例如 alert.constructor,就可以绕过我们的钩子。甚至可以用匿名函数:
(function(){}).constructor
所以,Function 是永远钩不住的。
额外的执行方法
就算不用这类函数,仍有相当多的办法执行字符串,例如:
创建脚本,innerHTML = 代码
创建脚本,路径 = data:代码
创建框架,路径 = javascript:代码
......
看来,想完全把类似 eval 的行为监控起来,是不现实的。不过作为预警,我们只监控 eval,setTimeout/Interval 也就足够了。
可疑模块拦截
第二篇谈了站外模块的拦截。之所以称之『模块』而不是『脚本』,并非只有脚本元素才具备执行能力。框架页、插件都是可以运行代码的。
可执行元素
我们列举下,能执行远程模块的元素:
脚本
<script src="..." />
框架
<iframe src="...">
<frame src="...">
插件(Flash)
<embed src="...">
<object data="...">
<object><param name="moive|src" value="..."></object>
插件(其他)
<applet codebase="...">
这些元素的路径属性,都应该作为排查的对象。
不过,有这么个元素的存在,可能导致我们的路径检测失效,它就是:
<base href="...">
它能重定义页面的相对路径,显然是不容忽视的。
事实上,除了使用元素来执行站外模块,还可以使用网络通信,获得站外的脚本代码,然后再调用 eval 执行:
AJAX
目前主流浏览器都支持跨域请求,只要服务端允许就可以。因此,我们需监控 XMLHttpRequest::open 方法。如果请求的是站外地址,就得做策略匹配。不通过则放弃向上调用,或者抛出一个异常,或者给 XHR 产生一个 400 状态。
WebSocket
WebSocket 和 XHR 类似,也能通过钩子的方法进行监控。
不过,值得注意的是,WebSocket 并非是个函数,而是一个类。因此,在返回实例的时候,别忘了将 constructor 改成自己的钩子,否则就会泄露原始接口:
var raw_class = window.WebSocket; window.WebSocket = function WebSocket(url, arg) { alert('WebSocket 请求:' + url); var ins = new raw_class(url, arg); // 切记 ins.constructor = WebSocket; return ins; }; var ws = new WebSocket('ws://127.0.0.1:1000'); |
另外,因为它是一个类,所以不要忽略了静态方法或属性:
WebSocket.CONNECTING
WebSocket.OPEN
...
因此,还需将它们拷贝到钩子上。
框架页消息
HTML5 赋予了框架页跨域通信的能力。如果没有为框架元素建立白名单的话,攻击者可以嵌入自己的框架页面,然后将 XSS 代码 postMessage 给主页面,通过 eval 执行。
不过为了安全考虑,HTML5 在消息事件里保存了来源地址,以识别消息是哪个页面发出的。
因为是个事件,我们可以使用第一篇文章里提到的方法,对其进行捕获。每当有消息收到时,可以根据策略,决定是否阻止该事件的传递。
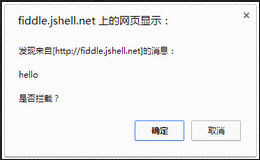
// 我们的防御系统 (function() { window.addEventListener('message', function(e) { if (confirm('发现来自[' + e.origin + ']的消息:\n\n' + e.data + '\n\n是否拦截?')) { e.stopImmediatePropagation(); } }, true); })(); window.addEventListener('message', function(e) { alert('收到:' + e.data) }) postMessage('hello', '*'); Run |











 操作系统
操作系统


