yslow
51Testing软件测试网�[�Z*X C�a�G1m%gYSlow是由Yahoo开发者团队发布的一款基于Firebug的插件。而Firebug又是一款基于FireFox的插件。所以说YSlow是一款基于FireFox插件的插件。虽然有点绕,但是最终说明的问题是:
*d�U�l)g$b�~+l�a�E#{�F0- 很遗憾,微软的IE系列浏览器不能使用YSlow。
- YSlow只能使用在FireFox浏览器上。
- 如果要想使用YSlow,那么你必须先安装FireFox。
- 如果要想使用YSlow,那么你就要安装FireFox上的Firebug插件。
#|1D
Q�M*i�}�o$i!g051Testing软件测试网
^,|�a�W,n�`
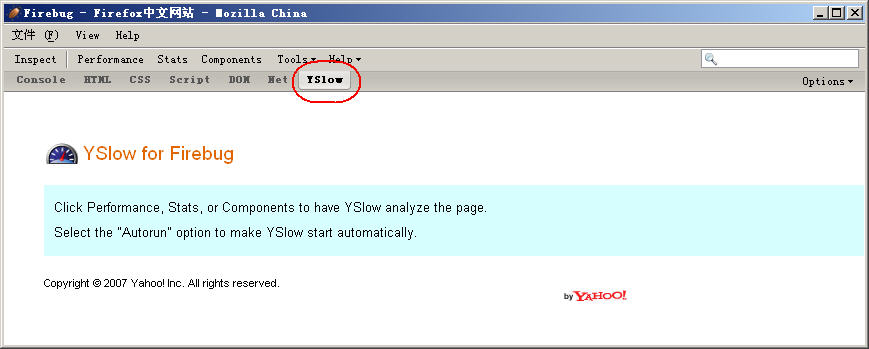
51Testing软件测试网�x�v:_-O/x�r�P9l,\/[�t�s这看上去好像有点令人沮丧,但是事实上它并不像想象中的那么麻烦,只要按照下面的步骤你将能很快的使用YSlow:51Testing软件测试网%M�y9?�x�G:G�H
- 到http://www.mozilla.net.cn/firefox/下载最新版的FireFox,并安装它。当然如果你已经安装了FireFox可以跳过此步。
- 到https://addons.mozilla.org/en-US/firefox/addon/1843/下载最新版的Firebug,并安装它。当然如果你已经安装了Firebug可以跳过此步。
- 到https://addons.mozilla.org/en-US/firefox/addon/5369/下载最新版的YSlow,并安装它。当然如果你已经安装了YSlow可以跳过此步。
�D%_�g�t�u�M�K)r0 51Testing软件测试网�E3I�r1] u `1@�Q
51Testing软件测试网�E3I�r1] u `1@�Q
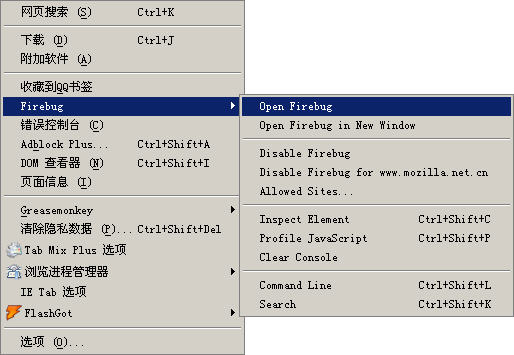
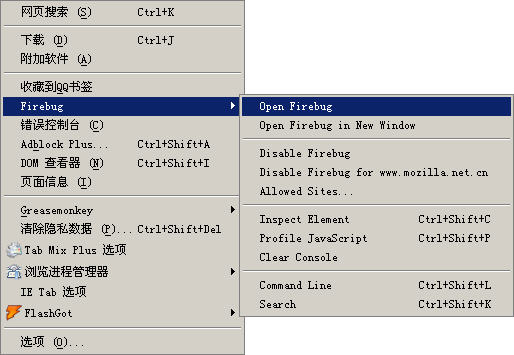
51Testing软件测试网 @(H�Z�i5V(N"o�M图2:在菜单中先打开Firebug插件这时候打开FireFox,你将在【工具】菜单中看到【firebug】(如图2)。打开firebug,然后在firebug中点击YSlow菜单,便看进入YSlow的主界面(如图3)。
�P5R�k C�a Q�O051Testing软件测试网�l,E*E4?$u:{�r�p:_
4F/[4\�A�|4n�v051Testing软件测试网
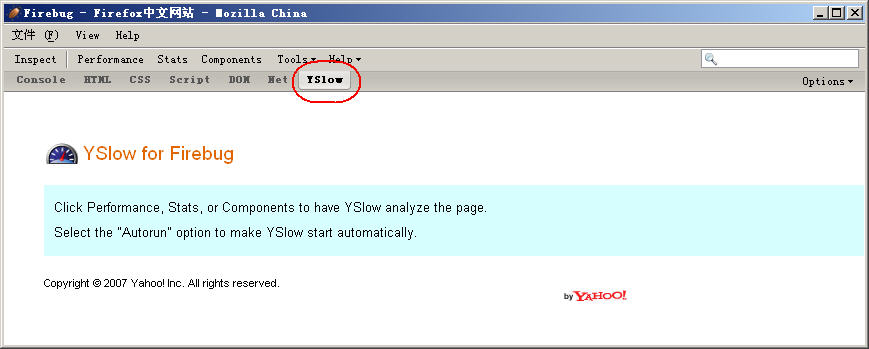
M�M/L�|*V�U图3:在菜单中先打开Firebug插件(点击小图查看完整大图)51Testing软件测试网;D-e�`5l'd�C�S�H
