最近组内组织书写白皮书,很荣幸,我被分配到研究图片这块。
只能想想策划平时的抱怨,得到点灵感:看着不爽!锯齿!色差!噪点!
终于找到突破点了。。。
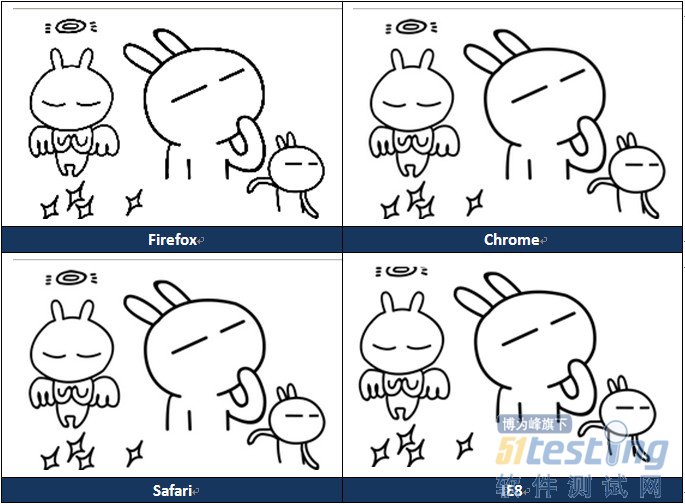
先看下锯齿:
除了Firefox,多数浏览器都会对与实际尺寸不一致的图片进行了锯齿处理。
如下图所示:左上方Firefox展现的效果,锯齿明显。
再总结下润色
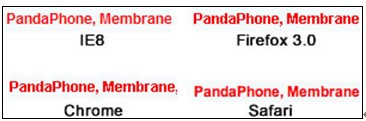
IE8:润色。对于字体的锯齿润色,最让人满意的应该是IE8了
Firefox:没有润色,不进行锯齿处理。
Chrome:没有润色
Safari:润色。非常追求美感,Safari从页面字体到工具栏字体,都像写在宣纸上一样。
对比下就知道啦!
以上测试结果均是在未开启ClearType的情况下得到的。
PS:
但在测试中发现IE8(正式版)对于复杂的手绘字体的显示有严重的BUG,几个30像素的英文手绘字体在IE8上显示时大概要卡上1到2秒的时间。