起步于系统工程师,迈进入测试工程师,从起初的C/S系统到互联网时代的B/S系统,从事过电信增值业务、软交换、烟草OA、公安技侦和电子商务等行业的软件测试开发和管理多年,愿与大家共同分享共同交流,关注软件项目管理、测试团队管理、软件流程控制和软件性能测试及自动化测试技术。互联网时代,技术推动进步,欢迎人才推荐:jonas.wangl@alibaba-inc.com

YSlow工具介绍
上一篇 /
下一篇 2009-11-19 15:05:29
/ 个人分类:性能调优
�i�J ]0N�Z�a X�P�L%L._0
| 51Testing软件测试网)m�n
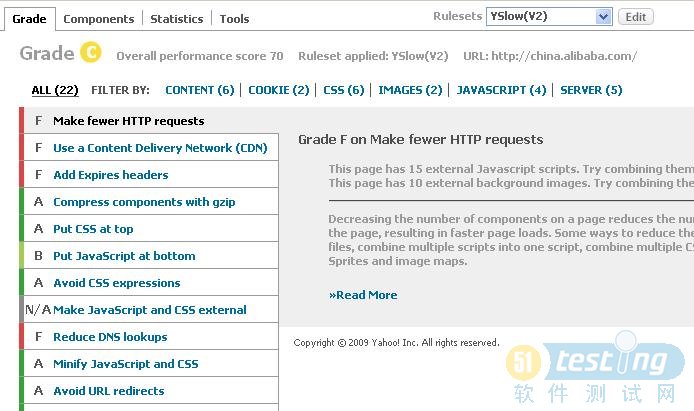
c�E*v&c1J�f1A 工具介绍在网络google下很多内容的,有些都是大同小异的,我觉得我整理的这部分还是比较好的,建议看看。 �x�d�T�]#m�a4t)u051Testing软件测试网�H�L�A)a�j2FYSlow是Yahoo开发的一个用于测试分析网站优化的Firefox工具插件,使用时您必须先安装有Firefox。YSlow针对网站速度体验上的优化,将其总结为13条,分别用F到A的指标来对你的网站速度做出评价并给出数据,F代表最差,A代表最好。我们可以通过分析得到的数据对自己的网站和服务器做相应的优化。
3L$|&I�k2C�h0这只是一样评测分析,改进还是要靠自己,这里要谈的就是实实在在的如何针对每一条进行优化: �D
`�k�Z*K(}�v*I�B�?�e0�z�`�c�d1m2]%O$R�v�?01. Make fewer HTTP requests ( 减少Http请求数)
/H�[)U�]�R�c,O0一个网页不可避免的要引入大量的外部文件:Javascript、css、背景图片……由于Http协议的无状态性,用户的每一次访问,都会重新向服务器请求所有文件,而大量Http请求的累加,正是影响网站速度的最主要原因。51Testing软件测试网;](O�u7N�t6v
所以这里的解决方法只有一个:合并。最理想的情况莫过于一个网页只包含一个css,一个js,一张背景图。
�I.}�@0z,b0合并Js和Css文件很好理解,背景图片要怎么合并?这里采用的主要方法是CSS Sprites,简单说就是把所有的图片拼接成一张大图,在不同的Css里指定背景图坐标来显示不同图片。具体可以参考Dave Shea的Image Slicing’s Kiss of Death一文,还有网站提供了在线的CSS Sprites服务,只需要上传小图片,就可以获得拼接后的大图以及相应坐标。51Testing软件测试网0w�`�o�y�H6N7y�m
不过在当前越来越多动辄包含10余个文件的开发框架面前,减少 Http请求数也变得越来越难。一直都认为所谓框架,给出的应该是一整套完善的开发思想,从服务器配置到数据库设计甚至是到UI体验乃至SEO,但现在很多Framework总是各自为战,后台与前端脱节,只在自己的一片领域里提供一定程度上的方便,没有考虑到最终产品的统合,甚至连基本的代码侵入性问题没有处理好(这里点名批评dojo,恨不得在所有的html标签上印上dojo的章子),不能不说是一种遗憾。
"D)Q _�U�i)T�d"@*_%u2r0所以如果网站中采用框架的话,在框架的选择面前,建议多采用轻量级,侵入性低的框架,也是为了日后产品的优化维护着想。 :o(c/[�G+L
D:N2U&T ~�i04B�O3e8^�o�J'j�c7_3D02. Use a CDN (使用CDN,可以略过,不是能力范围)51Testing软件测试网�y1Q
B%j�O*^�H
CDN(Content delivery network)内容分发网络,能够智能根据网络节点情况选择服务节点,大型网站部署时尤为重要。不过这属于硬件级别的解决方案,我们没有条件配置CDN的时候,可以自行设置忽略这一项评测。
�X%B�b�Y(u+d�[�P�B�l#O0在Firefox地址栏键入about:config,然后新建一个字符串,名称为extensions.firebug.yslow.cdnHostnames,值为所要评测网站的域名,多个设置用逗号分隔。例如我的设置就是artwc.com,localhost �G*Q�i�]�j&R�~�R07K0m�_5C
\
?
W$G'T�}�J�t03. Add an Expires header (为文件头指定Expires,文件缓存)
6n�g�{�I�?
