九个 Web 开发人员必备的手册
上一篇 /
下一篇 2023-02-08 13:17:02
作为开发人员,我们使用过许多语言,不可能记住它们的所有方面。拥有 MDN 文档是有帮助的,但是查看每个小问题可能非常耗时。在这些情况下,“备忘单”可以成为现实
生活中的救星。在本文中,我们将探索一些快速而有用的备忘单,它们将为您每周节省数小时的浪费时间。
HTML Reference
Htmlreference.io 是 HTML 的免费参考,每个 HTML 元素和属性都按字母顺序列出,以提高您的理解能力,并附上适当的示例。
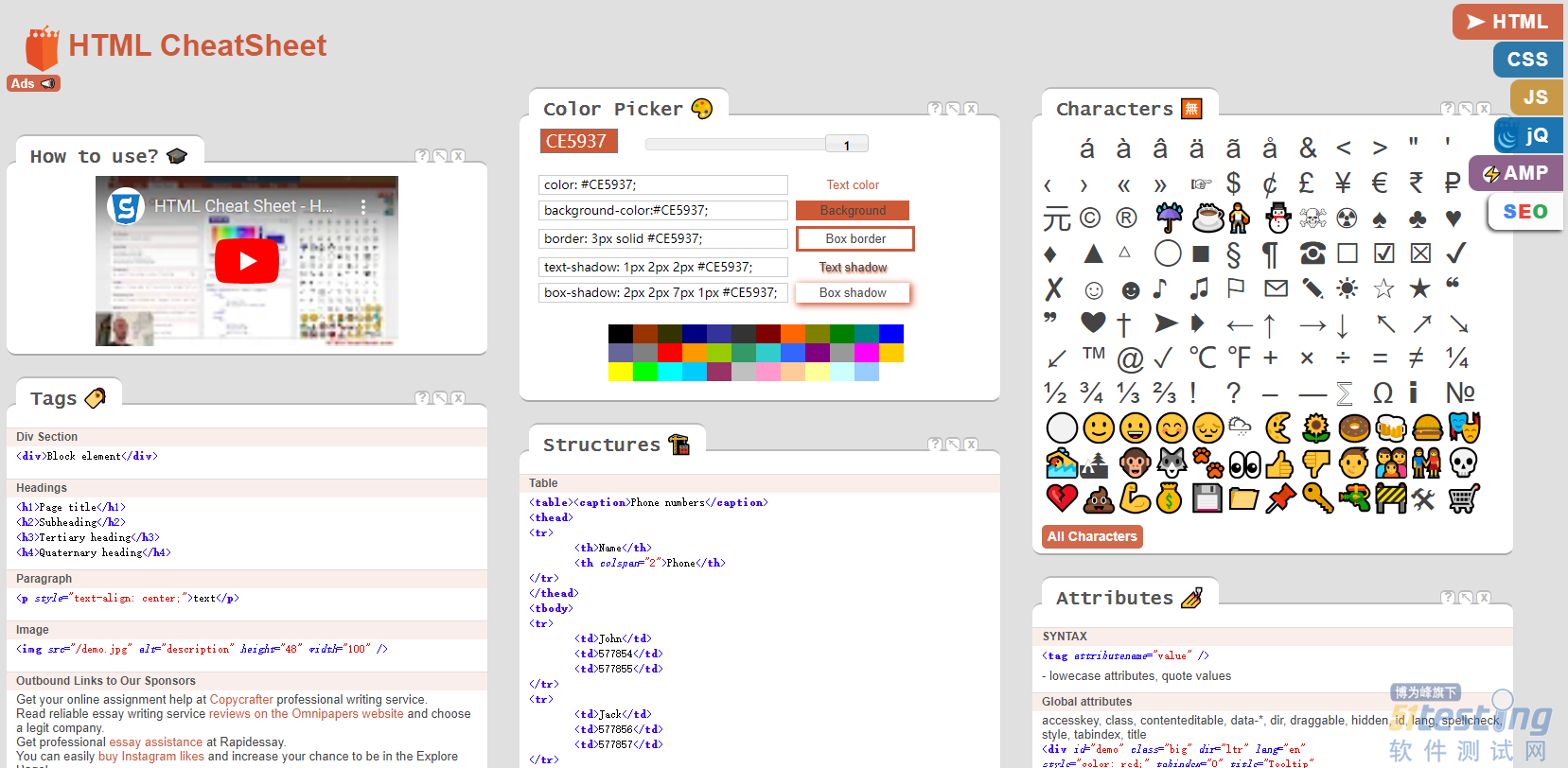
HTML Cheat Sheet
