背景:
在浏览器的手工兼容性测试中,为了测试兼容性,需要测试人员手工在各个浏览器中分别、重复的进行相同操作,既效率低下,又让测试人员感到枯燥。
问题:
自动化测试可以让测试人员脱离枯燥的测试行为,提升测试效率,但自动化测试更关注业务功能的验证,对于页面兼容性不如手工测试直观、有效。
解决方案:
将测试人员在某一浏览器的操作行为,即时同步到其它浏览器中,这样测试人员只需要在一种浏览器中进行操作,就能同时看到其它浏览器中进行相同操作的效果。这样既避免了测试人员在不同浏览器中分别进行相同操作的枯燥,同时有效地提升测试效率,并且能够直观、有效的监控到各浏览器页面的兼容性。
原理分析:
用到的技术:Javascript、鼠标/键盘事件、套接字Socket、XMLHttpRequest、Selenium-WebDriver
1)整体框架
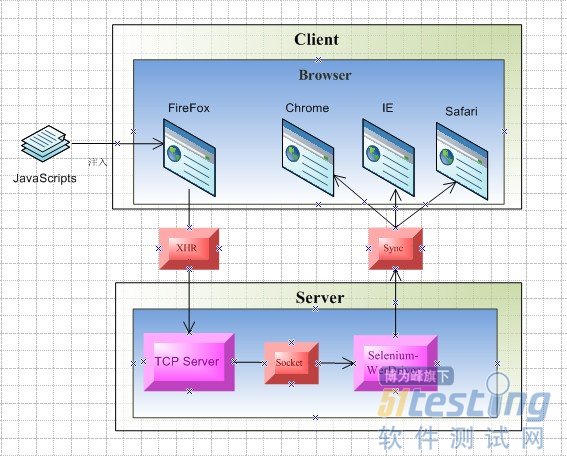
整体框架分为Server端和Client端,如下图所示:
注:图中的XHR为XMLHttpRequest对象。
上图中,首先对document注入js,绑定鼠标事件和键盘事件,对当前被操作浏览器的行为进行捕获;通过XHR实现Server端和Client端(即当前被操作浏览器)一对一的消息交互;各个浏览器进行通信之前,为每个请求创建socket实例,接收当前被操作浏览器发送过来的消息,并运用Selenuim-WebDriver扩展开发将该行为同步到其他浏览器,达到在不同浏览器上的兼容性测试。
2)流程
流程分为两大部分:浏览器行为捕获和各个浏览器间的行为同步,其中行为捕获有捕获和记录两个动作,行为同步是通过Socket通信机制和Selenuim-WebDriver扩展开发来实现的,具体如下:
捕获:通过对document注册mousedown和keydown事件,当监听到事件发生时,获取当前对象的path或者keycode。同时绑定blur事件,当鼠标点击的元素为input时触发,获取input对象的value值,即输入框中输入的内容。 path/keycode和value通过XMLHttpRequest传给Server端,供各个浏览器通信用。当前被操作浏览器的每一次操作,都会通过创建XMLHttpRequest实例,向指定的服务器端口发送。
行为同步:在各个浏览器开始通信之前,要建立当前被操作浏览器和其他浏览器之间的连接。需要服务端在监听到请求之后,为每个请求创建socket实例,将当前被操作浏览器发送过来的消息(path/keycode和value)接收,通过Selenuim-WebDriver扩展开发反馈给其他浏览器进行同步操作。
后续规划:
目前一期产品已经发布,可以同时同步的浏览器有IE/ForeFox/Chrome/Safari/360/Sougou/World
1)网络版,支持本机同步到虚拟机,用于IE6/7/8/9的兼容性测试
2)提升用户体验,添加其他常用功能
3)截图对比,减少人肉工作量,提高效率
4)录制功能