【web前台优化】cookie的优化
上一篇 /
下一篇 2012-04-10 11:35:44
/ 个人分类:web前台优化
cookie的概念:
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。
Cookie工作原理:
一般来说,Cookie通过HTTP Headers从服务器端返回到浏览器上。
首先,服务器端在响应中利用Set-Cookie header来创建一个Cookie,然后,浏览器在它的请求中通过Cookie header包含这个已经创建的Cookie,并且反它返回至服务器,从而完成浏览器的论证。
例如,我们创建了一个名字为login的Cookie来包含访问者的信息,创建Cookie时,服务器端的Header,如下面所示,这里假设访问者的注册名是“Michael Jordan”,同时还对所创建的Cookie的属性如path、domain、expires等进行了指定。
上面这个Header会自动在浏览器端计算机的Cookie文件中添加一条记录。浏览器将变量名为“login”的Cookie赋值为“Michael Jordon”。注意,在实际传递过程中这个Cookie的值是经过了URLEncode方法URL编码操作的。 这个含有Cookie值的HTTP Header被保存到浏览器的Cookie文件后,Header就通知浏览器将Cookie通过请求以忽略路径的方式返回到服务器,完成浏览器的认证操作。
Cookie属性:
Expires –过期时间。指定cookie的生命期。具体是值是过期日期。如果想让cookie的存在期限超过当前浏览器会话时间,就必须使用这个属性。当过了到期日期时,浏览器就可以删除cookie文件,没有任何影响。
例如上面的Cookie在浏览器上expires=Monday,01-Mar-99 00:00:01 GMT,表示只保存到1999年3月1日1秒。当然,如果浏览器上Cookie太多,超过了系统所允许的范围,浏览器将自动对它进行删除。
Path –路径。指定与cookie关联的WEB页。值可以是一个目录,或者是一个路径。如果/head/index.html建立了一个cookie,那么在/head/目录里的所有页面,以及该目录下面任何子目录里的页面都可以访问这个cookie。这就是说,在/head/stories/articles里的任何页面都可以访问/head/index.html建立的cookie。但是,如果/zdnn/需要访问/head/index.html设置的cookes,该怎么办?这时,我们要把cookies的path属性设置成“/”。在指定路径的时候,凡是来自同一服务器,URL里有相同路径的所有WEB页面都可以共享cookies。现在看另一个例子:如果想让/head/filters/和/head/stories/共享cookies,就要把path设成“/head”。
Domain –域。指定关联的WEB服务器或域。值是域名,比如goaler.com。这是对path路径属性的一个延伸。如果我们想让abc.mycompany.com能够访问bbs.mycompany.com设置的cookies,该怎么办?我们可以把domain属性设置成“mycompany.com”,并把path属性设置成“/”。FYI:不能把cookies域属性设置成与设置它的服务器的所在域不同的值。