�Y.c�a t�P4z051Testing软件测试网�^�S*o%Q2e!x
点击【Performace】菜单
!v7c�f�U�?�Z�X�B�J0YSlow便开始分析此页的效率,并从13个最影响网页效率的方面给出评估(如图4)。
7E�Q([�@9v.K
^*T!j�L0�d5G;b�J4n�h7F�L�j�q�U0 51Testing软件测试网1L�?�X+^&e
51Testing软件测试网1L�?�X+^&e
!V-`*y�^8y%d0图4:YSlow给出的本页面效率评估
*^;G�s \�r6F#k051Testing软件测试网�[+H
R�G+w�]-L%C7t,g)T0]051Testing软件测试网#F�r*u�c.M$e�B!p�\#H可以看出来,YSlow评估的依据就是我们在《如何提高网页的效率(上篇)——提高网页效率的14条准则》中提到的前面13条。前面蓝色的字母表示这一条准备的得分。A最高。点击右面的三角形可以得到更多的信息和建议,有些信息里面还有“放大镜” 图标,点击也将展示更为详细的信息和建议。(如图5所示)
�L�{�S�^�]�?�}051Testing软件测试网+{�F'S.o�k3U
�M
t�]�_9L-_�e051Testing软件测试网3_ f!g�m�e�b图5:YSlow可以给出每条准则的详细评估信息和建议51Testing软件测试网;o.s�]�s!d5{/n�e
51Testing软件测试网�|�C�n(P�|3k2D
\5B:];h5n O'~ i!h4B7a�q0点击【Stats】菜单
51Testing软件测试网8w0J ^.`)c�q�H�}这个视图会告诉你页面的总体统计信息。包括页面大小、css样式表大小、脚本文件大小、总体图片大小、flash文件大小和css中用到的图片文件大小。还会告诉你,哪些东西被缓存了,缓存了多少等等。
�n�r�j2\�P4`�e0&?�P�~�y�j n�F%E0
�D�o�h!P*b(? }�D�H0�H6r8}�q8b�k/\0图6:【Stats】视图信息
8D�y%_�k�u
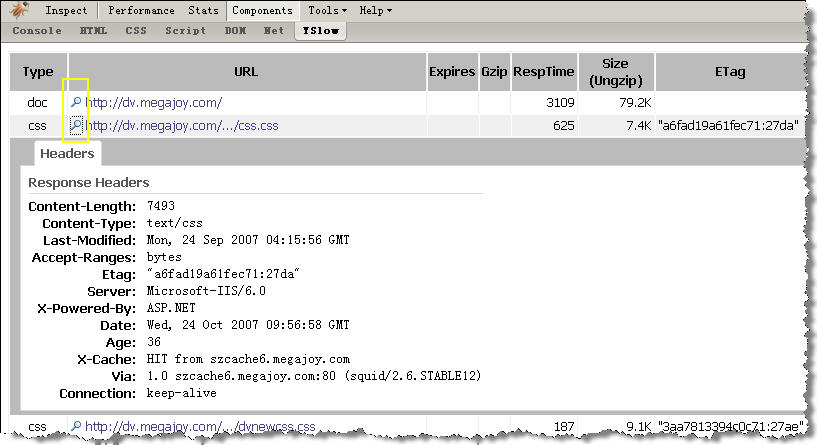
Q�M051Testing软件测试网�C0p)Z�j1E�?)@5_�?5@�\6w6V2x"l0点击【Components】菜单
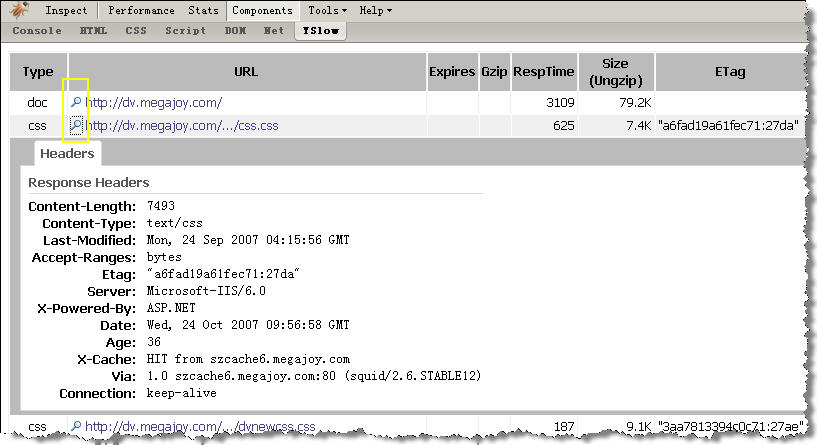
�N6h�L*]*}�p)O5P0这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取时间、ETag信息等等。通过对这个列表的分析,我们就可以知道到底是什么东西最耗费我们的资源,从而有针对性的进行优化。
�w"u"o�^1p�q3l7_�?08w�y4V2}�o;s,q0 51Testing软件测试网5C)I%l�E b6\�a�M
51Testing软件测试网5C)I%l�E b6\�a�M
51Testing软件测试网�A�y�t�A�J�h�[�L图7:【Components】视图信息,点击“放大镜”图标我们可以知道更详细的信息(点击小图查看完整大图)
�a�M+q�v"X)l�~051Testing软件测试网�Y+e7r�R4v51Testing软件测试网�O�B0@6s�v&o�A#@
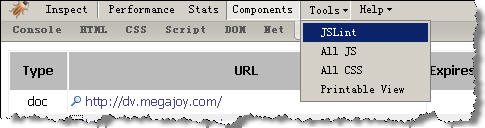
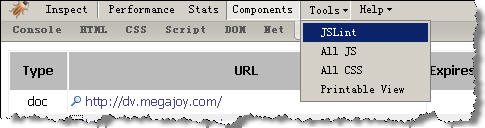
点击【Tools】菜单
�~�C,O2l�W6~0【Tools】菜单包含4个子菜单,就是4个实用工具。【JSLine】工具会生成JSLine报表,报表是对本网页中JS脚本的分析报告,包含错误和建议。【ALL JS】工具,将生成本页面所有脚本代码便于阅读和打印的报表页面。【ALL CSS】工具,将生成本页面 所有CSS样式表代码便于阅读和打印的报表页面。【Printable View】将【Performance】和【Stats】视图中的信息生成一份更适合阅读和打印的报表页面。51Testing软件测试网.]�~&[#H'\�V�l
51Testing软件测试网�C�g�E;y"N T.[9l�K�b 51Testing软件测试网�U"]4a/t*X C3D
51Testing软件测试网�U"]4a/t*X C3D
51Testing软件测试网5v�W�E4_�{�a�g图8:【Tools】菜单,包含了4个子菜单
�T8@"d3`*e)d0�R�W4V7d�[9G�d;B0
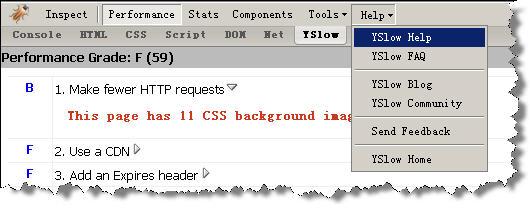
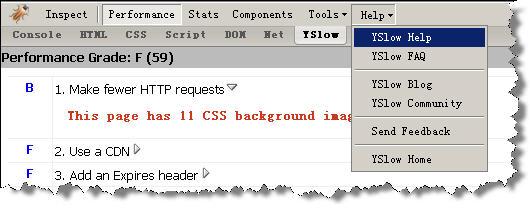
9W�~.d'b+h&?�u u0点击【Help】菜单
51Testing软件测试网�e�]6H-w�U�b�q�}(s�D【Help】主要是些常用的帮助途径的入口。从这里你可以很方面的访问YSlow的官方网络和博客。如果你还对YSlow的使用有什么疑惑的话,那么在这里你将获得满意的解答。
!P%G2b6^!e8y$B%n�d)w0�b&Y+V�m3R"R0 51Testing软件测试网�p9Y C-b2B#L
51Testing软件测试网�p9Y C-b2B#L
3`
@�y�@�m0图9:【Help】菜单是些常用的帮助入口
-u2C*G'j,d*]�S�T�`4[0�}�c�e�Z�S6L2P.G8b'U0 51Testing软件测试网5i�u�C�}�|�X;Z:t
51Testing软件测试网5i�u�C�}�|�X;Z:t
51Testing软件测试网�@�X d�r,q/m�O


引用 删除 huoxingyinzi / 2008-06-21 22:29:40