三、元素分布
s)资源类型统计:css,html,image,js,other(请求数,大小)
t)资源域名统计:请求域名个数及次数
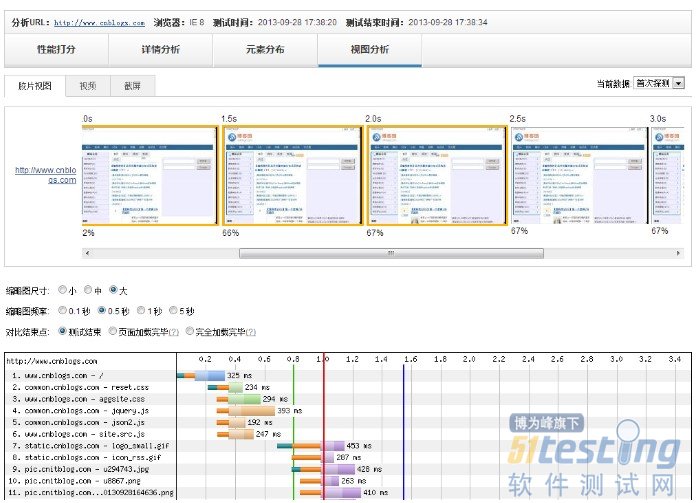
四、视图分析
将整个网页生成的过程以胶片视图、视频、截屏的形式展现出来,并提供详细的状态栏加载日志。
YSlow:
火狐插件(自行安装)
评分等级指标:
1.确保少量的HTTP请求(合并JS,CSS图片等)
2.使用内容分发CDN
3.设置过期的HTTP Header.设置Expires Header可以将脚本, 样式表, 图片, Flash等缓存在浏览器的Cache中。
4.使用gzip压缩
5.将CSS放置html头部
6.将JavaScript放置底部
7.Avoid CSS expressions
8.使用外部引用JavaScript与CSS
9.减少DNS解析
10.压缩JavaScript和CSS
11.避免URL重定向。URL redirects are made using HTTP status codes 301 and 302. They tell the browser to go to another location.
12.删除重复JavaScript和CSS
13.设置ETags