近来在做一个新的 产 品,涉及到 对 客 户 端 的浏览器的数据进行处理,进而开始要考虑如何测试这类产品的性能,简单来说就是要衡量因为我们产品的引入对于用户访问网页造成的性能方面的影响。
�@$X%[�~6i/z$y�C!Y�n�p:p0 个人以前的性能测试经验主要是在服务器方面,比如业务处理系统或者应用层的网关产品。通常的模式都是大量并发的虚拟用户,有一定的并发连接,看重的指标是每秒处理的事务数量,吞吐量,以及响应时间。常常要考虑的问题是如何模拟单个用户的行为,然后借助测试工具模拟大规模的并发,结合监控的工具来获得性能数据。对于现在面临的客户端浏览器的测试,发现除了性能测试的一些共性的问题,还是有很多不一样的地方。目前这方面的性能测试还在研究和准备阶段,还没有开始正式的测试,把一些东西记录下来和大家分享,也希望和大家一起讨论。
$o2f8H�v M�C0 这方面的测试要考虑的问题很多,我们现在看看测试工具的选择,后面再来讨论一些相关的挑战。
,G-Q3S6s5Z8f�O�X'H0 工具的选择51Testing软件测试网�F�S6y�g�|�n�r�Z
关于测试工具,粗略的来看有两类可以选择。一类是模拟发起 http请求的工具,和用来测试服务器的性能的工具一样,另一类是基于浏览器的测试工具。下面来看看这两种工具的不同。51Testing软件测试网�m!X
B�[�l�S R�B
1. 模拟 http 请求的工具
*Y�S8P,q(d
[�q0 这类工具有很多,针对 web的性能测试工具真是可以用汗牛充栋来形容。现在用的比较多的开源的工具是 JMeter,以这个为例来说吧。
�B�_�k�q�c�P1`�?'u0 这类工具可以模拟浏览器发出 http/https的请求,包括 header都可以定制。但是它并不对页面的内容进行处理,比如页面的渲染,脚本的执行,以及浏览器的一些 cache机制等等。所以很显然,如果被测的产品和浏览器紧密集成,比如做为插件的形式,那么这样的测试工具就不合适。但是如果产品是在底层拦截访问的请求和响应数据做处理,那么看起来也还是可以用,比如有些产品会有 driver或者 Windows的 LSP等来或者页面方面的数据并做处理,对于以 proxy形式来工作的产品应该也可以。
�Q�i�W�x.v g�H
I
W0 当然,这类工具的好处是比较成熟,可以配置的项目非常多,而且获取的数据也比较丰富。
�M�r�?�{�~�~�u�}%\/x0 2. 基于浏览器的工具51Testing软件测试网 A+H�Q�]�L8`�G)G.Z�n
既然是针对浏览器的性能测试,那么基于浏览器的工具是很自然的选择。这类工具通常以浏览器插件的形式提供,比如 HttpWatch,它可以支持 IE和 Firefox。因为集成在浏览器里面,所以发起请求,页面的处理都是真实的浏览器在 handle,插件起到的是控制和监控的作用,并且统计数据。这类工具的好处是更加接近真实用户的场景,因为页面处理的时间也被统计进去了,当然有些工具也可以区分不同的时间,包括网络获取数据的时间,处理显示的时间。
0Z�[!~#B�h�|(p/f"P0 这样的工具会遇到一个问题就是如何自动化,因为性能测试可能需要跑多个页面,多次,靠手工点显然不太显示。 HttpWatch这种商业工具可以脚本来控制,也是一个办法。顺便说一下, HttpWatch分两个版本, basic和 professional, Basic是免费的,但是有功能的限制。
�a5G6f7d�Q n1j�Y0 最近还接触到一个免费的工具, Hammerhead,是 web性能专家 Steve Souders自己写的一个工具,它是一个 firefox的插件,或者说是 firefox的插件 firebug的扩展插件,因为在安装它之前需要有 firebug。在下面这篇有名的文章里面,他介绍了这个工具。
�t�P x�A�j"u0T0 Hammerhead: moving performance testing upstream
'X�y4P&G
E�x�i0 http://www.stevesouders.com/blog/2008/09/30/hammerhead-moving-performance-testing-upstream/51Testing软件测试网�a�O6C�Z
^�b)v�y
他讲性能的测试从开发者到实际用户分了几个层次,觉得也是很好的参考。
