一、准备:
1、谷歌浏览器。
2、H链接。
3、主流设备分辨率、尺寸。
二、步骤:
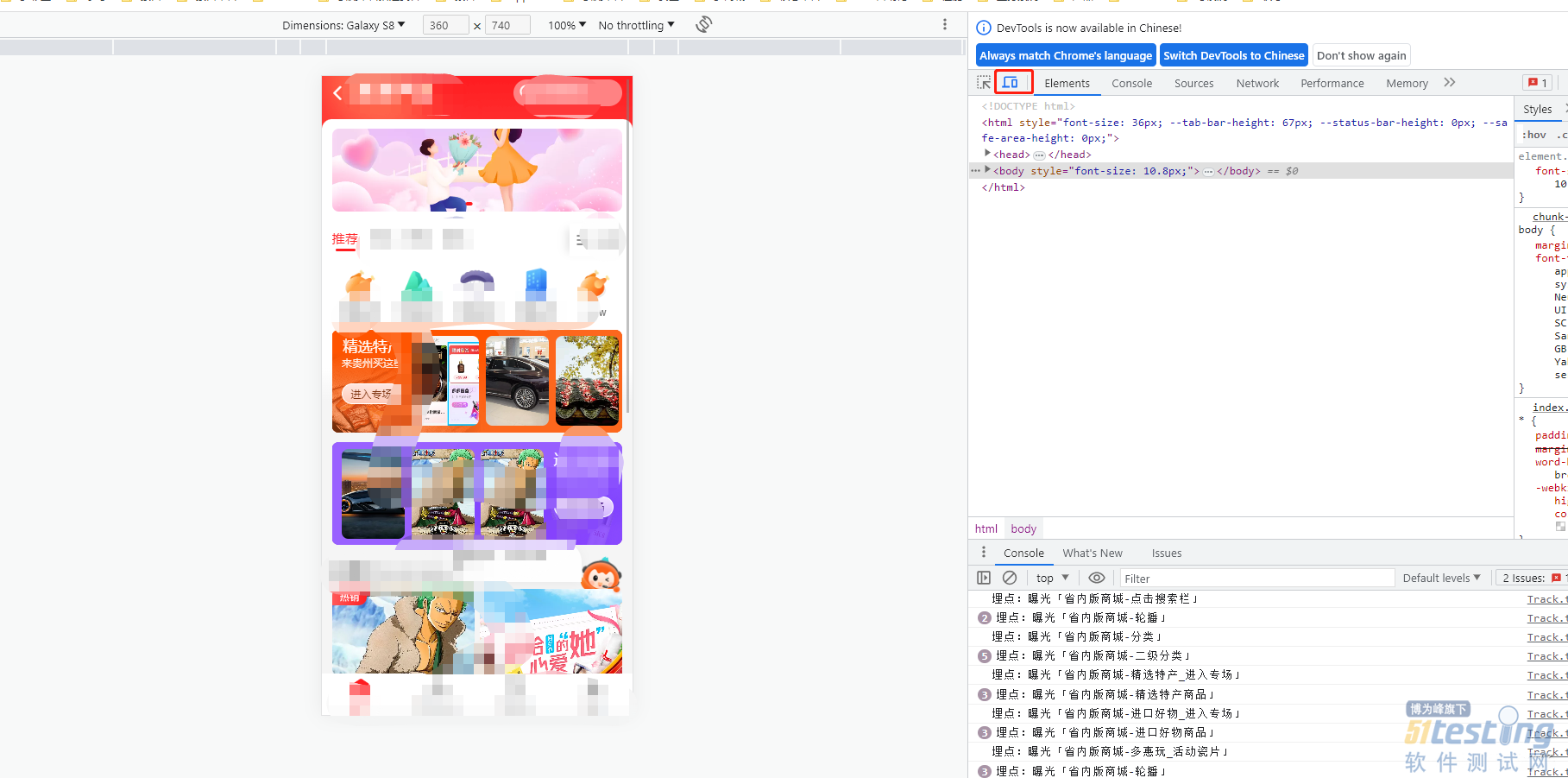
1、打开F12,选择手机模式。
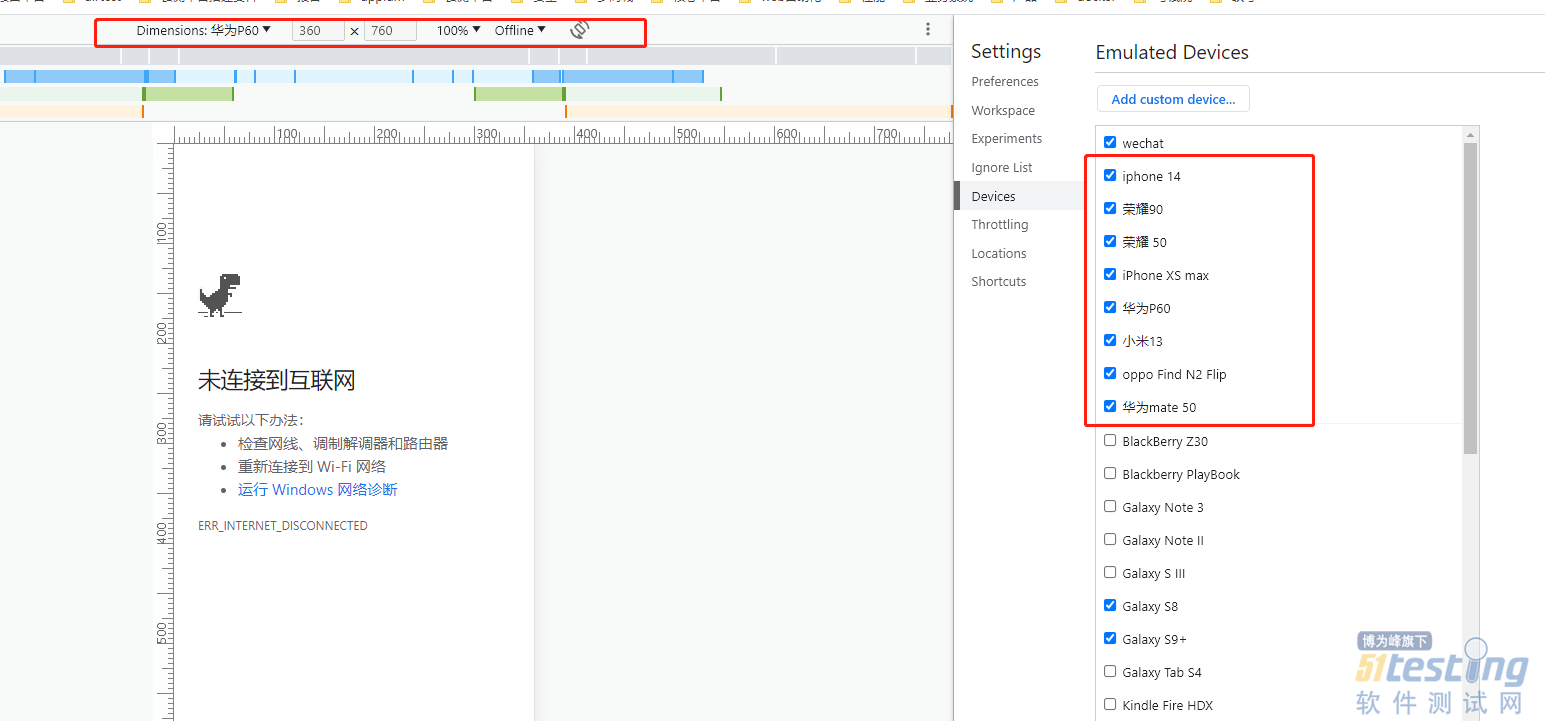
2、看顶部设备信息,点击,县级弹窗最底部的edit进入编辑模式。
3、添加想要测试的设备,设备的宽高需要按照手机的分辨率和像素值计算,以iPhone XS max为例子。
分辨率:2688x1242
像素密度:458 ppi ——>官网或者百度搜索
计算出设备像素比=458/160(固定值)=2.8625,保留两位小数即可=2.86
设备宽=1242/2.86=434
设备长=2688/2.86=939
等比缩小就是434x939 ,以下是我添加的主动最新测试设备信息。
4、这样在测试过程中就可以快速检查H5的设备UI兼容问题
还有一个办法比较快,就是直接展示出尺寸线,直接通过鼠标缩放来查看页面的兼容问题,选择第三个选项【rulers】。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理