V#e;a�E�Z�N#p6j,o0Expires是浏览器Cache机制的一部分,浏览器的缓存取决于Header中的四个值: Cache-Control, Expires, Last-Modified, ETag。这个项目的考评主要针对Cache-Control和Expires。51Testing软件测试网�K1D�q�t-^�i l3n D�W
具体的Cache原理不是本文所涉及的,有兴趣的同学可以看看Caching Tutorial一文。为了优化这个选项,我们所要做的是对站内所有的文件有针对性的设置Cache-Control和Expires,这里基于Apache主机举例: �J(B'}�l
Q�v5J�]05c�?8^!R�H%}0_3y0首先开启mod_header模块,在httpd.conf中取消 �v;m!V�{6W�E%Q0- LoadModule headers_module modules/mod_headers.so
5C�x5g c�m$X�P&D0一行的注释。然后对于图片,文件等不会经常更新的文件设置一个比较长的过期时间 �I
w${�^+V/p#Z5^�w+D�[0 <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Expires "Thu, 15 Apr 2010 20:00:00 GMT" <!-- < SPAN-->FilesMatch>
�z�|/s�{�Z$l�N)i0对于Cache-Control可以设置的更加细致一些,这里对图片,文件设置了7天,对XML,对html、php设置了2小时。51Testing软件测试网:?�F'`�i�}#F3L�V�n <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=604800, public" <!-- < SPAN-->FilesMatch> <FilesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=7200, must-revalidate" <!-- < SPAN-->FilesMatch>
Expires也可以通过开启mod_expires来实现51Testing软件测试网�K�w�D�G&V K'p
a�a �S6b9A;s;C6q3b/d-_051Testing软件测试网0j*b$L#m:`3`&m�K�p�?�G4. Gzip components / 启用Gzip压缩51Testing软件测试网3D�u3J+o&c
HTTP/1.1支持接收服务器端经过Gzip压缩的数据,在Apache2中,可以开启mod_deflate实现。
1x�J�W {�G0同样去掉注释 -d#g�{�@-z$h#v(r�I0- LoadModule deflate_module modules/mod_deflate.so
51Testing软件测试网"}�|2l*P;g*p3p�S+s3Y然后对所有文本类文件添加Gzip处理51Testing软件测试网�S*f#N�@�\ - DeflateCompressionLevel 3
- <FilesMatch "\.(php|htm|html|js|css)$">
- SetOutputFilter DEFLATE
- <!-- < SPAN-->FilesMatch>
51Testing软件测试网:P�e9_&X0z5. Put CSS at the top (将Css文件放在头部)51Testing软件测试网�E�Z�s;k,X!K5E�I
很好理解的一条,主要是为了避免最后加载Css引起的浏览器白屏,改善用户体验。51Testing软件测试网�R#K�D&K;t8r�p:U�H �x�Q�N6{�N�K�u�]-e.R�l8C06. Put JS at the bottom (将Js文件放在底部)51Testing软件测试网#F�n0n�z&]
同样很容易理解,为了让DOM先行加载。51Testing软件测试网�A,i�y p.~(C 51Testing软件测试网�a�C�b�W�N�s$u&@)e2y7. Avoid CSS expressions (避免CSS expressions)51Testing软件测试网)b;[ i0G�h�d�d
CSS expressions可以轻易的引起浏览器假死,也不在W3C规范内,不只是避免,最好完全不要用。51Testing软件测试网�W�L
T�j/o �Z:o
f"I�Q%^�Z"e08. Make JS and CSS external (将Js和Css文件独立)
*e%X.a�|7W t�a.c0将Js和Css文件单独做成外部文件加载,一则可以功能复用,二则可以生成缓存,当然这一条和第一条要互相参照找出最好的解决方案才是。 "B/u(a�Y%X
l�z�T051Testing软件测试网�n+C�L:K�J�q9{�Z9. Reduce DNS lookups (减少DNS查询)
�N%c(e;@:V�W:W
e0外部文件分散于多个服务器,连接每台服务器都会做一次DNS查询,这一条是针对多服务器的部署。51Testing软件测试网�U
K�l(r�A5z�F 51Testing软件测试网;O
R
~�z�d�e�_10. Minify JS (压缩Js文件)
's$D�Z5m:_�v�J0压缩Js文件,Yahoo!官方推荐的工具是JSMin和YUI Compressor。本站也可以进行js压缩http://artwc.com/tools.html51Testing软件测试网-I$O2T�S�?8C�Q;J/o�U 3D�V�t�i)O4f�S011. Avoid redirects (避免重定向)
�v
E#b7a:U2w�Z
j�t0每一次的重定向都会重新发送Header请求。所以在Apache下,无比强大的mod_rewrite是必须要学的。 f�x�Z8I1k2p�{�v0B�Z6~8u0/h"c�z(I
@012. Remove duplicate scripts (移除重复的脚本)
�i�N�n
~'T7w�n._0开发中没有规划好,会出现页面中重复引用一个文件的情况,IE中即便是重复引用也会重新向服务器发送一次请求。51Testing软件测试网
H�{�Y�? K�l�Z�R Z5_ 51Testing软件测试网;@�q�n'D
{�V1o13. Configure ETags (配置ETags)51Testing软件测试网�k�p�x�J�B/d�I�s7D
在第三条中已经对浏览器缓存机制中的Cache-Control和Expires进行了配置,这一条评测的是另外两个:Last-Modified和ETag51Testing软件测试网3\�Q�W�x/h
简单的说,即使设置了文件的期限,浏览器在访问资源时往往会因为Last-Modified和ETag而重新下载整个资源,所以简单的做法是关闭Last-Modified和ETag,在Apache中做如下配置51Testing软件测试网$h�i�d o�l&Q#b - FileETag None
- <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css)$">
- <p>Header unset Last-Modified</<!-- < SPAN-->p>
- </<!-- < SPAN-->FilesMatch>

|
51Testing软件测试网�i�s7w�r�Y�P y�l�S8q!m�]'a
收藏
举报
TAG: