什么是cache?
定义:浏览器缓存(Browser Caching)是为了加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。
cache的作用:
1、减少延迟,让你的网站更快,提高用户体验。
2、避免网络拥塞,减少请求量,减少输出带宽。
页面内容Cache策略:
目前我们业务的JS、css、静态页面文件和图片等资源放在imgcache域名机器上,是由运维人员在apache上统一设置缓存策略。前台通过Http请求的回调包来展现,其中关键的两个属性就是Expires和Cache-Control。Expires设置对象的有效期,是HTTP/1.0规范;max-age是Cache-control的一个指令设置对象的年龄(秒数),是HTTP/1.1规范,max-age优先级高于Expires。
Cache-Control中的max-age是实现内容cache的主要手段,共有3种常用策略:max-age和Last-Modified(If-Modified-Since)的组合、仅max-age、max-age和ETag的组合。
I、max-age和Last-Modified(If-Modified-Since)的组合:
我们的业务中用的比较多的是max-age和Last-Modified(If-Modified-Since)的组合,现在详细介绍一下,这个策略是在给出max-age的同时,给出一个资源的验证方式:Last-Modified,标示这个响应资源的最后修改时间,例如Last-Modified: Thu, 08 Apr 2010 15:01:08 GMT,这个属性只有配合Cache-control的时候才有实际价值,利用资源的可校验性,可以实现在cache的资源超过max-age浏览器再次请求时的304响应,令浏览器再次使用之前的cache
第一步:
1、浏览器第一次请求资源http://imgcache.qq.com/paipai/cos/portal/js/spu.js
2、浏览器查询临时文件目录发现无cache内容,于是发出请求到web server
3、Web server接到请求,响应资源,并设定Cache-control:max-age=600,Last-Modified: Wed, 29 Sep 2010 09:59:03 GMT
4、浏览器接到响应,将内容展示的同时,在临时文件目录以“http://imgcache.qq.com/paipai/cos/portal/js/spu.js”为key缓存这个响应的内容
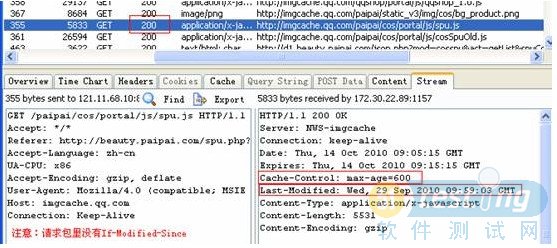
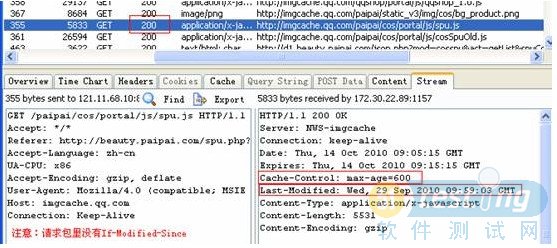
图示:首次请求,没有cache,结果是200,回包里包含max-age、Last-Modified。

第二步:
1、离第一步请求间隔时间不到10分钟
2、浏览器再次请求资源http://imgcache.qq.com/paipai/cos/portal/js/spu.js
3、浏览器查询临时文件目录发现有cache内容,于是检查max-age,还未过期,直接读取,响应给用户。(HTTP状态(Cache))
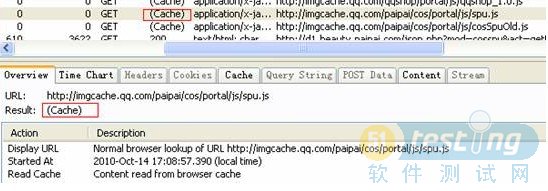
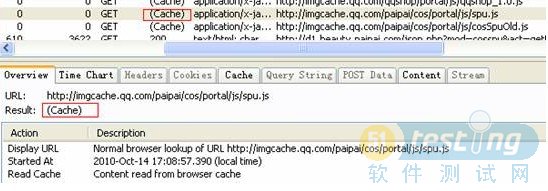
图示:在不到10分钟的间隔里,再次请求这个js文件,直接从cache里读取了内容

第三步:
1、离第一步请求间隔时间已超过10分钟
2、浏览器再次请求资源http://imgcache.qq.com/paipai/cos/portal/js/spu.js
3、浏览器查询临时文件目录发现有cache内容,于是检查max-age,已经过期,发现资源带有Last-Modified,于是在请求包中带上If-Modified-Since: Wed, 29 Sep 2010 09:59:03 GMT,发请求给web server
4、Web server收到请求后发现有If-Modified-Since,于是和被请求资源的最后修改时间进行比对,如果修改时间比请求包的时间新,说明资源已经被改过,则带包体响应回复整个资源内容(HTTP状态200);如果修改时间不比请求包的时间新,说明资源在这段时间内都没改过,无需回复整个资源,则仅响应包头,不带包体(HTTP状态304),告诉浏览器继续使用临时目录里的cache内容展示。
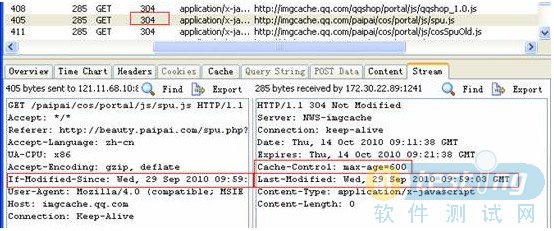
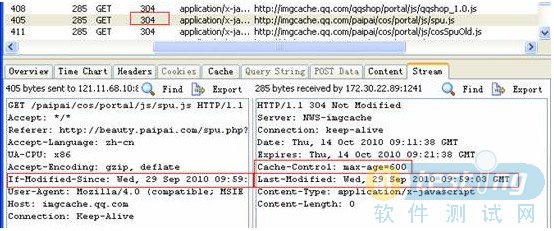
图示:不做清除cache的操作,1个小时以后,再次请求这个js文件,max-age已经过期了,但修改时间没变,所以304。

II、仅max-age
最基础的策略,只需要在回包的头字段里加入Cache-control: max-age=[secs]即可
如Cache-control: max-age=1800表明cache的时间是30分钟,只使用这样一个声明就可以使浏览器能够将这个HTTP响应的内容写入临时目录做cache
第一步:
1、浏览器第一次请求资源http://imgcache.qq.com/qqshow_v3/css/index_.css
2、浏览器查询临时文件目录发现无cache内容,于是发出请求到web server
3、Web server接到请求,响应资源,并设定Cache-control:max-age=3600
4、浏览器接到响应,将内容展示的同时,在临时文件目录以“http://imgcache.qq.com/qqshow_v3/css/index_.css”为key缓存这个响应的内容
第二步:
1、离第一步请求间隔时间不到60分钟
2、浏览器再次请求资源http://imgcache.qq.com/qqshow_v3/css/index_.css
3、浏览器查询临时文件目录发现有cache内容,于是检查max-age,还未过期,直接读取,响应给用户。(HTTP状态“(Cache)”)
第三步:
1、离第一步请求间隔时间已超过60分钟
2、浏览器再次请求资源http://imgcache.qq.com/qqshow_v3/css/index_.css
3、浏览器查询临时文件目录发现有cache内容,于是检查max-age,已经过期,发起请求给web server。(HTTP状态“200”)
III、max-age和ETag的组合
这个策略是,在给出max-age的同时,给出另一种资源的验证方式:ETag,标示这个响应资源由开发者自己确定的验证标识,例如ETag: "12345678"
同样这个属性也只有配合Cache-control的时候才有实际价值,是声明校验资源的方式,ETag的使用为实现304响应提供了更多的灵活性