Secure –安全。指定cookie的值通过网络如何在用户和WEB服务器之间传递。这个属性的值或者是“secure”,或者为空。缺省情况下,该属性为空,也就是使用不安全的HTTP连接传递数据。如果一个cookie标记为secure,那么,它与WEB服务器之间就通过HTTPS或者其它安全协议传递数据。不过,设置了secure属性不代表其他人不能看到你机器本地保存的cookie。换句话说,把cookie设置为secure,只保证cookie与WEB服务器之间的数据传输过程加密,而保存在本地的cookie文件并不加密。如果想让本地cookie也加密,得自己加密数据。
Cookie的优点:
(1)、保存用户登录状态。例如将用户id存储于一个cookie内,这样当用户下次访问该页面时就不需要重新登录了,现在很多论坛和社区都提供这样的功能。cookie还可以设置 过期时间,当超过时间期限后,cookie就会自动消失。因此,系统往往可以提示用户保 持登录状态的时间:常见选项有一个月、三个 月、一年等。
(2)、跟踪用户行为。例如一个天气预报网站,能够根据用户选择的地区显示当地的天气情况。如果每次都需要选择所在地是烦琐的,当利用了cookie后就会显得很人性化了,系统能够记住上一次访问的地区,当下次再打开该页面时,它就会自动显示上次用户所在地区的天气情况。因为一切都是在后台完成,所以这样的页面就像为某个用户所定制的一样,使用起来非常方便。
(3)、定制页面。如果网站提供了换肤或更换布局的功能,那么可以使用cookie来记录用 户的选项,例如:背景色、分辨率等。当用户下次访问时,仍然可以保存上一次访问的界面风格。
(4)、创建购物车。正如在前面的例子中使用cookie来记录用户需要购买的商品一样,在结 账的时候可以统一提交。例如淘宝网就使用cookie记录了用户曾经浏览过的商品,方便随时进行比较。当然,上述应用仅仅是cookie能完成的部分应用,还有更多的功能需要全局变量。
(5)、让不同CGI之间的通讯更加灵活
Cookie的缺点:
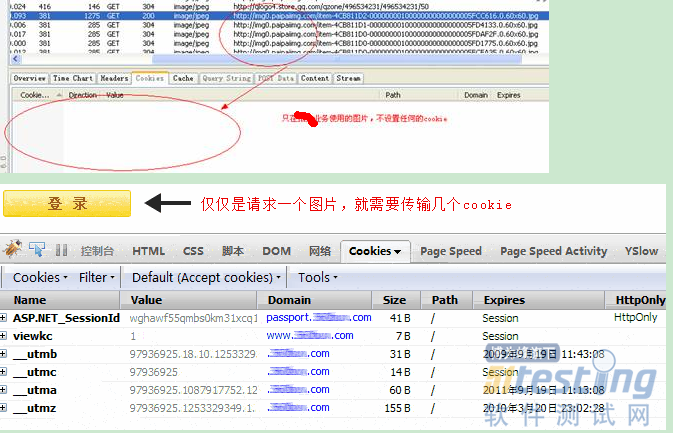
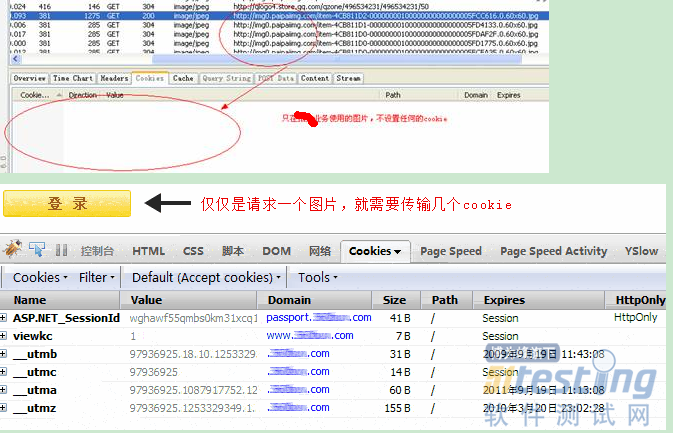
(1)、每次HTTP请求都会带下去,导致服务器上行带宽成本高,用户的访问速度受到影响。
(2)、cookie安全性不够高,Cookie权限作用域过大会有很大的安全隐患。
Cookie的优化点:
(1)、去除不必要的cookie,例如:

(2)、使cookie体积尽量小以减少对用户响应的影响,尽量控制单个Cookie的大小不要超过4K,否则页面打开速度将会非常的慢。
(3)、注意在适应级别的域名(domain)上设置cookie以便使子域名不受影响
(4)、设置合理过期时间。较早地Expire时间和不要过早去清除cookie,都会改善用户的响应时间
(5)、静态页面分域名管理,尽量实现和支持无cookie的HTTP请求,提高访问速度
收藏
举报
TAG:
Cookie
cookie
web性能优化