测试必须在时间、质量和成本之间获取一个平衡点,这是测试策略和测试设计的价值体现。

2.4 CSS定位
上一篇 /
下一篇 2018-06-12 10:43:28
/ 个人分类:Python+Selenium2 WebDriver API
2.4 CSS定位
�X5b3},D4y'B�N.X�\6Q1x0前言
7P
d�y0e�b(_0大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。51Testing软件测试网�B7l�X"T5o�P
J�O
这一篇css的定位方法,主要是对比上一篇的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
�n7o$\�t.U�E�t#H02.4.1 css:属性定位51Testing软件测试网;T�g�^2L�V7V$X�h�R
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
C�r3x�b$A1S�T�_�_%N!_�|02.如下是百度输入框的的html代码:51Testing软件测试网+k&f�^�g+s1g�i${-R�I
<inputid="kw"class="s_ipt"type="text"autocomplete="off"maxlength="100"name="wd"/>
�j&U�F m�d�`03.css用#号表示id属性,如:#kw51Testing软件测试网,@�S�e&m�I%J
4.css用.表示class属性,如:.s_ipt51Testing软件测试网)~�r�k�Z�i+y
5.css直接用标签名称,无任何标示符,如:input
�P a,_9t�Z*B�F051Testing软件测试网%a�v,r�l0g
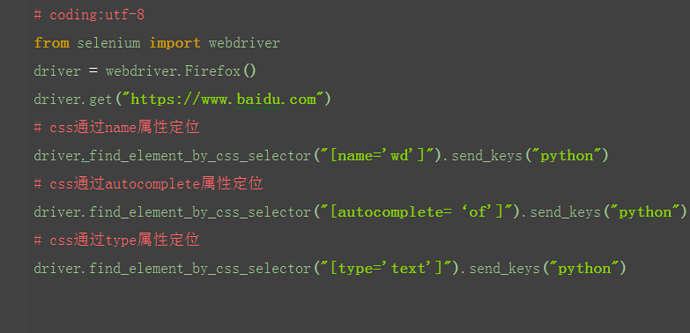
6{;E�C1[ d�?)x9|3~02.4.2 css:其它属性
�Y�t2c:l6M9~0r01.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位51Testing软件测试网.T3c�o�O�X�a.[*z
2.以下是定位其它属性的格式51Testing软件测试网�N
D3v�n&k�r�]
D�a
�c/c�o�\*f�Y0
�G)s�Y
L�P$I5[�G2h�f0'P#O:R o
m/y9b0
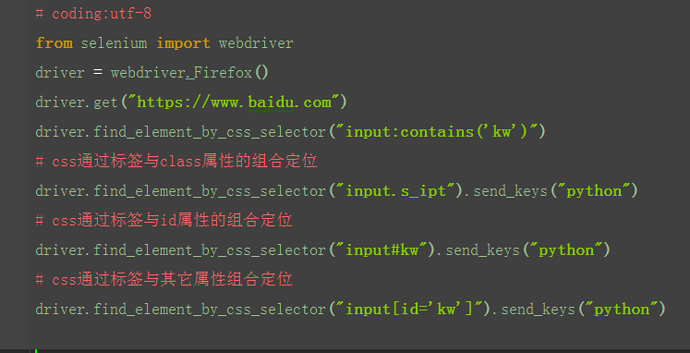
6a�e�w�x�D02.4.3 css:标签
�Z�G�C�m2k;}0E"f$C�A x01.css页可以通过标签与属性的组合来定位元素51Testing软件测试网3N&k�w�J�h'B�l
51Testing软件测试网/J�P�L2_-Q�t�I-[ 51Testing软件测试网�i�E T�F�e"e
51Testing软件测试网�i�E T�F�e"e
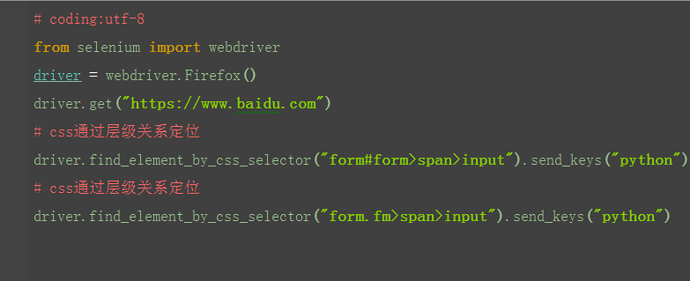
2.4.4 css:层级关系
51Testing软件测试网�H G0O�W4U�f�G8~'X7l�}1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
�{
e�e�N�m:Y0@02.如xpath:
�N�?�c%~
H�~�e-?,\�H0�C,n8[�U+x�v0//form[@id='form']/span/input和51Testing软件测试网�h'x�F1F�d
S�a�Z
//form[@class='fm']/span/input也可以用css实现51Testing软件测试网�B7J"n�N8s�_%@�k
0M�S,u%?#n�b�j�b�c0 
#P�Z6s#^2K2u)a�K0�q�?2y
j.e/Y9z�K0
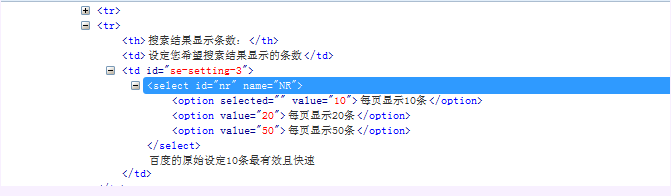
9t7n�{�k�t5a02.4.5 css:索引
51Testing软件测试网�n�K�b&p�d�_�B1.以下图为例,跟上一篇一样:
V�d7e�Q+?�g�l9q0%j6w�T u#a�C0
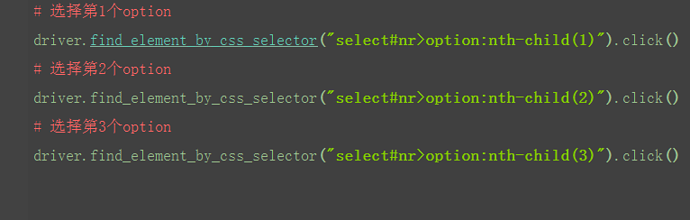
4C�K�h�[4Q�`051Testing软件测试网7Y�a(U9f�y1b:z2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩。
�y:G*k%J,u'h;L*|0�T�H�R R5p-}2u2z0
�z�c�S$F
X6F�E�N.]02.4.6 css:逻辑运算
51Testing软件测试网;H�Z*X)N�?�P8_�s"S1Q:Q�K1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字51Testing软件测试网3f�g�L�`�x"y*K6W�y
8|�_�d�z9Z�V,A9]0 51Testing软件测试网 J�z�E�\ }#Y
51Testing软件测试网 J�z�E�\ }#Y
�H5r�@;_�V$y�n/[0
�^�[�_ q#\�C�A02.4.7 css:模糊匹配
0]�Q�?2G
g�J�j01.css的模糊匹配contains('xxx'),网上虽然用各种资料显示能用,但是小编亲自试验了下,一直报错。51Testing软件测试网 J,H,I.]�J&Q�O
N#p�?
2.在各种百度后找到了答案:you
can't do this withCSS selectors, because there is no such thing
as:contains() in CSS. It was a proposal that was abandoned years ago.
�Y�Y�^�d�r
X/}0非常遗憾,这个语法已经被抛弃了,所以这里就不用管这个语法了。
8x�z1q5k�U/q�} K0css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的可以继续深入研究。官方说法,css定位更快,语法更简洁,但是xpath更直观,更好理解一些。51Testing软件测试网�I1y�Y4R�v�m
收藏
举报
TAG: