一、前言
半年前,偶然在视频号刷到某机构正在直播讲解Playwright框架的使用,就看了一会,感觉还不错,便被种草,就想着自己有时间也可以自己学一下,这一想着就半年多过去了。
读到这,你可能就去百度这东西到底是干啥用的?
这不最近又看到某号主,一直在更新关于Playwright基于Python语言的文章,这又再次勾起了我的学习欲望。
要做就做和比人不一样的,那我就写个关于Java系列的就好了。
二、Playwright是什么?
微软开源自动化测试工具Playwright,支持主流浏览器,包括:Chrome、Firefox、Safari 等,同时支持以无头模式、有头模式运行,并提供了同步、异步的 API,可以结合 主流测试框架使用,并且支持浏览器端的自动化脚本录制等功能。
「特点:」
·跨浏览器:Playwright 支持所有现代渲染引擎,包括Chromium、WebKit 和 Firefox;
· 跨语言:在 TypeScript、JavaScript、Python、.NET、Java 中使用Playwright API;
「通俗的讲:」 就是一款主流的自动化测试工具,可以跨平台、跨语言、开源、支持分布式、拥有成熟的社区及学习文档,主要用于接口和web自动化测试。
三、开发环境搭建
网上都是关于Python的环境好搭建及安装,各种pip install ** ......
我就不做重复的事了,那我们就来演示下Java的开发环境搭建就好了
1、开发环境搭建
添加pom文件,如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>examples</artifactId>
<version>0.1-SNAPSHOT</version>
<name>Playwright Client Examples</name>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.25.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
添加Example.java,示例代码如下:
package org.example;
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch();
Page page = browser.newPage();
page.navigate("https://www.cnblogs.com/longronglang");
System.out.println(page.title());
}
}
}
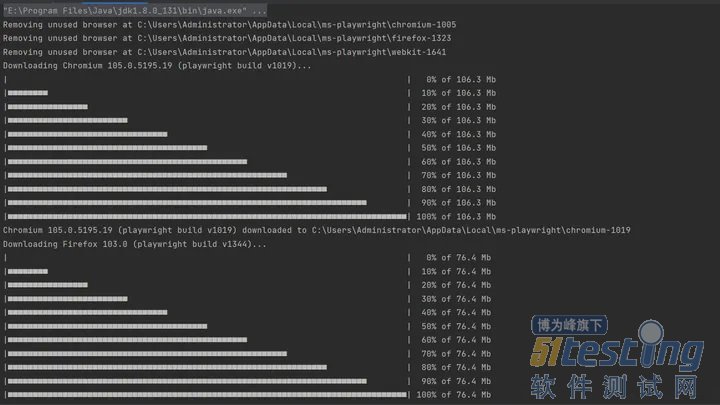
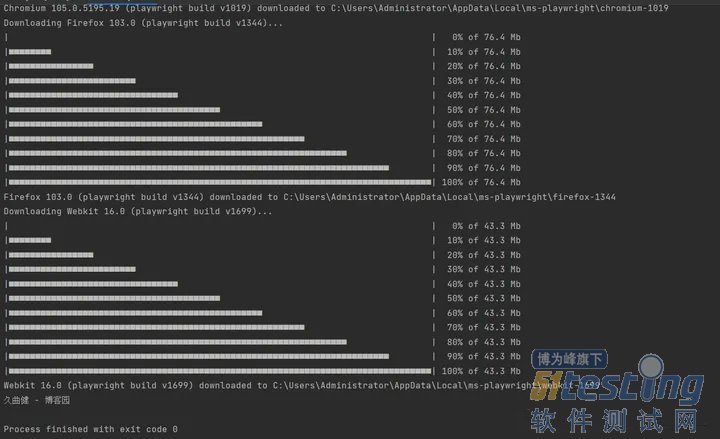
运行这个类会下载 Playwright 包并安装适用于 Chromium、Firefox 和 WebKit 的浏览器二进制文件,如下所示:
2、第一个程序
打开首页并截图,示例代码如下:
package org.example;
import com.microsoft.playwright.*;
import java.nio.file.Paths;
public class WebKitScreenshot {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch();
Page page = browser.newPage();
page.navigate("https://www.cnblogs.com/longronglang");
page.screenshot(new Page.ScreenshotOptions().setPath(Paths.get("example.png")));
}
}
}
「运行结果:」
「说明:」
默认情况下,Playwright 以无头模式运行浏览器。要查看浏览器 UI,需在启动浏览器时传递headless=false标志,关于API及具体参数部分会在后续文章中更新。
四、脚本录制
1、录制环境的安装
和很多自动化测试工具一样,Playwright也是可以录制并生成脚本的。
那么接下来将演示如何进行脚本的录制(「我个人是不喜欢录制的」),此处操作只为有需要的人。
由于之前做的electron桌面应用环境开发,依赖node.js运行环境,而Playwright也是完美支持node. js,那我将用node环境给大家演示。
「确认node环境及版本:」
node -v
「安装:」
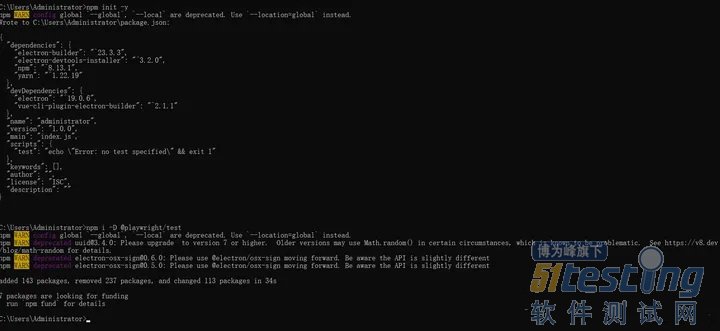
npm init -y
npm i -D @playwright/test
2、如何录制
使用Playwright无需写一行代码,我们只需手动操作浏览器,它会录制我们的操作,然后自动生成代码脚本。
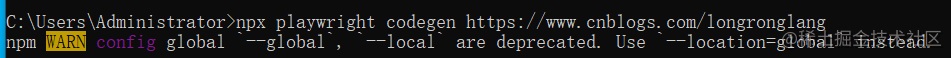
「输入如下命令,开启录制」
如下所示:
npx playwright codegen https://www.cnblogs.com/longronglang(测试的网址)
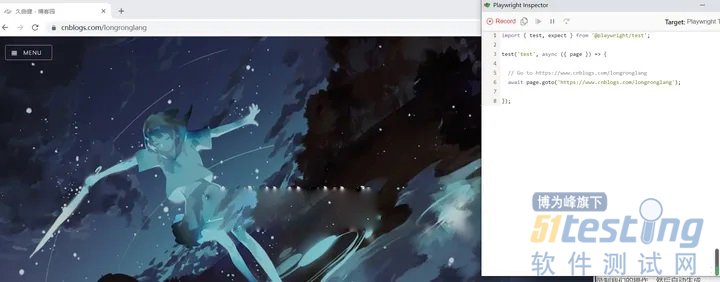
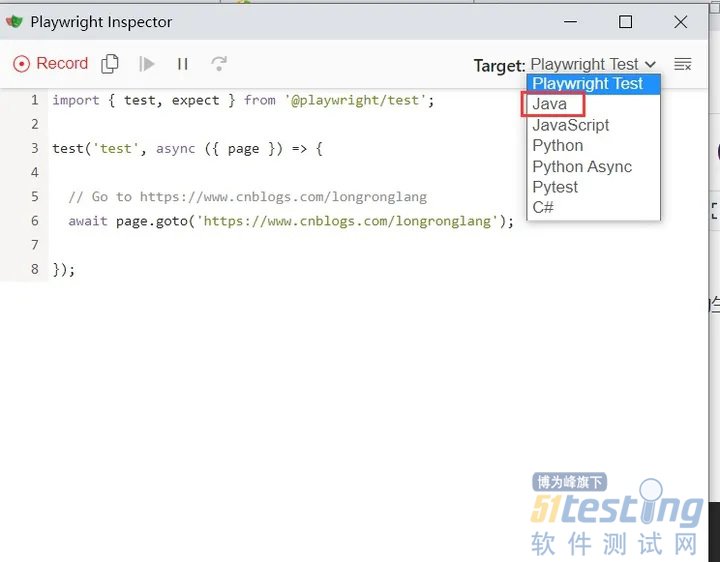
「在playwright inspector中选择你需要语言:」
这里以Java为例,如下所示:
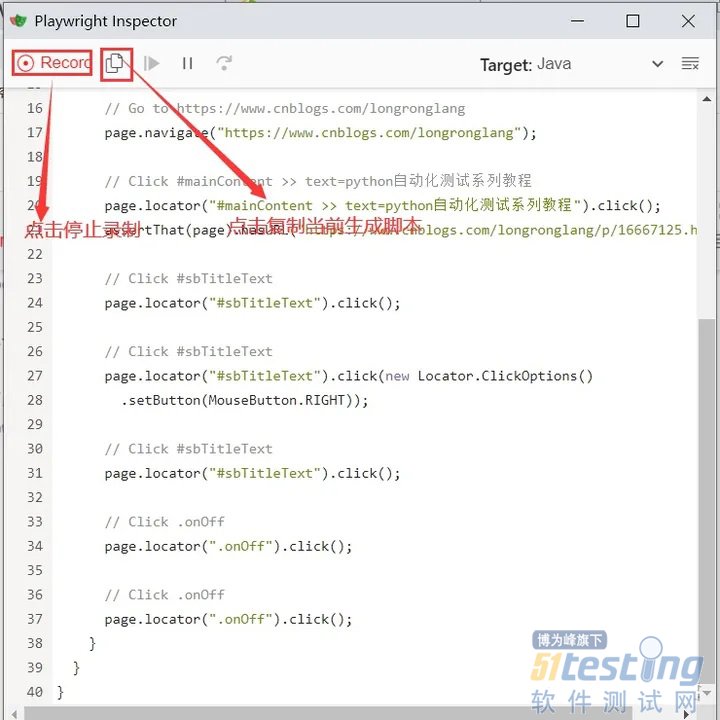
「操作中会有页面相关定位提示,点击结束录制,并复制生成脚本,如下所示:」
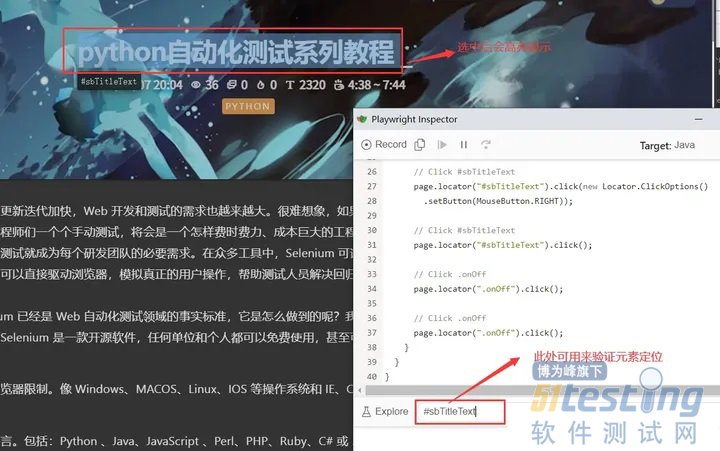
「关于元素定位,可以用自带的验证工具验证元素定位表达式,如下图所示:」
3、生成脚本
生成代码如下所示:
package org.example;
import com.microsoft.playwright.*;
import com.microsoft.playwright.options.*;
import static com.microsoft.playwright.assertions.PlaywrightAssertions.assertThat;
import java.util.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions()
.setHeadless(false));
BrowserContext context = browser.newContext();
// Open new page
Page page = context.newPage();
// Go to https://www.cnblogs.com/longronglang
page.navigate("https://www.cnblogs.com/longronglang");
// Click #mainContent >> text=python自动化测试系列教程
page.locator("#mainContent >> text=python自动化测试系列教程").click();
assertThat(page).hasURL("https://www.cnblogs.com/longronglang/p/16667125.html");
// Click #sbTitleText
page.locator("#sbTitleText").click();
// Click #sbTitleText
page.locator("#sbTitleText").click(new Locator.ClickOptions()
.setButton(MouseButton.RIGHT));
// Click #sbTitleText
page.locator("#sbTitleText").click();
// Click .onOff
page.locator(".onOff").click();
// Click .onOff
page.locator(".onOff").click();
}
}
}
「说明:」
从上面可以看到,录制的脚本会自动带英文注释,而且是可以通过浏览器可以看到运行效果的。
这个框架执行速度有些慢,首次运行比较耗时,其他感觉还好。
到此关于Playwright开发环境搭建及脚本的录制已完成,有兴趣的同学可以自行尝试。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理