2.21 JS处理滚动条
51Testing软件测试网�s�]5D�l7y8U�?前言51Testing软件测试网3N9R�}�A�W�l�\
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了。
�B'G"T�v�\�z�s0常见场景:
�w `�j�w�`(G
e R4{0当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的。这时候需要借助滚动条来拖动屏幕,使被操作的元素显示在当前的屏幕上。滚动条是无法直接用定位工具来定位的。selenium里面也没有直接的方法去控制滚动条,这时候只能借助J了,还好selenium提供了一个操作js的方法:execute_script(),可以直接执行js的脚本。
+~3o�u�@�u�C�b!y�Z-x4Q08k�T8W3E�C(G0一、JavaScript简介51Testing软件测试网*R�A/z�`�I$W�m
51Testing软件测试网�_
|�l�?1r�T�q7],|1.JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。那么问题来了,为什么我们要学JavaScript?
�B:s�|-?,S�z0�l'C�Y%x�P�E K�^"?02.有些特殊的操作selenium2+python无法直接完成的,JS刚好是这方面的强项,所以算是一个很好的补充。对js不太熟悉的,可以网上找下教程,简单了解些即可。51Testing软件测试网
y*H%m�c6m�V)W0m
http://www.w3school.com.cn/js/index.asp451Testing软件测试网9h!L h�M3{
51Testing软件测试网;n�S#@"H7[�{�l 51Testing软件测试网*F;t�[�z�{-U9q�?�|
51Testing软件测试网*F;t�[�z�{-U9q�?�|
o�?�^1N�A;[0二、控制滚动条高度
8?�y�v+^�H�{-{�?�q01.滚动条回到顶部:
"X�@3B't"h6^0X-d�L�^;P�k�T*l0�^�A:V9]�E�k�?0js="var q=document.getElementById('id').scrollTop=0"51Testing软件测试网+A�c"\&v/\�y:j.m
W�o
driver.execute_script(js)
1j.S3i7r�J)m�z051Testing软件测试网�E)`
]�X.]�Z6}�Q�C�v�g�x2.滚动条拉到底部51Testing软件测试网�e�X%X�e O�u�i&P
2v5B�G�|!e
n6]0js="var q=document.documentElement.scrollTop=10000"
3t8I.j�r�N3O�d�{�S�^0driver.execute_script(js)51Testing软件测试网'G�M�q+y;}�W:r�u
&j*_�Z4`.@0p�A03.这里可以修改scrollTop 的值,来定位右侧滚动条的位置,0是最上面,10000是最底部。51Testing软件测试网-U U�D/g3k:b0E�W�@�O�m
51Testing软件测试网�U�q�J�\�l%S�O�M
三、横向滚动条51Testing软件测试网�Z�\2P�T�H�z�v
1.有时候浏览器页面需要左右滚动(一般屏幕最大化后,左右滚动的情况已经很少见了)。51Testing软件测试网�|#^ q'B�f
�Z,D4U:p�u�G!R�z�l02.通过左边控制横向和纵向滚动条51Testing软件测试网�R�G)`
w�F�c�^�l)e
51Testing软件测试网�d�c�p�s�\scrollTo(x, y)js = "window.scrollTo(100,400);"
�c"E6H*U,^�W�U0driver.execute_script(js)51Testing软件测试网�p�{�|�d7{2M
51Testing软件测试网�J2I�U&I�b�O9Q3f&~3.第一个参数x是横向距离,第二个参数y是纵向距离51Testing软件测试网�L K-^,B!d�?�n
�G1T1T*d�f�r `0 51Testing软件测试网%g)h F*O�J�j$a�E
51Testing软件测试网%g)h F*O�J�j$a�E
51Testing软件测试网�^,w"Y�[%Q�\!v四、Chrome浏览器
�u9F�]/}#g9u01.以上方法在Firefox上是可以的,但是用Chrome浏览器,发现不管用。51Testing软件测试网�M�W(}�y%n�| L8a�O�I$C
谷歌浏览器就是这么任性,不听话,于是用以下方法解决谷歌浏览器滚动条的问题。
&y w-]�Q2b�s�\�H02.Chrome浏览器解决办法:
�D�i(Q�d�k7c"r/`051Testing软件测试网(u�P�b&z�s�m8J
sjs = "var q=document.body.scrollTop=0"
D�R!j
^�~,P�w0driver.execute_script(js)
�}:p�u:c#W.q6@0
�t�R�F�V�O.Q�U0_0五、元素聚焦
�J�?�z J�d*H"n�U"n01.虽然用上面的方法可以解决拖动滚动条的位置问题,但是有时候无法确定我需要操作的元素51Testing软件测试网6n1D�L�O�C�q
