将测试进行到底!

(学习)利用Analysis 分析结果
上一篇 /
下一篇 2007-01-19 13:12:30
/ 个人分类:load runner使用技术
用Analysis 分析结果对于初学者是很难的,有的人只会录入脚本、建立场景、却对得出的报告图无计可施,呵呵,不要急。这需要我们慢慢的积累经验,常时间的了联系,在实践中慢慢培养的。
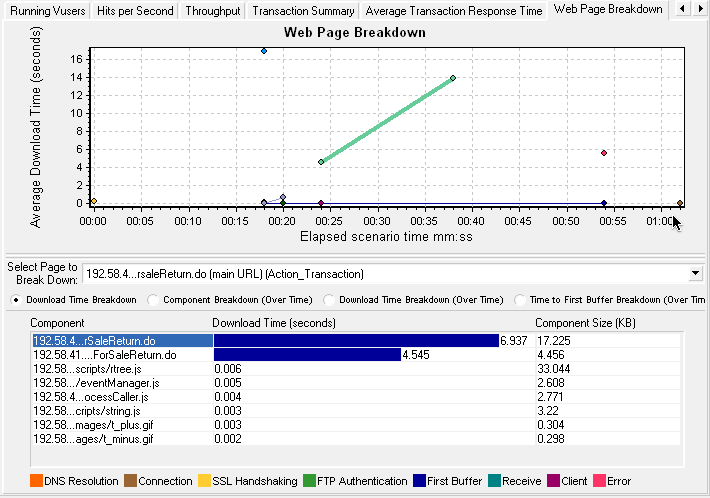
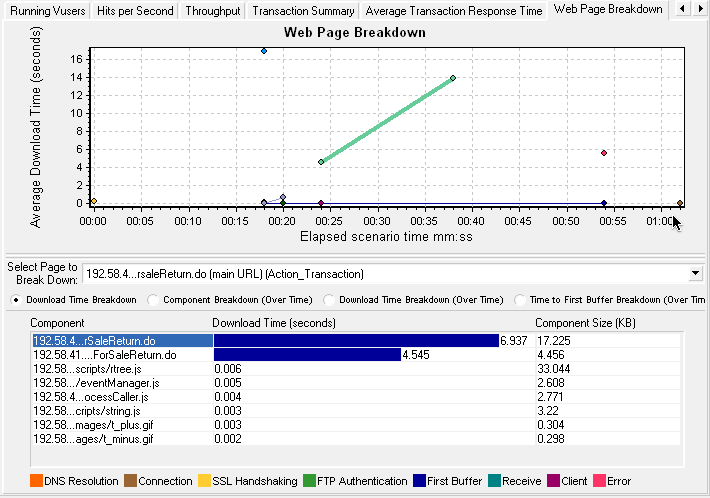
页面分解
如果某个transaction的时间过长,为了分析问题出在哪里?就可以利用页面分解了,它可以把每个页面分解成: 
DNS解析时间:浏览器访问一个网站的时候,一般用的是域名,需要dns服务器把这个域名解析为IP,这个过程就是域名解析时间,如果我们在局域网内直接使用IP访问的话,就没有这个时间了。
Connection:解析出Web Server的IP地址后,浏览器请求被送到了Web Server,然后浏览器和Web Server之间需要建立一个初始化HTTP连接,服务器端需要做2件事:一是接收请求,二是分配进程,建立该连接的过程就是connection时间。
First Buffer:建立连接后,从Web Server发出第一个数据包,经过网络传输到客户端,浏览器成功接受到第一字节的时间就是First Buffer。这个度量时间不仅可以表示Web Server的延迟时间,还可以表示出网络的反应时间。
Receive:从浏览器接收到第一个字节起,直到成功收到最后一个字节,下载完成止,这段时间就是receive时间。
其他的时间还有SSL Handshaking(SSL握手协议,用到该协议的页面比较少)、ClientTime(请求在客户端浏览器延迟的时间,可能是由于客户端浏览器的think time或者客户端其他方面引起的延迟)、Error Time(从发送了一个HTTP请求,到Web Server发送回一个HTTP错误信息,需要的时间)

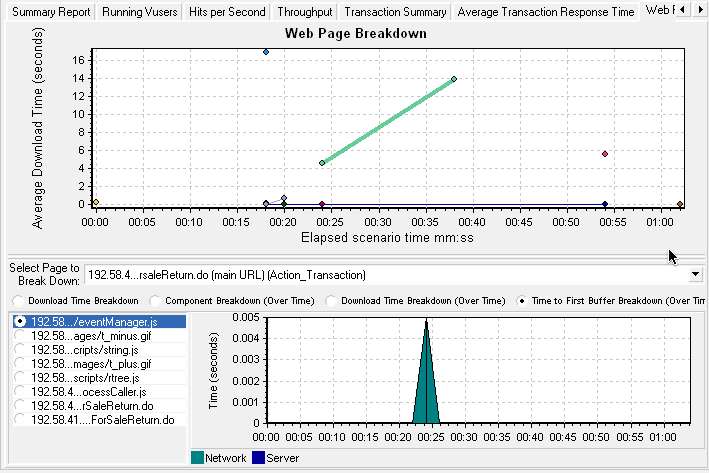
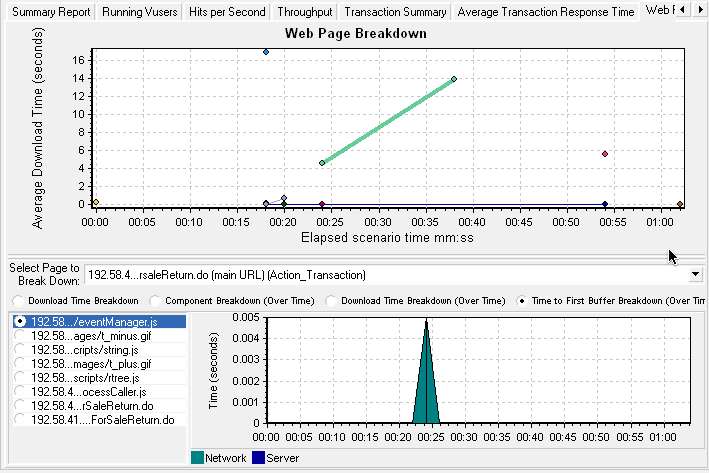
为了确认问题缘由到底是服务器还是网络,选择“Time to First Buffer Breakdown”

发现network时间比Server时间要高的多,从而确定问题是network引起的。
报表组合
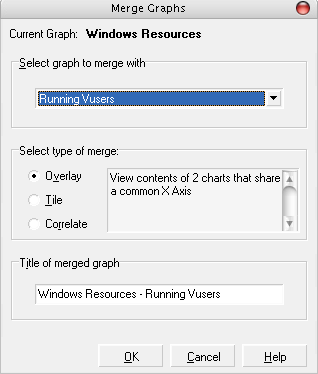
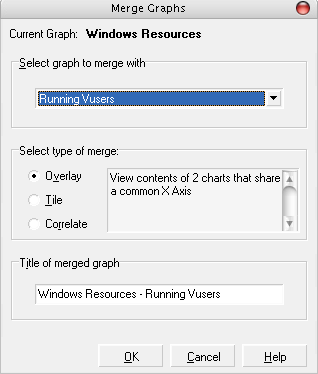
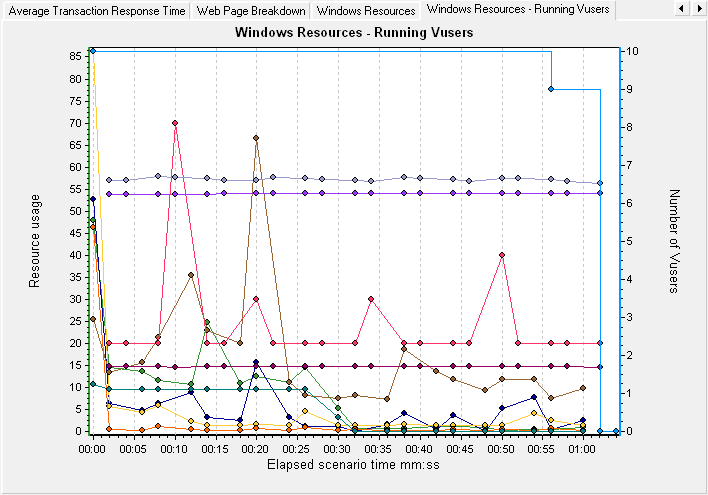
Analysis默认的图表都是以时间作为横坐标,然而在分析结果的过程中,我们可能需要以“运行的用户数”作为横坐标,来比较结果。假如我们要画出Windows Resources ——VUsers的图表,可以这样操作。首先打开Windows Resources图表,然后在图表上点鼠标右键,选择Merge Graphs。

出现Merge Graphs对话框

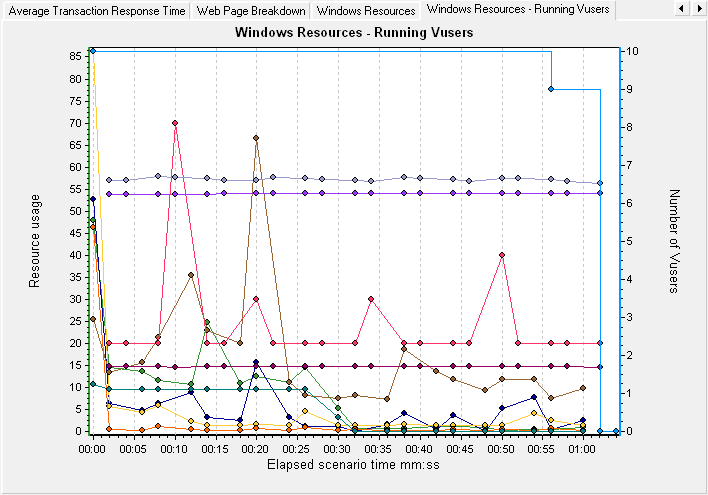
选择第一项“Overlay”,出现以下的图表,这样是把两个图表进行了合并,两条曲线的纵轴共用一个原点,横轴还是时间轴。选择第二项“Title”,这样是把两个图表进行了合并,两条曲线的纵轴不再共用一个原点,VUsers的原点在Windows Resouces的上面,横轴还是时间轴。选择第三项“Correlate”,LoadRunner提示信息。

收藏
举报
TAG:
引用 删除 wangyong3552128 / 2007-01-19 13:15:33