您想要一个包含编码示例、 Web 开发工具和标记生成器的资源吗?您会喜欢 HTML 备忘录的。这个单页备忘单包含了您需要的所有内容。它包括所有的基本语法以及好的例子。还包括一个文本编辑器,可以让您实时查看代码。
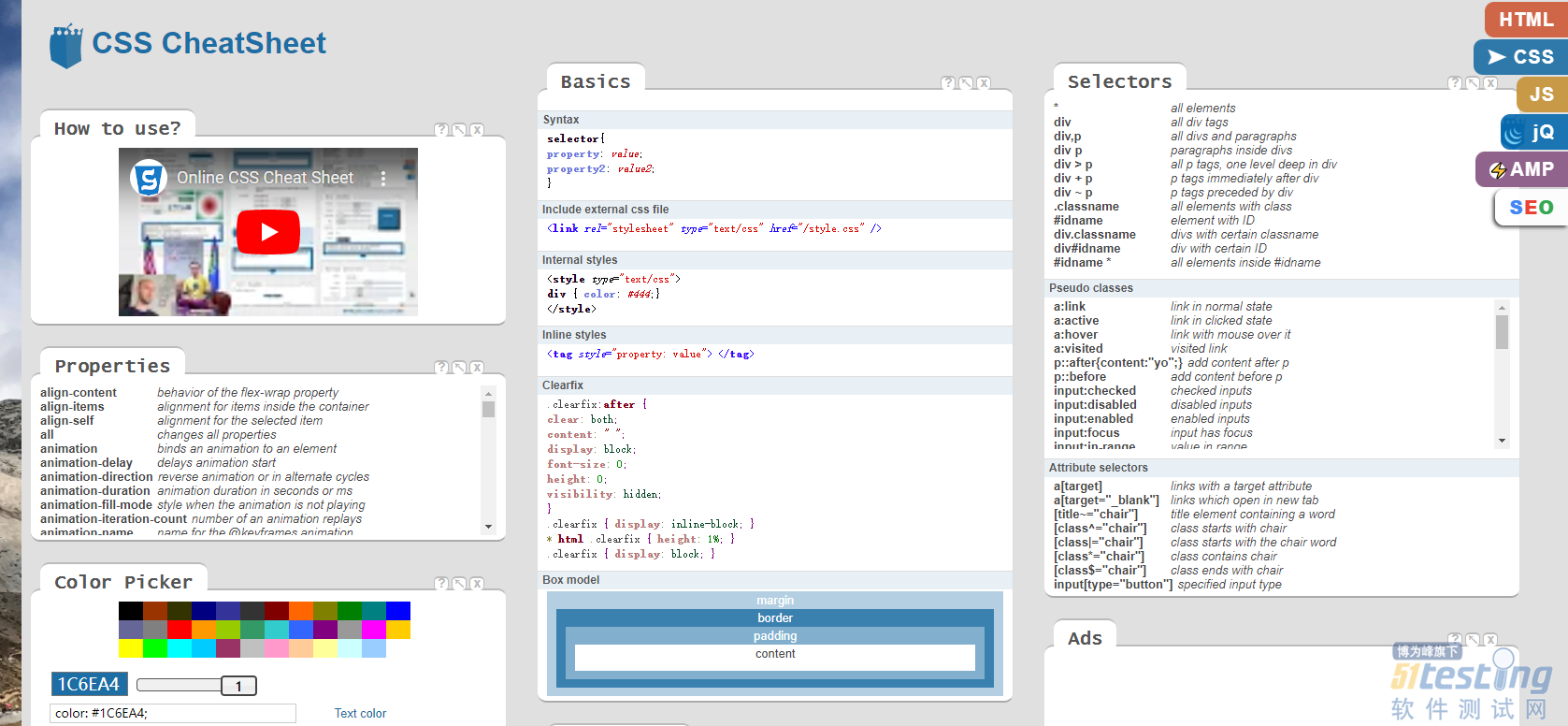
CSS 小抄
此 CSS 备忘单列出了最常见的 CSS 代码片段样式:gradient、background、button、font family、border、radius、box、text-shadow generators 和 color pickers等。还包括一个文本编辑器,可以让您实时查看代码。
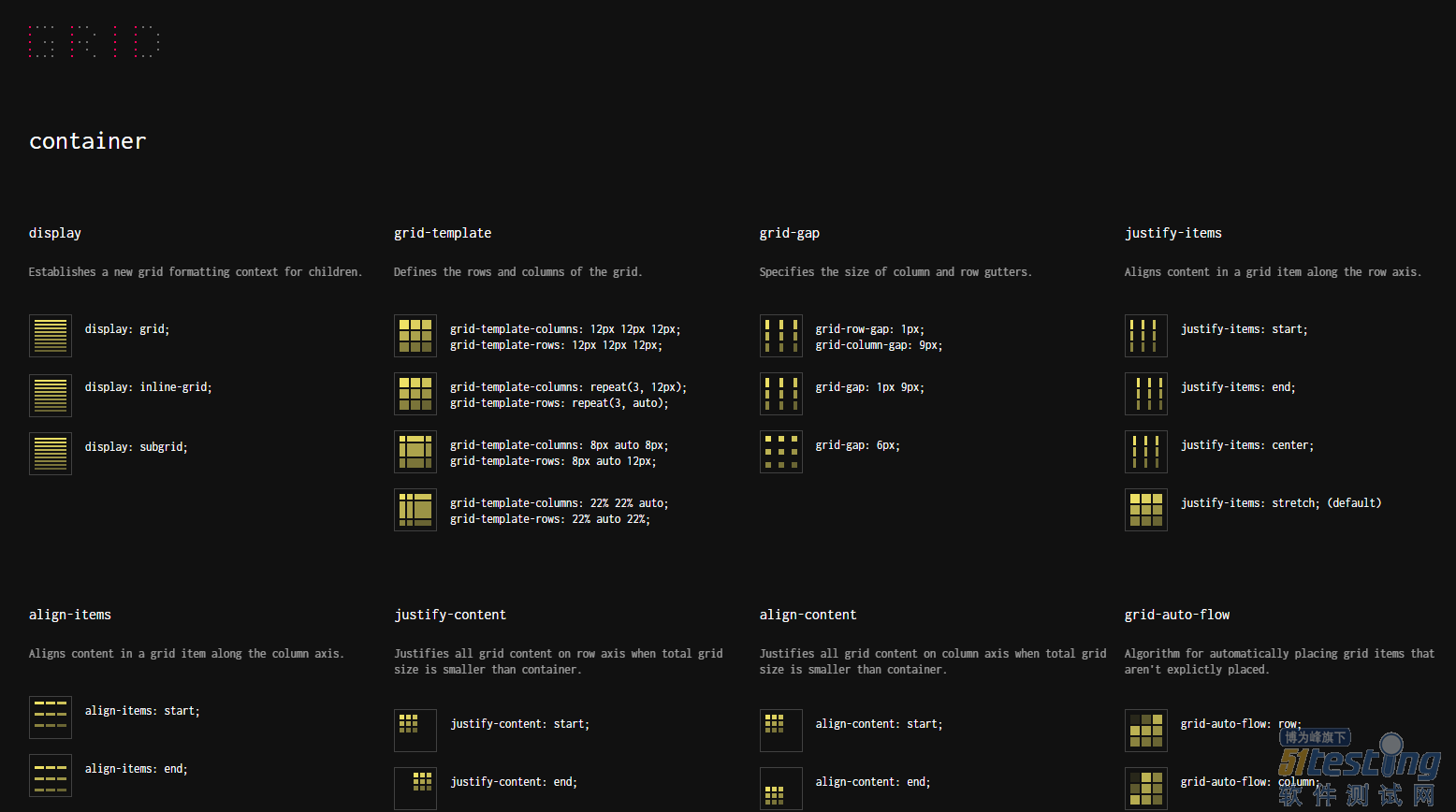
GRID
每个初学者在使用 CSS 网格布局时都会遇到困难。GRID 通过简单的视觉示例,让您了解所有的属性。