在什么位置,有可能每次打开的页面不一样,元素所在的位置也不一样,怎么办呢?51Testing软件测试网)F�B-o-g�y
~7Y3\$]�h
2.这个时候我们可以先让页面直接跳到元素出现的位置,然后就可以操作了。同样需要借助JS去实现。51Testing软件测试网�q0s�[�D(v5r7X�l
y�V
3.元素聚焦:51Testing软件测试网�b/a8P)w�g3W�z:u�M
target = driver.find_element_by_xxxx()
�D�d+j�W:T�h0driver.execute_script("arguments[0].scrollIntoView();", target)
�c�y�u�d�A,O0e�t/W�@0.y�E$Z�`�M(`$X�F0六、获取浏览器名称:driver.name
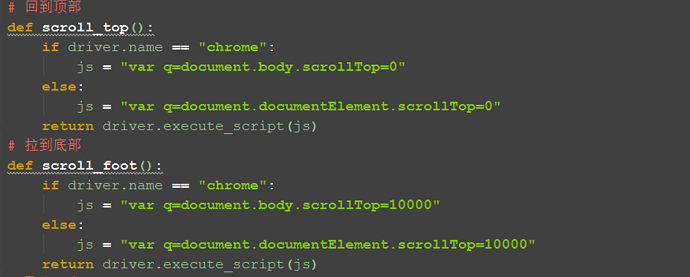
]�C:|�S7F�M�S�q01.为了解决不同浏览器操作方法不一样的问题,可以写个函数去做兼容。51Testing软件测试网$J�W!R%z5S$A�?
2.先用driver.name获取浏览器名称,然后用if语句做个判断
�G(`)p�O0A�`7j,I5J�`�Y051Testing软件测试网,K$H+R N-}�Q(q�Q�_ 51Testing软件测试网�J�L�i&|�V9o
51Testing软件测试网�J�L�i&|�V9o
51Testing软件测试网�l�_�c(g.Z5Y�K�}
&D&}7^�y9V�A�I9h�`�S051Testing软件测试网-O
q�f�E�i-U�z�n 51Testing软件测试网4g�o:h�`!C5a(O%z0N8o
51Testing软件测试网�r'k(r�x"@�]8U�Y�P七、兼容性51Testing软件测试网%n$Y�D/z8[�F!B
1.兼容谷歌和firefox/IE
.g�Q�O�f�{0#j�O1@�j�a4U7|�| {1H!m�?�W [0 51Testing软件测试网3S�X%i"v�d�X
51Testing软件测试网3S�X%i"v�d�X
51Testing软件测试网/g�L�L�u�y/?*`!['`八、scrollTo函数
@�h1V�M�s�q�b�d0楼下有个小伙伴说这个scrollTo函数不存在兼容性问题,小编借花献佛了。51Testing软件测试网�z�b�g�f�]4E5l)R5{/a�t
--scrollHeight 获取对象的滚动高度。
c7B�X�@)`�j�P0--scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
*D�I�N2]�K#p$L0--scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
�I�O*d
H5I,_�[0 {;W `�Y�?-n�O�O3}6H�L0--scrollWidth 获取对象的滚动宽度。
4f K*X$i G�o*f�R F0)\5_!N�_/@0scrollTo函数不存在兼容性问题,直接用这个函数就可以了51Testing软件测试网2x�|;X*Q9U7k/K�l�_
#滚动到底部js ="window.scrollTo(0,document.body.scrollHeight)"driver.execute_script(js)#滚动到顶部js ="window.scrollTo(0,0)"driver.execute_script(js)
'c�T.[&q,q+\�B*`0九、参考代码如下:51Testing软件测试网�e�h�C�V�U.M�q�x
#coding:utf-8fromseleniumimportwebdriver
driver=webdriver.Firefox()
driver.get("https://www.baidu.com")printdriver.name## 回到顶部#def scroll_top():# if driver.name == "chrome":# js = "var q=document.body.scrollTop=0"# else:# js = "var q=document.documentElement.scrollTop=0"# return driver.execute_script(js)#拉到底部#def scroll_foot():# if driver.name == "chrome":# js = "var q=document.body.scrollTop=10000"# else:# js = "var q=document.documentElement.scrollTop=10000"# return driver.execute_script(js)#滚动到底部js ="window.scrollTo(0,document.body.scrollHeight)"driver.execute_script(js)#滚动到顶部js ="window.scrollTo(0,0)"
driver.execute_script(js)#聚焦元素target =driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)-D3}�`6k4C�~�F6C�R0JS功能还是很强大的,它还可以处理富文本、内嵌滚动条的问题。
�J�w%x0{
U�J:Z�k0