第一步:
1、浏览器第一次请求资源http://imgcache.qq.com/qqshow_v3/css/index_.css
2、浏览器查询临时文件目录发现无cache内容,于是发出请求到web server
3、Web server接到请求,响应资源,并设定Cache-control:max-age=3600,ETag: "12345678"
4、浏览器接到响应,将内容展示的同时,在临时文件目录以“http://imgcache.qq.com/qqshow_v3/css/index_.css”为key缓存这个响应的内容
第二步:
1、离第一步请求间隔时间不到60分钟
2、浏览器再次请求资源http://imgcache.qq.com/qqshow_v3/css/index_.css
3、浏览器查询临时文件目录发现有cache内容,于是检查max-age,还未过期,直接读取,响应给用户。(HTTP状态“(Cache)”)
第三步:
1、离第一步请求间隔时间已超过60分钟
2、浏览器再次请求资源http://imgcache.qq.com/qqshow_v3/css/index_.css
3、浏览器查询临时文件目录发现有cache内容,于是检查max-age,已经过期,发现资源带有ETag,于是在请求包中带上If-None-Match: "12345678",发请求给web server
4、Web server收到请求后发现有If-None-Match,于是和被请求资源的验证串进行比对,如果校验串的内容不一致,则返回整个资源包体(HTTP状态200),如果校验串的内容一致,仅返回包头(HTTP状态304),告诉浏览器继续使用临时目录里的cache内容展示。
当前业务运维和开发的Cache策略:
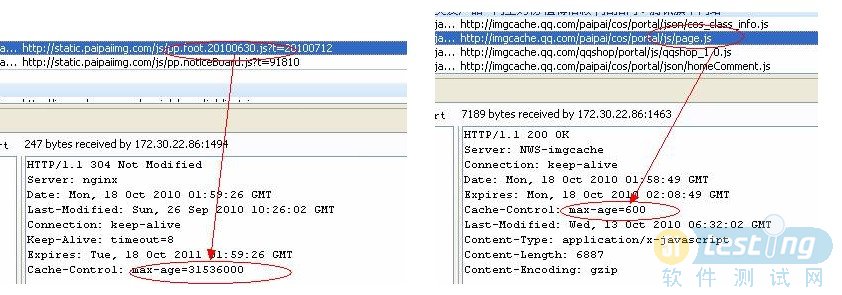
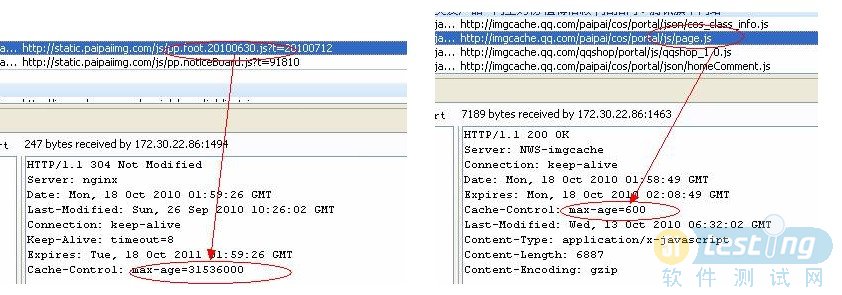
1、 js文件:js文件是整个前台页面的灵魂,具有对于承担着前台页面主要功能,用户操作比较多的JS文件,运维人员设置cache一般为10分钟(max-age=600)。对于统计或者测速功能的JS文件,cache通常为一年(max-age=31536000),见下图所示:

2、 样式文件:与本业务相关,经常会有变动优化类的css文,运维人员设置cache一般为1个小时(max-age=3600),公共类的css文件cache通常为一年(max-age=31536000)。
3、 图片文件:根据图片修改的频率,经常需要优化的图片(本业务需要使用的),运维人员设置cache为1个小时(max-age=3600)。公共图片cache时间s久一些,比如static.paipaiimg.com域名下的某些图片cache达到一年时间。
4、 动静态文件:基本都是与业务相关联的页面文件,运维人员设置cache一般为1个小时(max-age=3600)。
5、 CGI/PHP文件:由开发人员根据CGI/PHP文件在业务中的具体功能,在代码中设置max-age的值,时间一般为1个小时。一般支持页面动态内容的CGI/PHP文件不需要设置cache,如商品的库存信息、商品信息等。
6、 尽量减少304返回码。
引用 删除 zl_dream1106 / 2015-01-21 20:20:43
引用 删除 zl_dream1106 / 2015-01-21 20:20:25