8Y�F�G4{+|�v#@2`0 试用了一下这个工具,下面是一点心得。
�M(K:?7H.b�_*~2s%u0 首先目前只支持到 firefox 3.6,也就是说新的 firefox 4.x是不能用的,因为用到了一些被 4.x丢弃的 3.x的特性,firebug本身从 1.7之后就可以支持 firefox 4.x了。51Testing软件测试网 H�J�\9R�L8E3P�{,C#f
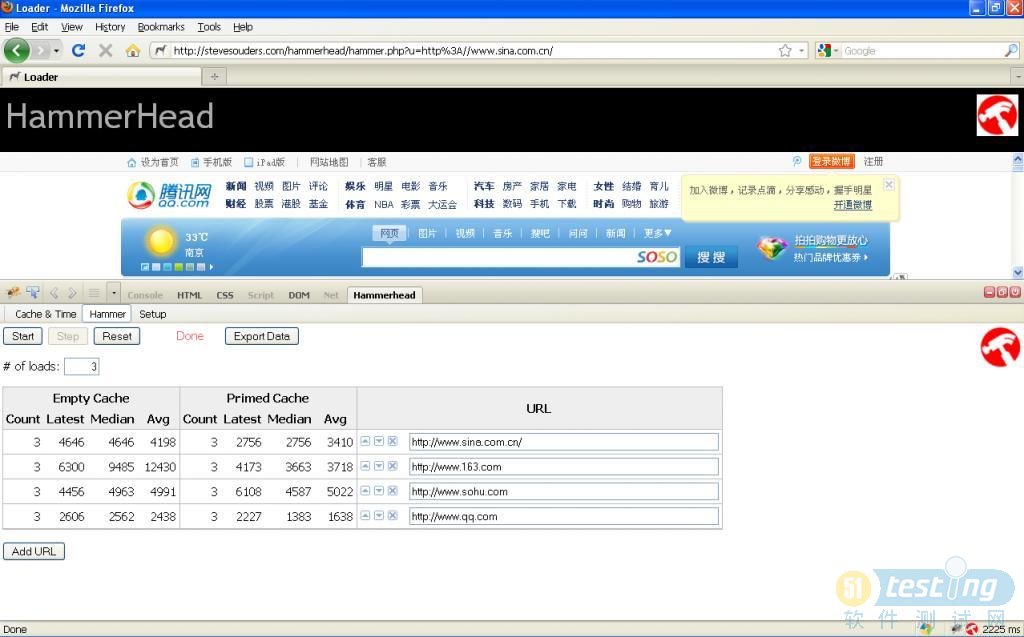
几个主要的功能,非常的简单易用,支持 URL列表和重复访问的次数,这个还是很好用的,一次可以测到一批 URL,而且可以多次。另外加入了对 cache的管理,可以测试没有 cache和有 cache的情况。下面是一个试用的截图。
4M5M�W4C�s�E0 51Testing软件测试网)F�|�~0m�r�p#a�u
51Testing软件测试网)F�|�~0m�r�p#a�u
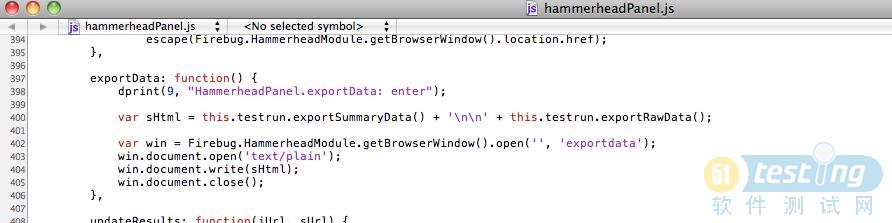
它还有一个 export data的功能,可以把测试结果导出到一个 csv文件,但是好像不 work。觉得是个很好的功能,因为有时需要拿到 detail的数据。为此给作者 Steve写了封信,隔天他回复了,说很遗憾,然后说最近会把这个工具开源,然后建议我自己看一下。然后就忘了,没想到前两天他有回了封信,告知了 project的地址, http://code.google.com/p/hammerhead-loader/51Testing软件测试网(a�{$i�`(j
y5w9G�t7o�E
看了下,主要时打开新页面写数据的时候有问题,因为对 js不熟,所以还没有搞通,有时间要继续看看。
�f�H(y-P�g7^/S:}0 51Testing软件测试网3H7S9w�j5D�D U�]
51Testing软件测试网3H7S9w�j5D�D U�]
这一类工具和浏览器结合可以比较真实的从用户的角度看到响应时间,但是很明显的一个问题就是针对不同的浏览器需要分别的支持,主流的浏览器就有 IE,Firefox,Chrome,Safari,Opera,还有很多的第三方版本。目前应该还没有工具可以支持这么多种。
�f(W�Y'e�r
I�D�^;L-Y0 可能会面临的挑战51Testing软件测试网#\ \�o;J ]
v
在这类测试中,可能还有一些问题需要去考虑,有些没有完美的解决办法。51Testing软件测试网9Z�`�j,k�d�u�v�f
1. 测试环境的模拟。
�L.B!D3c�?0 因为这类测试都是要访问服务器,所以有两个选择,自己搭一个测试的或者访问互联网上真实的 server。两种方法都有一些问题,第一种难以模拟真实的情况,而且真实的页面很少只是静态的文字和图片;第二种受测试当时的网络状况被被测的服务器的负载的情况,偶然性比较大。有一个折衷的方法时利用 cache的方法把服务器的数据缓存下来。51Testing软件测试网'F2D+Y.F#m�s�W
2. 偶然性的问题。51Testing软件测试网+]6]4w�l,L�E'q
[
做这类性能测试的产品很多时候是看引入了产品之后对原来访问速度的影响,但是有时候会发现引入了产品可能比原来还快,特别是影响本来就不大的时候,这个会给做测试报告造成一些困扰。51Testing软件测试网5F�o�}3N�v
3. 平台太多。
.}�O C0I�N-E�B�m"m
h'{0 这里的平台包括浏览器和操作系统,上面提到浏览器类型很多,而且还有不同版本的问题,另外,同一版本的某个浏览器跑在不同 OS上可能性能也不同,比如同是 firefox 4,在 Windows上和在 Mac上的性能就不太一样。这样会使得测试的工作量比较大。
#A�m-N5c |8B5|-E�j0 4. 如何选取样本。51Testing软件测试网�~�a3n�x�f
p6f&f
这个其实是性能测试的共同的问题,在这里依然很重要,特别是当我们的产品对不同的页面内容的处理量不同的情况下,比如有些产品是对 javascript等代码比较敏感的。这使得我们在选择 sample的时候比较困难。另一个角度就是我们要去猜测将来用户会访问哪些页面,穷举是不可能的,当时 profile级别的相似也不容易。针对这个问题,我觉得方法和其他的性能测试也是一样,需要去找典型值。
2b!I:Q1{.@�[051Testing软件测试网,Q�n!w7H�N