1.什么是 Selenium 自动化测试
Jason Huggins 于 2004 年创建了一个 JavaScript 框架,旨在将其从重复的手动测试中解放出来。 最初命名为 JavaScriptTestRunner 的产品可以直接在浏览器中执行测试,驱动页面上的交互,并在无需手动输入的情况下重新运行。
这个 JavaScript 工具在 Huggins 意识到它的潜力后开始流行,将其开源并重新命名为 Selenium Remote Control。 Selenium 的创新之处在于:之前没有其他任何工具允许测试人员使用他们选择的编程语言与浏览器对话。
然而,很快浏览器对 JavaScript 应用了安全限制,无法充分发挥该工具的全部功能。 那时,谷歌是 Selenium 的狂热用户,但工程师们在诸多限制方面苦苦挣扎。 其中有一个工程师叫 Simon Stewart,他开始研究一种可以与浏览器本地对话的产品,称之为 WebDriver。 Selenium 与 WebDriver 相结合,从此改变了至此以后十多年来软件测试的方式。
目前 Selenium 在 Github 上有超过 26.3k 的 star、7.5k 的 fork、超过 195k 的项目依赖它,代码贡献者达到了 670+,NPM 周下载量达到了 1764K,是前端自动化测试领域的佼佼者。
2.Selenium 套件开发和基础设施
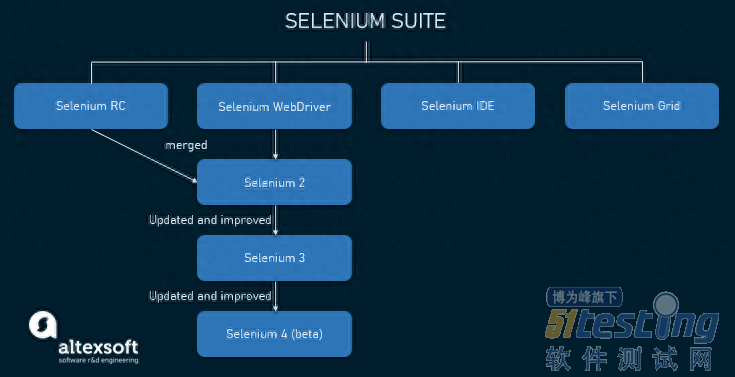
Selenium 系列中的第一个产品是 Selenium Remote Control(现在称为 Selenium 1)。 由于其上述限制以及随后与 WebDriver 的合并,并成功孕育了 Selenium 2,它很快就被弃用并且不再受支持。
2016 年,Selenium 3 发布,将 Selenium RC 标记为遗留包,同时扩展了支持的浏览器列表和移动测试功能。
2021 年 2 月,Selenium 4 的第一个测试版发布,开发者更新了文档并重写了服务器。 虽然新版本有一些元素已弃用,但添加了期待已久的新功能,例如:相对定位器、从 JSON Wire Protocol 到 WebDriver W3C 协议的转换,以及 Chrome 调试功能。
整个 Selenium 基础设施可以通过下图可视化,需要注意的是三个得到社区大力支持和认可的主要产品:Selenium WebDriver、Selenium IDE 和 Selenium Grid。
2.1 Selenium WebDriver (Selenium 4)
Selenium WebDriver 是一种用于 web 应用程序的自动化测试工具,它提供了一套友好的 API。webDriver 完全就是一套类库,不依赖于任何测试框架,除了必要的浏览器驱动。
Selenium Webdriver 是通过各种浏览器的驱动(web driver)来驱动操作浏览器,成功后会返回一个 WebDriver 实例对象,通过它的方法,可以控制浏览器,通过元素定位,driver 找到该元素并返回一个该元素的 WebElement 对象,然后再调用它的方法,就可以对其进行操作了,比如:输入内容,点击按钮等。
目前,Selenium WebDriver 是 W3C 的推荐标准:
·WebDriver 被设计成一个简单和更简洁的编程接口。
· WebDriver 是一个紧凑的面向对象的 API。
下面是使用 WebDriver 自动化 Microsoft Edge 浏览器的示例:
const { Builder, By } = require('selenium-webdriver');
(async () => {
const driver = await new Builder().forBrowser('MicrosoftEdge').build();
try {
await driver.get('https://bing.com');
const element = await driver.findElement(By.id('sb_form_q'));
await element.sendKeys('WebDriver');
await element.submit();
await driver.sleep(5000);
} finally {
await driver.quit();
}
})();
2.2 Selenium IDE
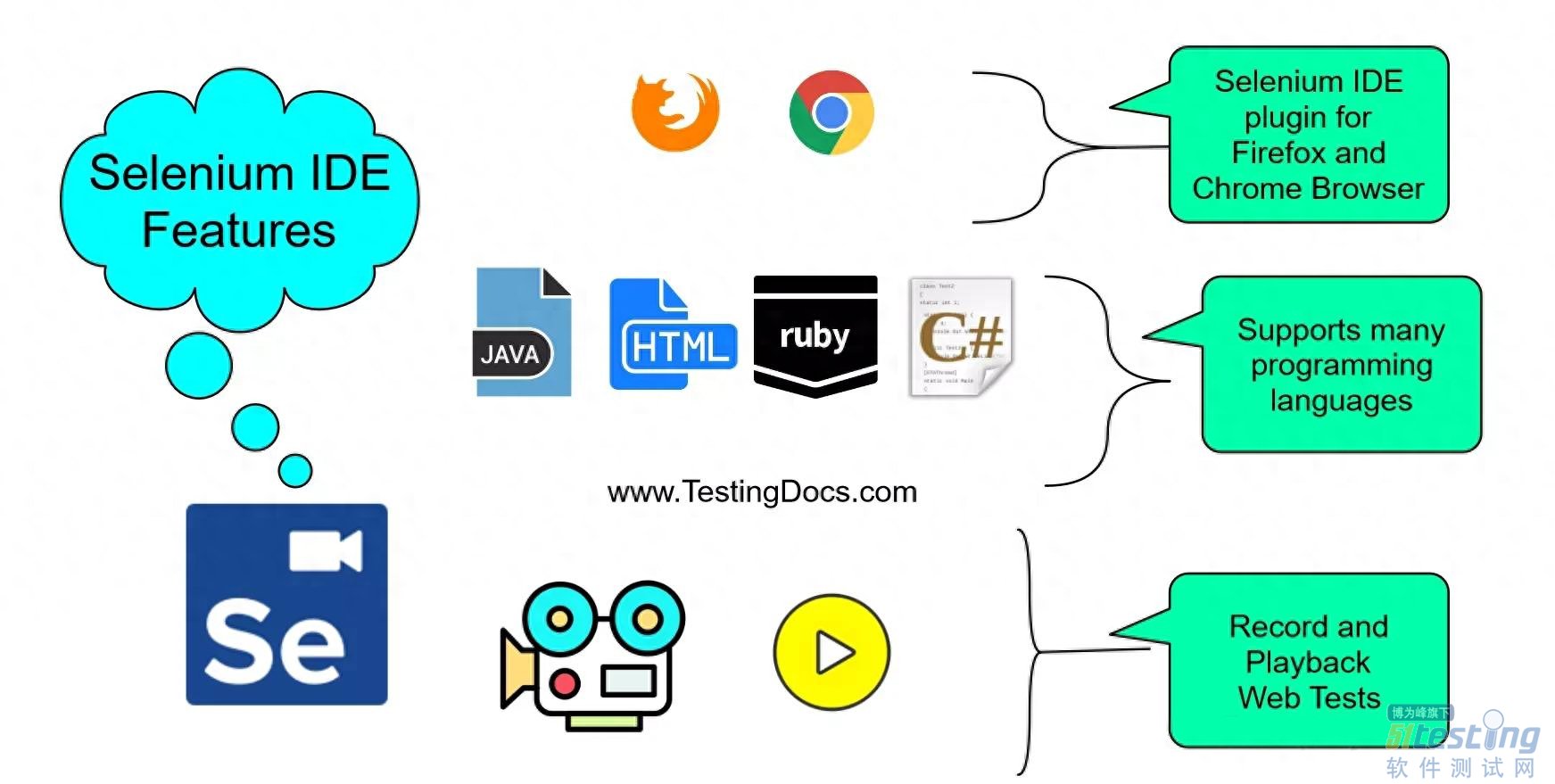
如果想创建快速错误重现脚本,或者创建脚本来帮助自动化辅助探索性测试,那么可以使用 Selenium IDE, 一个 Chrome、Firefox 和 Edge 附加组件,可以对与浏览器的交互进行简单的记录和回放。
然而,许多官方和非官方插件也允许开发者构建一个生产就绪的工具,这对觉得 Selenium WebDriver 门槛太高的公司来说,使用带有一些插件的 IDE 可能是一个可行的解决方案。
Selenium IDE 具有以下明显特征:
·Web 就绪 :通过简单的解决方案,可快速编写可靠的端到端测试,开箱即用,适用于任何网络应用程序。
· 轻松调试 :使用丰富的 IDE 功能(如设置断点和异常暂停)享受更轻松的测试调试。
· 跨浏览器执行 :使用 Selenium IDE 的命令行运行程序在任何浏览器/操作系统组合上并行运行测试。
端到端测试或E2E测试:是在移动应用程序开发周期中进行的一种性能测试,产品的所有功能都从一端到另一端进行测试,以确保整个应用程序流程正常运行。事实上,E2E测试的主要目标之一是为站点提供有关用户体验的上下文。模拟真实用户体验,并对所有集成组件进行测试验证。
2.3 Selenium Grid
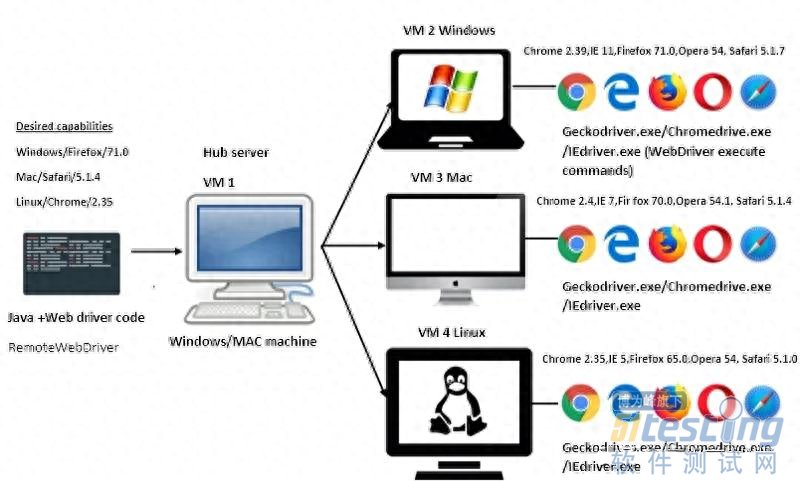
如果想通过在多台机器上分布和运行测试来进行扩展,并从一个中心点管理多个环境,从而轻松针对大量浏览器/操作系统组合运行测试,那么可以考虑使用 Selenium Grid。
Selenium Grid 允许开发者同时在多台机器和浏览器上运行并行测试(比如:一台机器运行 Firefox,另一台机器运行 Chrome ),工具的主要功能是节省时间。 如果必须运行 100 个测试,如果使用 Selenium Grid 设置四台虚拟机或物理机,那么只需要花费大约四分之一的时间。
通过 Selenium Grid 可以轻松实现开发者的以下述求:
· 提供一种在多台机器上并行运行测试的简单方法
· 允许在不同的浏览器版本上进行测试
· 启用跨平台测试
3.Selenium 使用
下面的示例和其他示例包含在 example 目录中,下面是使用 selenium 的一个简单示例:
const { Builder, Browser, By, Key, until } = require('selenium-webdriver');
(async function example() {
let driver = await new Builder().forBrowser(Browser.FIREFOX).build();
try {
await driver.get('https://www.google.com/ncr');
await driver.findElement(By.name('q')).sendKeys('webdriver', Key.RETURN);
await driver.wait(until.titleIs('webdriver - Google Search'), 1000);
} finally {
await driver.quit();
}
})();
Selenium 还提供了 Builder 类,Builder 类是配置新 WebDriver 实例的一站式 store。 构建器允许在一个流程中设置所有选项,而不是让代码因各种浏览器而混乱。 当调用 Builder#build() 时,与所选浏览器无关的所有选项都将被删除:
const webdriver = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
const firefox = require('selenium-webdriver/firefox');
let driver = new webdriver.Builder()
.forBrowser(webdriver.Browser.FIREFOX)
.setChromeOptions(/* ... */)
.setFirefoxOptions(/* ... */)
.build();
为什么要配置与目标浏览器无关的选项? Builder 的 API 定义了默认配置, 可以通过 SELENIUM_BROWSER 环境变量在运行时更改目标浏览器。 例如,example/google_search.js 脚本配置为针对 Firefox 运行,开发者只需更改运行时环境即可针对其他浏览器运行该示例:
// cd node_modules/selenium-webdriver
node example/google_search
SELENIUM_BROWSER=chrome node example/google_search
SELENIUM_BROWSER=safari node example/google_search
4.Selenium 的优点
Selenium 的优点可以从以下几个维度拆开来看。
4.1 免费
Selenium 不是市场上唯一的自动化测试工具,但它是唯一可以与付费产品竞争的免费工具。 Selenium 的开源使得具有陡峭学习曲线的工具成为初创公司和独立开发人员的福音。
4.2 与敏捷、DevOps、持续交付工作流集成
Selenium 的本质属于敏捷、DevOps 或持续交付背后的主要原则。由于 Selenium 可以跨所有平台移植并且通常不需要学习新语言,因此 Selenium 具有无可比拟的灵活性。
Selenium 可轻松与各种开发平台集成,例如:Jenkins、Maven、TestNG、QMetry、SauceLabs 等。使用 Selenium Grid 等进行的并行、跨浏览器测试,允许开发人员更快地接收反馈并立即处理更改。
4.3 支持移动测试
使用 Selenium,还可以测试本机、hybrid 或 Web 移动应用程序(需要额外软件)。 比如:Appium 和 Selendroid,都基于 Selenium。
这两种工具都是开源的,并且有强大的社区支持。 主要区别在于 Appium 支持 iOS、Android 和 Windows 设备,而 Selendroid 只专注于 Android。 Selendroid 还打包了 Appium,因此当测试 Android 2.3 到 4.3 版本时,程序会自动切换到 Selendroid。
除此之外,Robotium、ios-driver 等也是自动化场景值得深入探索的工具。
4.4 广泛的语言支持、平台和浏览器
Selenium 提供的灵活性在测试自动化领域几乎是无与伦比的。 首先,Selenium 支持十多种语言,其中包括: Java、Ruby、C#、PHP、JavaScript 和 Python 等这些当今最常用的编程语言。 Selenium 也是唯一涵盖 Linux 测试的主流工具。
同时,Selenium 也支持了包括:Firefox、Chrome、IE、Edge、Safari、opera、HTmlUnit 等大多数的主流浏览器。
4.5 庞大的社区
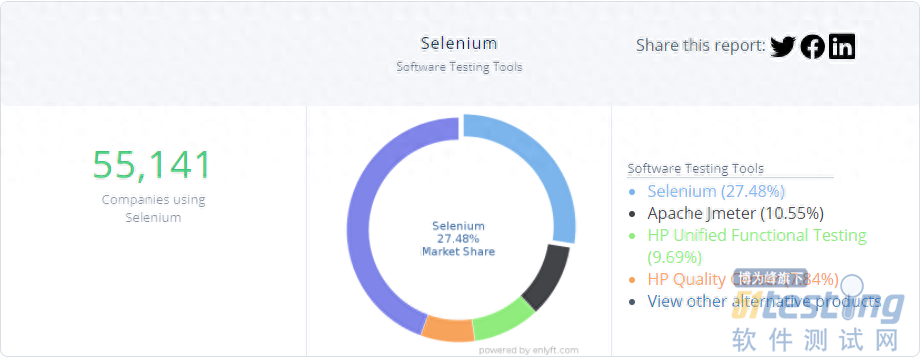
根据 Enlyft 的统计,有超过 55k 的公司使用 Selenium ,其中就包括谷歌和众多初创公司。Selenium 在所有软件测试工具中占据了 27.48% 的市场份额,其最接近的竞争对手 Apache Jmeter 仅占据了 10% 以上。
因此,从这点来看,Selenium 确实值得成为自动化领域的佼佼者。
4.6 庞大的插件和扩展库
Selenium 可以通过各种插件扩展其能力,比如 Selenium 官方认可的插件,如: Appium 和 Selendroid 等,当然在 Github 上也有众多拿来即用的插件,可轻松用于与 Jenkins 或 Eclipse 等集成。
当然,这些插件不仅适用于 WebDriver,还适用于 Grid 和 Selenium IDE。
5.Selenium 缺点
5.1 陡峭的学习曲线
自动化测试趋势之一是无代码测试,允许没有任何编程知识的人执行测试。 一些测试工具,如: TestComplete、Ranorex 或 Tricentis 通过在代码层之上构建用户友好的 UI、 并支持在两种模式之间切换来提供此功能,同时也允许测试人员编写脚本接收反馈。
然而,Selenium 不允许无代码测试, 测试者需要掌握至少一种编程语言。 许多公司,尤其是初创公司,倾向于雇用最好的编码人员来编写产品功能,并让技术水平较低的人员参与自动化测试, 然而这不适用于 Selenium。
但是,这里仅指 Selenium WebDriver,因为使用更简单的 Selenium IDE 不需要任何编码技能,但有一定的局限性。
5.2 仅用于基于网络的应用程序
Selenium 是一种不能用于自动化桌面应用程序测试的工具,因为它无法识别桌面应用程序中的对象。 Selenium 仅针对上文列出的各种浏览器对 Web 应用程序进行测试。
因此,要测试桌面应用程序,必须找到一个单独的工具,如 WinAppDriver 并将其与 Selenium 一起使用,或者一个综合测试工具,如 Katalon,它可以自动化基于 Web 和非基于 Web 的测试。
5.3 没有内置图像比较
在 QA 过程中,自动化图像验证存在困难。 判断图像是否正确显示在屏幕上的最简单且最有效的方法是手动检查。 虽然对于大多数产品来说,结合手动、自动测试很正常,但这是错误的一大来源,因为重复任务会导致测试人员减少检查。
此问题的常见解决方案之一是图像比较。 如果有一个图像模型,程序可通过将其与测试期间显示的图像进行比较。 比如:TestComplete、Ranorex、Katalon Studio 等等。
要在 Selenium 中执行此操作,需要第三方软件,比如: Sikuli 。 它是一种基于图像的识别工具,可以与 Selenium 很好地集成,但它并不是很准确。 另一个开源库是 OpenCV,它具有 C++、Python、Java 和 MATLAB 接口,并包含数百种用于计算机视觉和图像处理的算法。
5.4 没有报告能力
缺乏自动生成的报告是 Selenium 面临的最大挑战之一。 要捕获 Selenium 中的失败测试,必须在失败时截取屏幕截图,但是这远不是团队快速诊断问题所需的可读格式。 虽然不同的供应商提供具有数据驱动洞察力和团队合作工具集成的报告功能,但 Selenium 必须依赖第三方解决方案。
·TestNG 在测试执行时创建两种类型的报告:详细报告和摘要报告,摘要提供简单的通过/失败数据,而详细报告有日志、错误、测试组等。
· JUnit 使用 HTML 在 Selenium 中生成带有“失败”和“成功”指示符的简单报告。
· Extent Library 是最复杂的选项:它创建测试摘要、包括屏幕截图、生成饼图等。
· Allure 创建带有图表、时间线和分类测试结果的精美报告——所有这些都在方便的仪表板上。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理