51Testing软件测试网+X�R(I�T3{%L
P�z 我的上一篇博文中讲到了响应时间,我们在做性能测试时,能过工具可以屏蔽客户端呈现时间,通过局域网的高宽带可以忽略数据传输速度的障碍。这并不是说他们不会对系统造成性能影响。相反,从用户的感受来看,虽然传输速度受用户带宽的限制。但我们可以通过很多技术来使用户想要看到的页面更快的显示。这就web是前端性能。51Testing软件测试网�f x�t0b/?�Q-y�S!W'o
b2P B)]6@#F0 如果考虑到web应用本身的特性,响应时间的构成应该会更加复杂。
'I�v�Y�_7q�n�A�W051Testing软件测试网�B;{�x�o�V�G j9e Web应用的基础是超文本传输协议(HTTP)和超文本标记语言(HTML),HTTP协议本身是一种面向非连接的协议,HTML语言则是一种用于制作超文本文档资料的简单标记语言。51Testing软件测试网�R/Y'r%J�q�N�y�o,h(_2]
(^ T!i2y�T�B3x0 对于一个页面而言,“请求”和“返回数据”都可能是多次发生的。这个我在《在做性能测试之前需要知道什么》
一文中举了一个简单的例子来讲解。由于HTTP对浏览器下载资源并发请求数量、Cache等方面都进行定义和限制,以及浏览器对于HTML的处理过程。完
全可以说,用户所以感受的响应时间中的相当大的一部分并不完全取决于应用的后台处理所需要的时间,而取决于web应用的前端。在yahoo中,到少50个
团队通过纯粹的前端性能相关的技巧,将最终用户的响应时间减少了25%以上。51Testing软件测试网�]�@/V!C�x9^
51Testing软件测试网�R
B�f�y B�a�U�b,m HTTP是一个属于应用层的面向对象的协议,用于传送
WWW方式的数据,采用请求\响应模型,客户端向服务器发送一个请求,请求头包含请求的方法、URI、协议版本,以及包含请求修饰符、客户信息和内容的类
似于HTML的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息,实体元信息以及可能的实体内
容。51Testing软件测试网9c;]6m
}*S0@�C�y
#|)f5F�T�}�f�k8Z'?0 HTML是一种用于制作超文本文档资料的简单标记语言,用HTML编写的超文本文档能够独立于各种操作系统平台。从诞生开始,HTML语言就一直被用于描述web页面格式设计,使用HTML语言描述的文件需要通过WWW浏览器显示效果。51Testing软件测试网�@5f)G�D.|�z/`/J�Z
51Testing软件测试网 d!m�O5v�C�a 用于查看前端性能工具太多的。51Testing软件测试网�U v�b
`�G
51Testing软件测试网�_�U�s�I/l 嵌入浏览器的有 yslow 、page speed、httpwatch
�T�O�@�M6D!]�o B051Testing软件测试网&^+Q1O
^4Y
F 独立界面的有 fiddler2、charles 、
-w�H�t�G*k0�c2D�U�C$Z�{0 页面性能测试之一 :http://www.51testing.com/html/62/n-249062.html
�Z q�Y�K�d#s#|(B051Testing软件测试网8E�K�M�c3P9y _1i5x 下面用两种方式来对比较两种测试响应时间的差别
�J+d)c�u'v�n�I \�M8V051Testing软件测试网�V'J�O�v
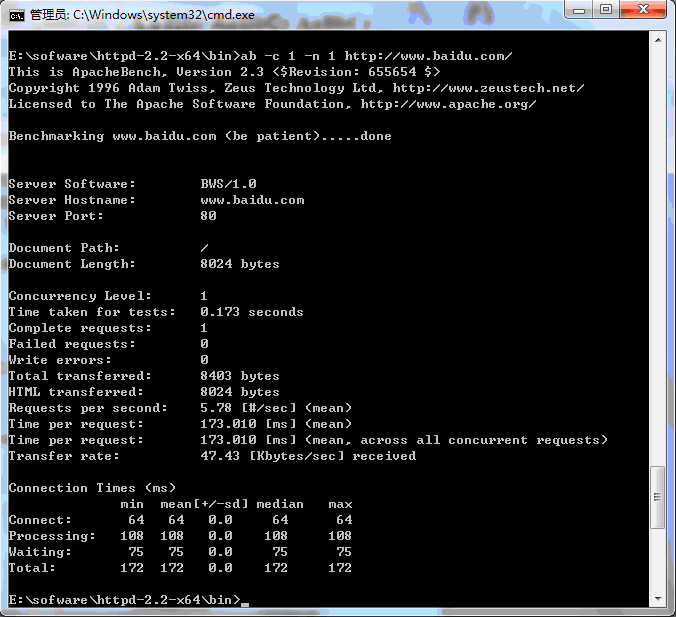
@�C�Q Apache benchmark 简称ab ,是非常有名又小巧的压力测试工具。
:X%K�]�v&A)K y�B�\"^0)H;Z ^"u�?�I�R�{0 下载安装apache webserver安装或解压之后,在bin\目录下有个ab执行文件。51Testing软件测试网$|-G&K0A�o�X
O/K�r
51Testing软件测试网�p n+H�?"X 打开运行--cmd 打开命令提示符,定位到bin\目录下。
R2h(R D"N:V$`,p�v�r0K0 n�Y+K�y�|0 基本用法:
6@�q5R�Q!N/c$m
U
G'o0�M%q�z�x9d�A�s�}�S�G0 ab -c [并发用户数] -n [发送请求数] [被测试页面的URL]
+[#S