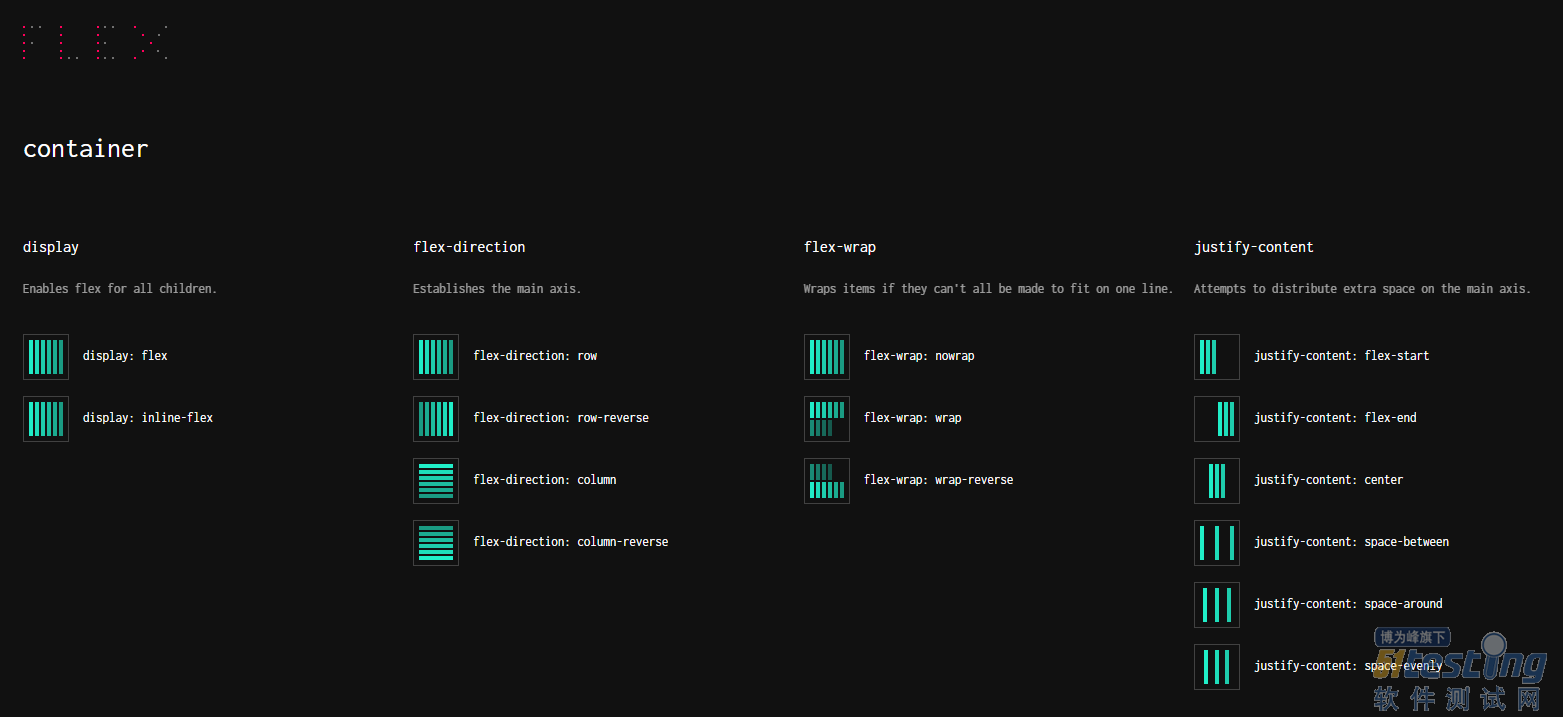
FLEX
您可以使用灵活的方框布局构建响应式布局结构,而不需要使用浮动或定位。FLEX 上这些简单的可视化示例将使您熟悉所有的 Flexbox 属性。您是否希望创建一个完美对齐的网页,但不知道使用哪个属性?查看这些备忘单,快速了解您必须使用的特性。
JavaScript Cheatsheet
这个备忘单提供了对 JavaScript 的全面概述,仅用13页就将您从初学者带到了专家。它涵盖了从 ES6 + 到 DOM API 的所有内容、事件、循环、函数、数组、对象、类型等等。
Modern-JS-cheatsheet
本文档是 JavaScript 的快速参考,提供了关于如何编写高效代码的实用建议。如果您已经熟悉 JavaScript,那么使用这个引用应该没有问题。
