |||
| 21 | 22 | 23 | 24 | 25 | 26 | 27 | |||
| 28 | 29 | 30 | |||||||
我的存档
数据统计
- 访问量: 13227
- 日志数: 16
- 书签数: 1
- 建立时间: 2009-02-05
- 更新时间: 2015-09-24