x
K:q�h:n0�[;w2}�N&J�`;H0 设置一个用户一个请求,对百度首页加压:http://www.baidu.com/51Testing软件测试网�I�u7d�j&|�J.q'q;P
 51Testing软件测试网 f�H7]�I�S"a(B�d�W
51Testing软件测试网 f�H7]�I�S"a(B�d�W
从上表中我们可以看到请求的总字节数为8024字节;响应时间为0.173 秒,也就是下面显示的173.010毫秒。51Testing软件测试网
O,k$Z&D�^�y
51Testing软件测试网/T1m�`�Y:u�x�f�~6K Firebug非常有名的debug工具,firefox浏览器最得意的集成工具。
�a�c-}6N�~�M"y!r051Testing软件测试网&f7V;h�y�e(^;H 在firefox浏览菜单栏“工具”---添加组件---搜索firebug下载安装重启浏览器。
�o�Z�U6q
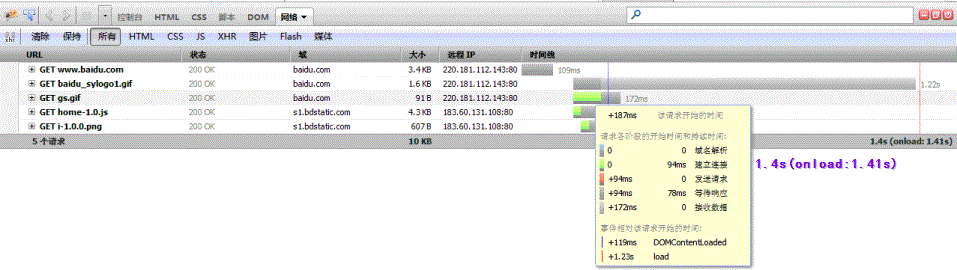
O051Testing软件测试网�E�k�V�U4G�C G 同样对百度首页的访问:http://www.baidu.com/51Testing软件测试网�}'Y�T6s;I2Z$~

�E�J�S�~(u�^�m0 从上面图中看到请求的大小为10KB;响应时间1.4秒。清楚的发现这数据可以远远大于ab工具所得到的数据。仔细
观察发现,firebug给出的数据,访问 http://www.baidu.com/
网址时,客户端(浏览器)和应用之间的数据交互并非1次,而是5次。51Testing软件测试网�i Z�c�J,{�x)@
我们再分析其中的一个请求,firefox给出的的图形中,有红色和蓝色两种颜色的线条。蓝色表示到此刻发生了
DOMContentLoaded事件。红色线条表示onload事件被触发。DOMContentLoaded事件W3C推荐的标准事件,它发生在页面
的DOM树建成时,而onload则发生在页面所有的资源(图片文件、CSS文件、js文件等)都被下载完成后。
{7C0V:w�C Y5l0 从上图的右下角,我们会得到两个响应时间,1.41秒是onload事件被触发的时间,前面的1.4秒则是页面的所
有请求都返回所需要的总时间。那么哪个时间才是用户感受到的响应时间呢?准确的说,两个都不是。用户的感受是个不确定的状态,取决于页面本身的类型以及呈
现手段。如果某页面仅为用户提供阅读信息,一旦页面上开始出现可供阅读的内容,用户就开始阅读了。那么,用户认为响应时间就是发出请求到页面上出现可阅读
信息。如果页面存在大量的交互内容,需要用户填写或在页面上进行拖拽等操作,在这种情况下,只有当页面的所有元素都被下正确的呈现出来,所有的js文件都
已经执行完成后,用户才会感受到这个页面已经就绪。
�l�B�k�K�R#F0 Web前端性能的研究并不是为了准确地得到一个响应时间数据,实际上,根据friebug图表的结果,web性能一
部分取决于web服务器和应用服务器(建立连接,下载连接),别一部分取决于浏览器的实现机制、web页面上的js的执行等。取决于web服务器和应用服
务器的响应时间与服务器的负载、压力等相关;而取决于浏览器实现机制与js文件执行所需要的时间则几乎与服务器端的负载和压力无关。那么web端的响应时
间也是总响应时间的一部分,那么有必要web端的性能进行了解。51Testing软件测试网�@�{5M�m6a;R�l6v�i ?�F%@
那么前端性能这么见效,为什么还要去做后端性能测试呢?因为他们关注点不同,前端性能关注单个用户的感受。后端性能关注是更多用户访问系统时,服务器能更稳定、更快的处理用户发来的请求。一个强大的后台是前台的基础。51Testing软件测试网�]�`�x.O�f
y/X�_
+b;[�d(U3o�P/{0相关链接:51Testing软件测试网*R�x4P,h�M�C�B�C
性能测试知多少----性能测试分类之我见51Testing软件测试网�B�U�T�p,E)i�[
性能测试知多少---并发用户
'M�w!W�c�O�Y�x$S;_07P�o�y,|$F0性能测试知多少---吞吐量
8u r&K*G�x1q�s051Testing软件测试网']�|0x5}!V�Y;D性能测试知多少---响应时间51Testing软件测试网
s�b�u1U
J�@-W�p