测试必须在时间、质量和成本之间获取一个平衡点,这是测试策略和测试设计的价值体现。

2.26 js解决click失效问题
上一篇 /
下一篇 2018-06-12 10:55:42
/ 个人分类:Python+Selenium2 WebDriver API
2.26 js解决click失效问题
�M�b�\:a�F;[�F�O�Q0前言
�I&P!P
~�C8c%w:b�h0有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应。这种问题遇到了,是比较头疼的,因为没任何报错,只是click事件失效了。
�Z7F�X�C/B%f0本篇用2种方法解决这种诡异的点击事件失效问题51Testing软件测试网1z5C6O�u3Q9]
一、遇到的问题51Testing软件测试网;_"K7?.V8Z�n�_�v
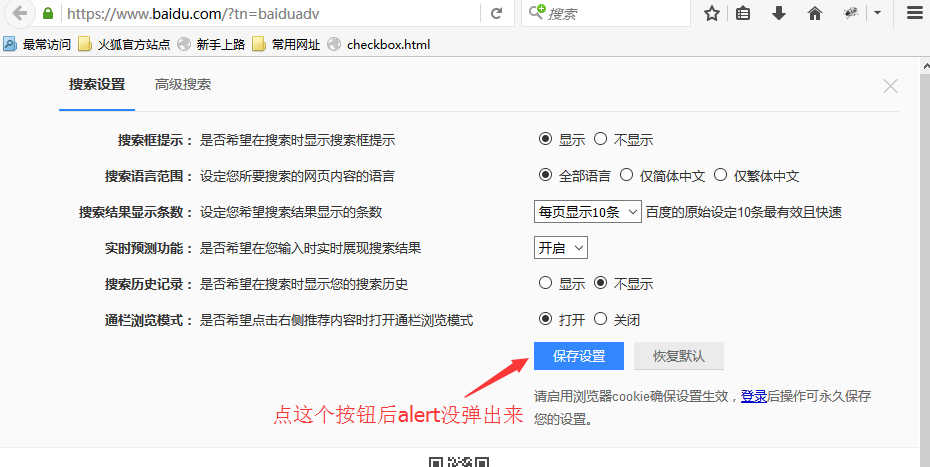
1.在练习百度的搜索设置按钮时,点保存设置按钮,alert弹出没弹出(代码没报错,只是获取alert失败),相信不只是我一个人遇到过。
�Y,[�P
~,r7?0M0:H�l.p$p�R�u0 51Testing软件测试网�\�N
M/X8i
51Testing软件测试网�\�N
M/X8i
51Testing软件测试网�j'o
N�Z�B�_ s4K$v二、点击父元素
e#i K�E�b*p01.遇到这种问题,应该是前面操作select后导致的后遗症(因为我注释掉select那段是可以点击成功的)。51Testing软件测试网*C�k.N)c�q�L
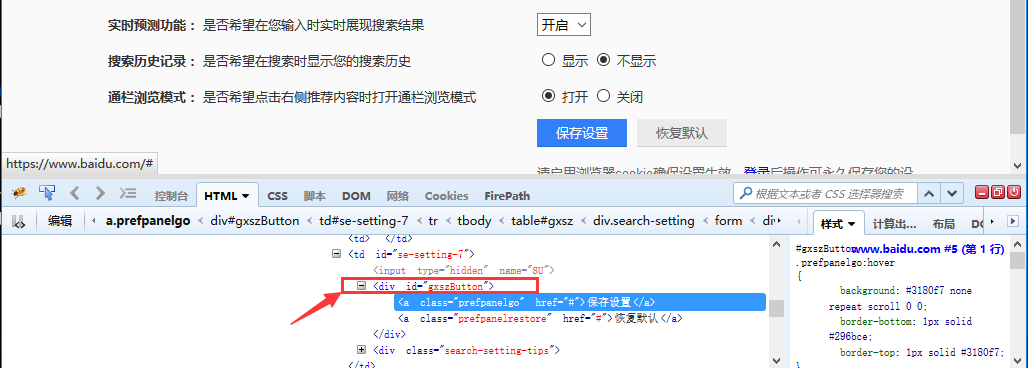
2.第一种解决办法,先点击它的父元素一次,然后再点击这个元素。
�V�H�T�C5u�Z�B�P;W�x0.T8k�l h�l$P0 51Testing软件测试网 @9Y�c:w�q�L
51Testing软件测试网 @9Y�c:w�q�L
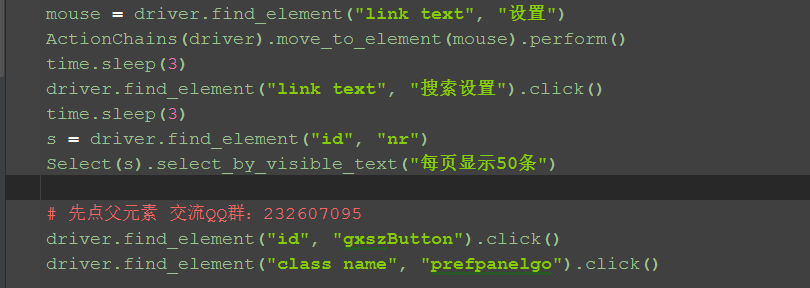
51Testing软件测试网5m�g�J/m(J�p8h:};x5n3.实现代码如下51Testing软件测试网)o1V�d�A0C0E�P+O
E
�N-i/{6}�g#V0
�e0U�g0I-d#j
X4o*A�q!I051Testing软件测试网7q�J2_�E:s3e�](`1e;a�D�}三、js直接点击
�I9k-^&^4u�N051Testing软件测试网�@�D�l7Q9g�V(q1.遇到这种诡异问题,是时候出绝招了:js大法。
�l3O2P
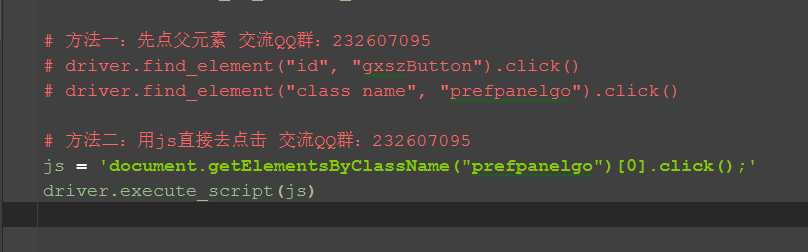
A�y�F2t�i�[%N02.用js直接执行点击事件。51Testing软件测试网�G7_3X�U,W�k�_
51Testing软件测试网+|�f�T y1A.e;D:f�@�]
�u�z
}8i�U0:p�O+m2K6v:I�_0四、参考代码51Testing软件测试网!C�G"q�C!L u!s�Q�S
#coding:utf-8fromseleniumimportwebdriverfromselenium.webdriver.common.action_chainsimportActionChainsfromselenium.webdriver.support.selectimportSelectimporttime
driver=webdriver.Firefox()
url="https://www.baidu.com"driver.get(url)
time.sleep(3)
mouse= driver.find_element("link text","设置")
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(3)
driver.find_element("link text","搜索设置").click()
time.sleep(3)
s= driver.find_element("id","nr")
Select(s).select_by_visible_text("每页显示50条")#方法一:先点父元素 交流QQ群:232607095#driver.find_element("id", "gxszButton").click()#driver.find_element("class name", "prefpanelgo").click()#方法二:用js直接去点击 交流QQ群:232607095js ='document.getElementsByClassName("prefpanelgo")[0].click();'driver.execute_script(js)
收藏
举报
TAG: