五个有用的TypeScript Typeof 运算符的技巧
上一篇 /
下一篇 2023-03-02 13:58:28
在JavaScript中,我们可以通过typeof运算符获取变量的类型,那么,你知道TypeScript中使用的typeof运算符是什么吗? 在今天文章中,我将介绍 typeof 操作符的 5 个常见应用场景,您在以后的项目中可能会用到。
1、获取对象的类型
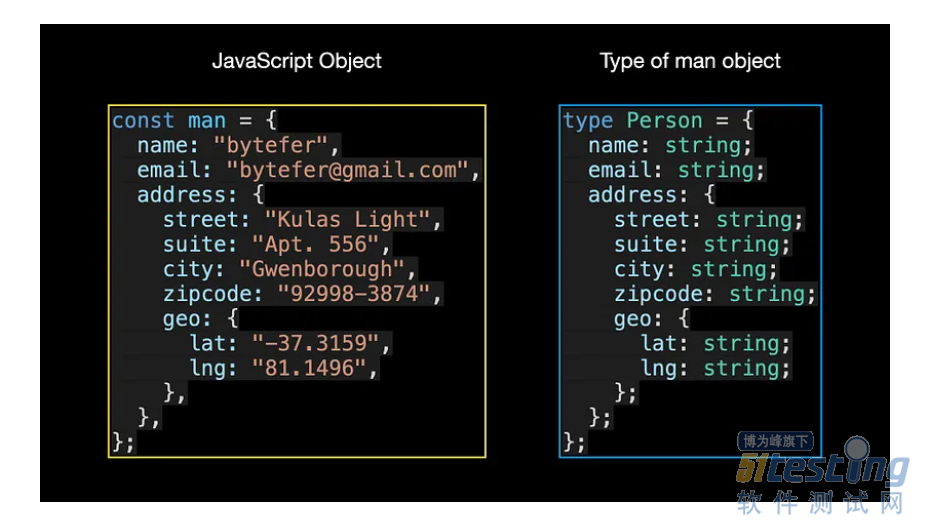
man 对象是一个常规的 JavaScript 对象,在 TypeScript 中你可以使用 type 或 interface 来定义对象的类型。 通过这种对象类型,你可以使用 TypeScript 内置的实用类型,例如 Partial、Required、Pick 或 Readonly,来处理对象类型以满足不同的需求。
对于简单的对象,这可能没什么大不了的, 但对于嵌套层次较深的大型复杂对象,手动定义它们的类型可能会让人头疼。 要解决这个问题,可以使用 typeof 运算符。
type Person = typeof man;
type Address = Person["address"];
与之前手动定义类型相比,使用 typeof 运算符变得更加容易。 Person["address"] 是一种索引访问类型,用于查找另一种类型(Person 类型)的特定属性(地址)。
2. 获取一个将所有枚举键表示为字符串的类型
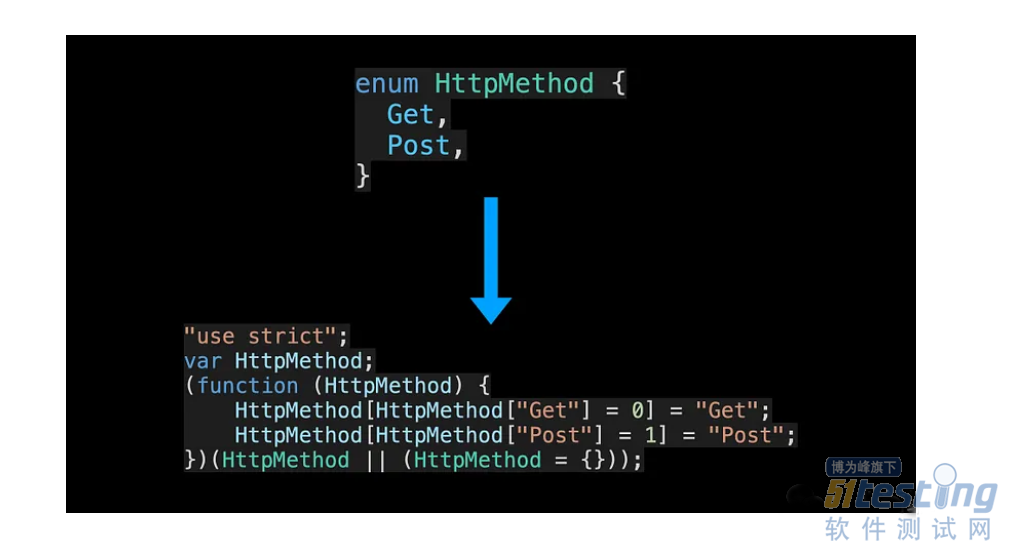
在 TypeScript 中,枚举类型是被编译成常规 JavaScript 对象的特殊类型:
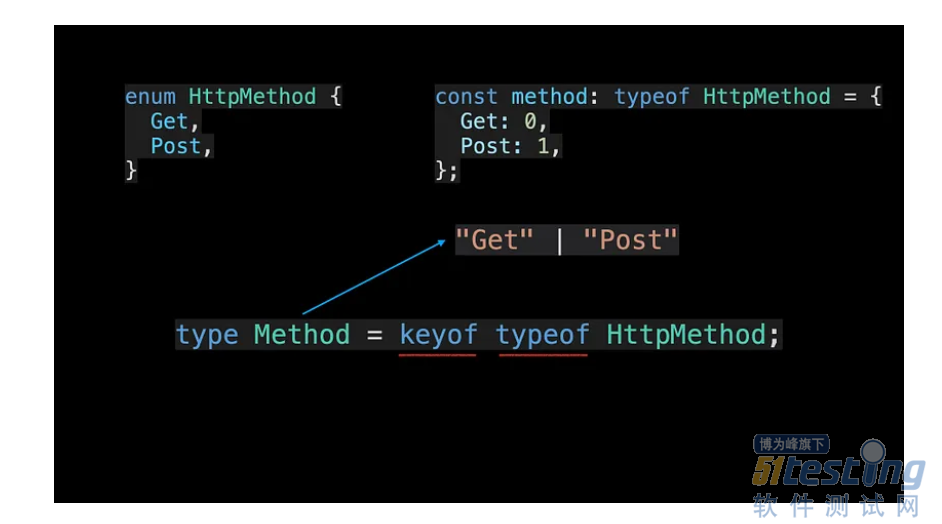
因此,您还可以对枚举类型使用 typeof 运算符。 但这通常没有多大实际用处,在处理枚举类型时,它通常与 keyof 运算符结合使用:
3.获取函数对象的类型
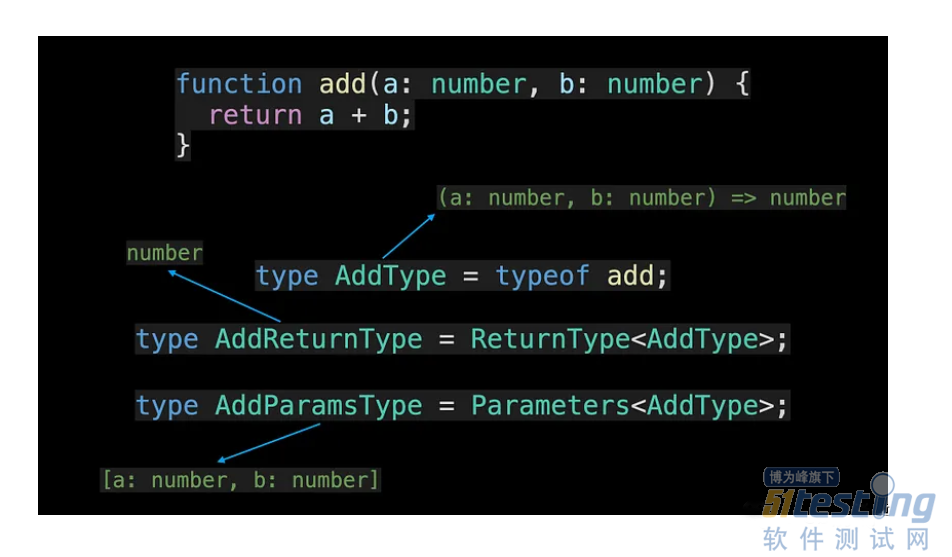
还有一个更常见的场景是你的工作中使用了typeof操作符。 获取对应的函数类型后,可以继续使用TypeScript内置的ReturnType和Parameters实用类型,分别获取函数的返回值类型和参数类型。
4.获取类对象的类型
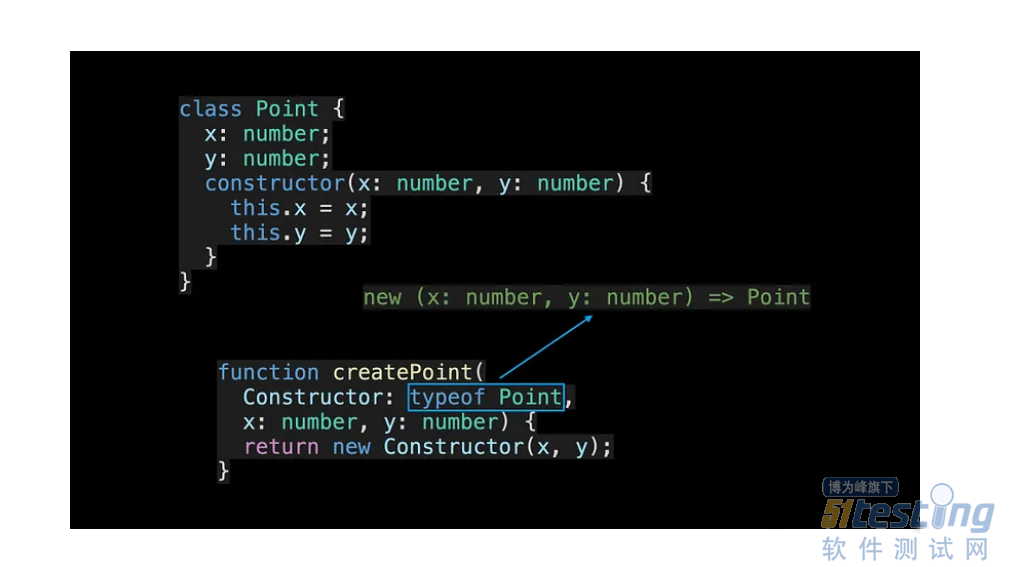
