.[�\�e�e+\-H)N�S0 一、页面性能测试概述51Testing软件测试网�v-@ J.z'K/f�u
51Testing软件测试网�L:J)U1{�q�O�Y3S 页面性能测试则是针对于页面性能优化而开展的一种性能测试,目的是对Web系统的页面进行测试以确认系统页面是否会影响系统的性能并为页面的优化提供依据与建议,最终提升系统的整体性能表现,提高用户体验满意度。可见,Web系统页面性能测试是相对Web系统后台测试的另外一种性能测试,是Web系统性能测试的一个重要部分。
-b V�n-b�r a&T0"f8\-@3Q"M!y�c9M+r1z0 二、页面性能测试必要性
�m%W#?�n�B09@�Z*q�f$_&D�k�{�j0
相对于C/S架构的应用系统,Web应用系统所有数据都需要从服务器端下载,虽然浏览器有缓存机制,但客户每次访问仍然需要下载大量的数据。特别是用户
对系统要求越来越高,除了要求功能完备,对界面的美观、易用性也提出了更高的要求,越炫的页面也就意味着页面中要包含更多的脚本、样式表、图片和
Flash,页面的数据量也就越大,这对Web系统的性能提出了极大的挑战。
%_�i�P.r�@(s0�y�v�b.}�^*O�V i�R5]�G0 曾经有个在线打印服务的应用提供商说他们的系统不需要关注
系统性能问题,没有必要进行性能测试,因为他们可以购买足够多的服务器来支撑系统;不少业界同行也认为只要有足够多的服务器资源,性能就不会存在问题。其
实不然,他们都只关注到了应用系统的后台性能表现,而忽略了页面对系统整体性能的影响。举个例子,当一个页面中包含几百个请求,页面中没有经过优化的
javaScript文件、CSS
文件与图片件大小达到10MB,即使当前只有一个用户在访问该系统,页面的访问速度也会慢得惊人,纵使增加再多的服务器也不见得会有明显的性能提升。
�N�R(~�]$r+R051Testing软件测试网)[%e�o3H�n�o0d
可见,对Web应用系统的页面进行性能测试和优化是非常有必要的。只有通过对页面的性能测试,发现页面存在的性能问题并根据性能测试结果进行页面优化以
提升页面的加载性能,从而提升系统的整体性能。在应用系统高并发访问时,更能体现出Web页面优化后所带来的系统整体性能提升效果。
"M5C)[�\�y�^�n�B!Z)a051Testing软件测试网+g8q�J6P�Y�p�\�P 2种方式来提升你的web 应用程序的速度:
�c#J"O�o
V:S051Testing软件测试网*\:|
n�s2~&E ● 减少请求和响应的往返次数51Testing软件测试网�v�l0T�N0N�R
51Testing软件测试网,W�|5`�w!H�|;~)?$] ● 减少请求和响应的往返字节大小。51Testing软件测试网�A"R,a�v�s
51Testing软件测试网�U)K�K'r�W�[�a 减少请求和响应的往返次数:51Testing软件测试网/o�z�~�v/C"y
9f�Q�i1?(@�s#y�b+d0
HTTP缓存是最好的减少客户端服务器端往返次数的办法。缓存提供了提供一种机制来保证客户端或者代理能够存储一些东西,而这些东西将会在稍后的
HTTP
响应中用到的。(即第一次请求了,到了客户端,缓存起来,下次如果页面还要这个JS文件或者CSS文件啥的,就不要到服务器端去取下来了,但是还是要去服
务器上去访问一次,因为请求要对比ETAG值,关于这个值,我将会在下次翻译中介绍其作用)这样,就不用让文件再次跨越整个网络了。
�e�i,{#g(b051Testing软件测试网9M�k�r�f7T�~�}�Q�Q1G 缓存相关的请求头
�T�]9K�C-G6O�f0#c�]�P3}:J0 为了提高性能,微软的IE和其他的web客户端总是想尽办法来维持从远程服务器上下载下来的本地的缓存。51Testing软件测试网-V�b�H�s�S
0a-w�q�|�O�p0 当客户端需要一个资源(html,css.js…),他们有3种可能的动作:51Testing软件测试网9?�m�`6e3u8y�{�a�R,u�^
51Testing软件测试网/R�?+Y
