代码更可取的地方是使用 waitfor 任务来测试 Selenium 服务器是否已成功启动,而不是暂停一段固定的时间。如果 URL http://localhost:4444/selenium-server/driver/?cmd=testComplete 可用,就意味着 Selenium 已经成功启动。在清单 7 中,它最多等待两分钟,并且每 100 毫秒在本地主机上检查一次 Selenium 服务器,以提供完整的 URL。
start-server 任务的详细内容定义在清单 8 中。Firefox profile 模板位置和其他参数可以指定在标记 <arg> 中。
清单 8. 详细的启动服务器的 Ant 任务
<target name="start-server">
<java jar="lib/selenium-server.jar" fork="true">
<arg line="-firefoxProfileTemplate ${selenium}/profile/" />
</java>
</target>
runTestNG 任务的详细内容定义在清单 9 中。testng 任务的常用属性包括 outputDir 和 xmlfileset。属性 outputDir 用于设置输出报告位置。属性 xmlfileset 用于包含启动 XML 文件。更多选项请参考 TestNG 正式网站。
清单 9. 运行测试用例的 Ant 任务
<target name="runTestNG">
<testng outputDir="${testng.report.dir}" sourcedir="${build}"
classpathref="run.cp" haltOnfailure="true">
<xmlfileset dir="${build}" includes="testng.xml" />
</testng>
</target>
stop-server 任务的详细内容定义在清单 10 中。
清单 10. 停止 Selenium 服务器的 Ant 任务
<target name="stop-server">
<get taskname="selenium-shutdown"
src="http://localhost:4444/selenium-server/driver/?cmd=shutDown" ignoreerrors="true" />
<echo taskname="selenium-shutdown" message=" Errors during shutdown are expected" />
</target>
上面列出了关键任务。将它们组合到您的构建文件,以便利用 Ant 完成良好集成的测试。
如何支持测试 HTTPS 网站
随着互联网日益强调信息安全,越来越多的 web 应用程序在使用 SSL 身份认证。Selenium IDE 默认支持 HTTPS,但是 Selenium RC 不是这样的。Internet Explorer 和 Firefox 中的解决方案各不相同。
对于 IE,在 setup 目录下的 SSL 支持文件夹中在安装一个证书。如果使用的版本早于 Selenium-RC 1.0 beta 2,请使用 *iehta 运行模式,对于 Selenium-RC 1.0 beta 2 或更晚的版本,使用 *iexplore 运行模式。
如果测试 HTTPS 网站时出现一个如下所示的安全警告,那么单击 View Certificate 并安装 HTTPS 网站的证书。如果继续弹出警告,那么考虑在 IE 中进行配置。打开 Tool > Internet Options > Advanced,并取消选择 security 分类下的 Warn about invalid site certificates 和 Check for publisher's certificate revocation。
图 5. 测试 HTTPS 网站时的安全警告
创建新的 Firefox 配置文件
对于 Firefox,遵循以下步骤创建定制的配置文件,然后重启服务器:
关闭任何正在运行的 Firefox 实例。
利用配置文件管理器 firefox -ProfileManager 启动 Firefox。
创建一个新的配置文件。出现提示时,为配置文件选择一个目录。将它放在项目文件夹里面。
选择配置文件并运行 Firefox。
利用您将用于测试的自签名证书导航到 HTTPS URL。 出现提示时接受证书。这将在配置文件中创建一个异常。
关闭浏览器。
转到 Firefox 配置文件目录。
删除该目录中除 cert_override.txt 和 cert8.db 文件之外的任何东西。
默认情况下,Selenium 将在启动 Firefox 的实例时创建一个新的配置文件。当您利用参数 -firefoxProfileTemplate /path/to/profile/dir 启动服务器时,Selenium 将使用一个部分配置文件(带有证书异常)作为创建新配置文件的基础。这将提供证书异常,而避免了使用整个配置文件带来额外的混乱。注意一下在 Selenium RC 1.0 Beta 2 或更晚版本中以 *firefox 模式,以及在 Selenium RC 1.0 Beta 2 之前的版本中以 *chrome 模式启动 Firefox。
对于运行模式,*chrome 或 *iehta 是较早版本 Selenium RC 中支持 HTTPS 和安全弹出处理的实验模式。自 Selenium-RC 1.0 beta 2 起,它们已经稳定成 *firefox 和 *iexplore 运行模式。请谨慎地根据所使用的 Selenium 版本而使用运行模式。
如何高效地认识不带 ID 属性的 web 元素