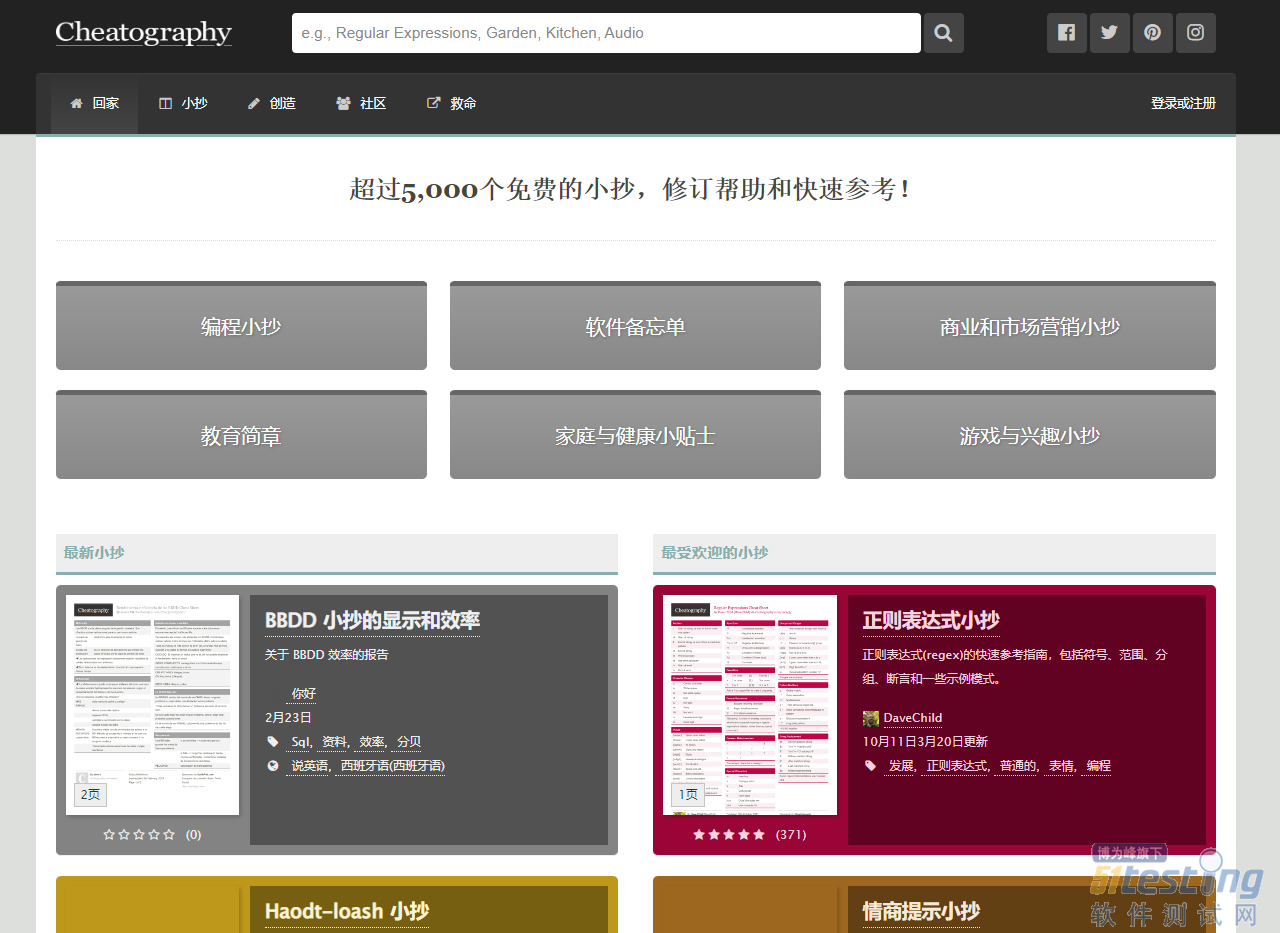
Cheatography
Cheatography 有成千上万独特的、原创的编程备忘单,您可以找到关于特定编程语言的所有内容并轻松下载它们。
OverAPI
您需要的所有备忘单都可以在 OverAPI 上找到,当你不记得某些事情的时候,你不再需要敲你的头,这些小抄可以帮到你。
相关阅读:
- Java实战:使用Hutool中的FileUtil操作文件笔记 (liqianqian1116, 2023-2-07)
- 五个优秀的Java REST API 框架 (liqianqian1116, 2023-2-06)
- 八个重构技巧使得Python代码更Pythonic (liqianqian1116, 2023-2-09)
- Python的列表推导式和生成器表达式对比 (liqianqian1116, 2023-2-20)
- Java注解与原理分析 (liqianqian1116, 2023-2-07)
- 用Python下载壁纸并自动更换桌面 (liqianqian1116, 2023-2-08)
- 什么是JPA?Java持续性介绍 (liqianqian1116, 2023-2-07)
- Python制作爬虫并将抓取结果保存到excel中 (liqianqian1116, 2023-3-07)
- Java执行bat命令碰到的阻塞问题的解决方法 (liqianqian1116, 2023-2-17)
- Python装饰器-闭包与函数装饰器 (liqianqian1116, 2023-2-10)
收藏
举报
TAG:
软件开发