~�N 1、发送一个一般的HTTP请求到远程服务器端,请求这个资源。51Testing软件测试网8E5T8f!@#L�A
3i�X�S�O�F�{0 2、发送一个有条件的HTTP请求到服务器,条件就是如果它不同于本地的缓存版本。51Testing软件测试网�p5S�K
i�q�@5o1X(p)f
51Testing软件测试网�A�i6c%t/?,T�x(N 3、如果缓存的拷贝可用,就使用本地的缓存资源。51Testing软件测试网�]"V�q�D�u7l�s�G
51Testing软件测试网7S�q)a.s�L�D-V 当发送一个请求,客户也许会使用如下的几个HEADER
�_�Z8W�v6U�u�d�K051Testing软件测试网�G�P�q"q2W�M 减少请求肯响应往返的字节大小:
5c�|(]%h
y�E�w051Testing软件测试网(v�c�b9S4s�l 1、使用更少的图画
;f�x d3_�}�?051Testing软件测试网)?�f�?�q�W�z;d�P 2、将所有的CSS浓缩到一个CSS文件中
/S%f�G)q�D-t�^051Testing软件测试网�y/a�Z�t!K�U,?8A 3、将所有的脚本浓缩到一个JS文件中
$|+i�P�Y)[�y2Z�`�H�I�V�b0,T�n�{�e�q�h�X0 4、简化你的页时间51Testing软件测试网"M�\�G�|,m$z2f�Z�q8X�i
51Testing软件测试网�M
K�D�W�]%a 5、使用HTTP压缩
:C�t�U�S4x+y�K1A04i�~�?/m�[�H�f�t�i0 三、页面性能测试工具介绍51Testing软件测试网�B�L;{�y.v�u�H
51Testing软件测试网�D�N�T;t�T�k 第一种是通过HTTP代理的方式来截取客户与服务器之间的通讯。51Testing软件测试网�H,b"v�w4\�W)Q7q B
n�d
 51Testing软件测试网�o(D�\�|�s�_�Q�W
51Testing软件测试网�o(D�\�|�s�_�Q�W
此类的工具非常的多,如:51Testing软件测试网0[�S�?6T&S*J�Q�l
charles是一个HTTP代理/ HTTP监视器/使开发人员可以查看所有的计算机和互联网之间的HTTP和SSL/ HTTPS流量的反向代理。这包括请求,响应和HTTP标头(其中包含的cookies和缓存信息)。
-J!c�j9_ S�Q K1I�d%p0 charles界面清爽,采用中国的瓷器为logo,给人的感觉简洁高雅。而且使用也非常简单。进入下载页面,选择你适合你的版本,安装也非常简单,一路“next”就OK了。
�T�B
M*[$O0Z0 51Testing软件测试网&}
Y�L�w�a�|)_ G
51Testing软件测试网&}
Y�L�w�a�|)_ G
点击工具栏上的“红色”按钮,就自动的记录你浏览器访问的所有网站。
L�Q�[7}�a
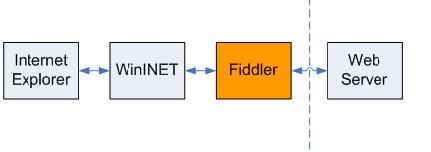
o0\0 Fiddler是一个Web调试代理,记录所有的HTTP(S)之间的计算机和互联网的交通。提琴手允许您检查交通,设置断点,和“捣鼓”传入或传出数据。菲德勒包括一个强大的基于事件的脚本子系统,并可以使用任何。NET语言扩展。51Testing软件测试网+H,C6G#g�z�e%}7S�v
Fiddler是免费软件,可以调试,从几乎任何应用程序,支持代理,包括IE浏览器,谷歌Chrome,苹果Safari,Mozilla Firefox中,歌剧,还有数千交通。您也可以像Windows电话,iPod/ iPad和其他流行的设备调试的交通。
�i�?(y�V�O�]�~0 51Testing软件测试网8d�d,[�y$n�@;L
51Testing软件测试网8d�d,[�y$n�@;L
Fiddler2相比Charles功能要更强大一些。当然了,如果单单把他们理解成页面性能测试工具有此片面,尤其Fiddlers2功能强大,当然了,我也没有深究,在此就不过多评论了。
�~�e�b�b9{�e�q
{�l0