使用一个有含义的 ID 或名称是一种高效且方便的定位元素的方式。它也可以改善测试用例的可读性。但是为了每个元素具有一个有含义的、惟一的 ID(尤其是动态元素),Selenium 提供多种策略来认识元素,比如说 Xpath、DOM 和 CSS。
下面是一个样例,使用三种策略来定位图 6 中提供的动态表格中的一个元素。HTML 代码在清单 11 中。
图 6. 动态表格样例
清单 11. 第一个表格列的 HTML 代码
<table id="test_table" border="1"> <tbody> <tr> <td align="left"> <div class="test_class">Test 1</div> </td> <td align="center" style="vertical-align: top;"> <table id="AUTOGENBOOKMARK_4"> <tbody> <tr> <td align="center" style="vertical-align: top;"> <div> <img alt="supported" src="supported.png"/> </div> </td> <td align="center" style="vertical-align: top;"> <div> <a href="test?name=test1">edit</a> </div> </td> ……. |
Xpath 是一种找到不带特定 ID 或名称的元素的简单方式。
如果知道 ID 或名称之外的一个属性,那么直接使用 @attribute=value 定位元素。
如果只知道属性值的一些特定部分,那么使用 contains(attribute, value) 定位元素。
如果元素没有指定的属性,那么利用 Firebug 搜索最近的具有指定属性的父元素,然后使用 Xpath 从这个元素开始定位想要找到的那个元素。
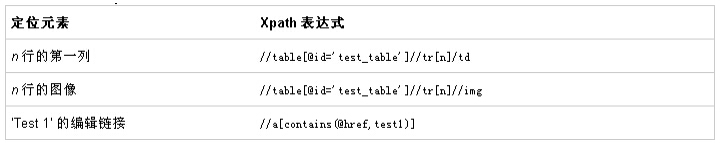
表 1. 定位元素的 Xpath 表达式
表 1 展示了定位元素的 Xpath 表达式。在 Firebug 的帮助下,Xpath 可以定位元素和复制的元素。在元素没有 ID 和名称时,Selenium IDE 将会采用 Xpath。尽管 Xpath 利用已经录的脚本,有助于保持一致性,但是它高度依赖于 web 页面的结构。这使得测试用例可读性差,增加了维护难度。此外,在 Internet Explorer 7 和 Internet Explorer 8 中运行具有多个复杂 Xpath 表达式的测试用例可能会太慢了。在这种情况下,将 Xpath 更换为 DOM,后者是另一种高效的定位策略。
DOM 是 Document Object Model(文档对象模型)的缩写。Selenium 允许您利用 JavaScript 遍历 HTML DOM。Java 的灵活性允许在 DOM 表达式中有多个语句,用分号隔开,以及在语句中定义函数。
表 2. 定位元素的 DOM 表达式
表 2 展示了定位元素的 DOM 表达式。DOM 定位器在 Firefox 和 Internet Explorer 中也有很好的性能。组织 DOM 表达式需要一些 JavaScript 知识。有时,DOM 表达式对于复杂的元素来说太长了,难以看懂(参见表 2 中提到的 Test 1 的编辑链接的表达式)。
CSS 定位器用于利用 CSS 选择器选择元素。当 HTML 代码具有良好的样式时,可以高效地利用 CSS 定位器。样例表达式展示在表 3 中。
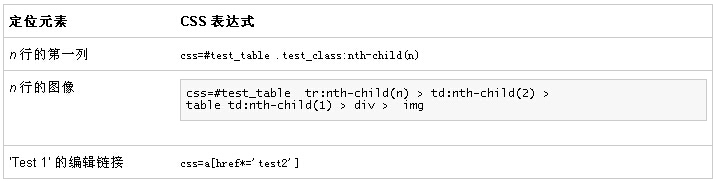
表 3. 定位元素的 CSS 表达式
一般来说,选用熟悉的定位器表达式,并在脚本结构中保持一致。如果有多种表达式可执行,那么使用最高效的方式在 web 页面中定位元素。
如何处理弹出窗口
一般来说,操作都是在由 Selenium 启动的主窗口中执行。如果您想在一个由 window.open 函数生成的新窗口中执行操作,那么将焦点更换到新窗口。在弹出窗口中执行操作之后,焦点返回到主窗口。处理弹出窗口的过程定义在清单 12 中。
清单 12. 处理弹出窗口的样例代码
//wait for the popup window with timeout;
selenium.waitForPopUp(windowname, timeout);
//select the pop up window
selenium.selectWindow(popupWindowIdentifier);
//perform action on popup window and close the window;
....
//return to the main window use 'null'
selenium.selectWindow(null);
windowname 是调用 window.open 函数的第二个参数。上面提到的 popupwindowIdentifier 是一个窗口标识符,可以是窗口 ID、窗口名称、title=the title of the window 或 var=javascript variable。如果弹出窗口的属性未知,但是真的定义了,那么使用 getAllWindowIds()、getAllWindowNames() 或 getAttributeFromAllWindows() 函数来检索弹出窗口的属性。
在最新版的 Selenium RC 1.0.1 中,Selenium 添加了像 selectPopUp(String) 和 deselectPopUp() 这样的方法,它们的功能在以前版本中由 selectWindow(String) 提供。