既然,typeof操作符可以处理函数对象,那它也可以处理Class对象? 答案是肯定的。
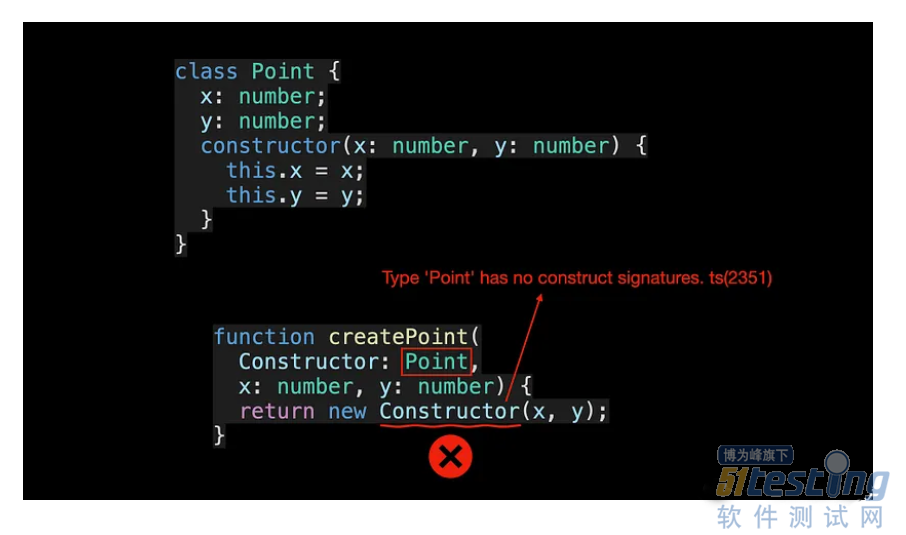
在上面的代码中,createPoint 是一个创建 Point 类实例的工厂函数。 通过typeof运算符,可以获得Point类对应的构造签名,从而实现对应的类型验证。 在定义Constructor的参数类型时,如果不使用typeof运算符,会出现如下错误信息:
5.获得更精确的类型
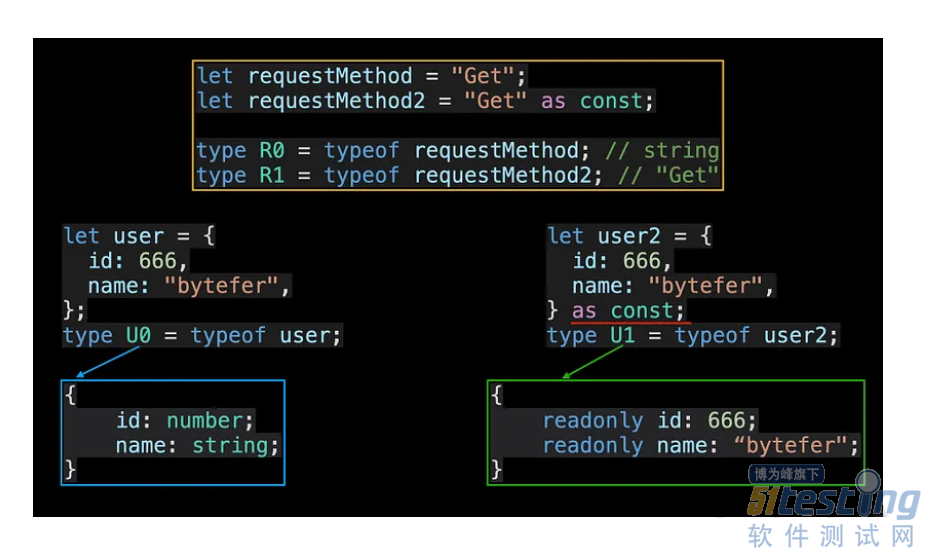
在使用 typeof 运算符时,如果你想得到更精确的类型,那么,你可以将它与 TypeScript 3.4 版本引入的 const 断言结合起来。 这是按以下方式使用的。
从上图可以看出,在使用了const断言之后,再使用typeof操作符,我们可以得到更精确的类型。
以上就是我今天跟你分享的5个关于TypeScript Typeof 运算符的技巧,希望你能从中学到新的东西,如果你觉得有帮助的话,请点赞我关注我,并将这篇文章分享给你的朋友,也许能够帮助到他哦。
收藏
举报
TAG:
软件开发
Python