1. 前言
很多同学选择使用airtest-selenium来做Web自动化,是因为想使用airtest-selenium封装的一些关于图像识别的方法,像图像点击、图像断言、截图等等。
但是在实际应用过程中,同学们可能会遇到一些问题,这里我们详细聊一聊同学们在使用airtest-selenium进行Web自动化测试时,容易遇到的一些问题及其解决办法。
2. 基本概念和用法
1)airtest-selenium是标准的selenium
其实airtest-selenium就是标准的selenium,只不过我们在这个库里额外封装了一些关于图像识别和标签页切换的方法:
·airtest_touch:图像点击
· assert_template:断言图像存在
· snapshot:给网页截图
· switch_to_previous_tab:切换到上一个打开的标签页
· switch_to_new_tab:切换到最新打开的标签页
......
2)使用AirtestIDE提供的辅助窗
为了让同学们快速上手,我们在AirtestIDE提供了对应的辅助窗,默认情况下不展示。
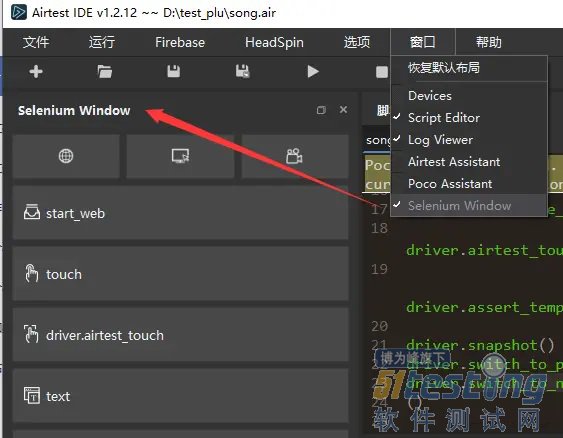
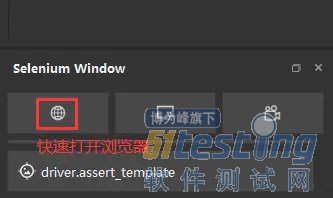
但我们需要编写Web自动化测试脚本时,可以在IDE的顶部菜单栏,窗口选项下勾选上Selenium Window:
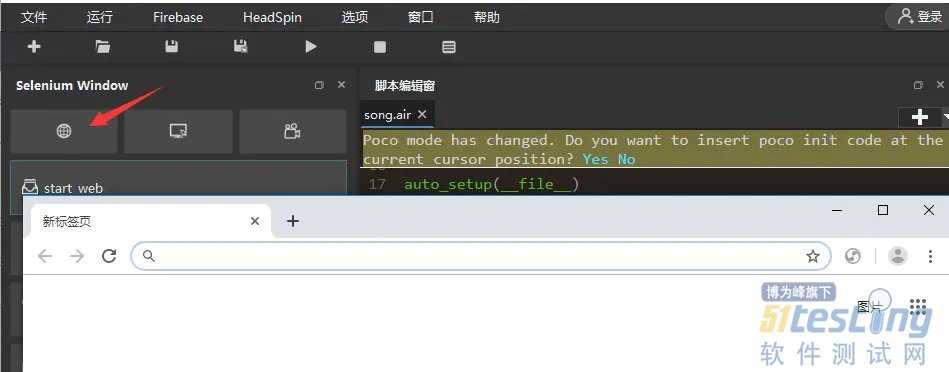
使用这些快捷功能,可以帮我们录制/快速生产Web自动化测试脚本。不过需要注意的是,为了使用辅助窗的录制/快捷功能,我们需要点击 初始化按钮 打开1个chrome浏览器窗口,并且在该窗口上录制脚本。
3)结合更多selenium的API
另外,我们非常建议大家先学习一些selenium基础,再来使用airtest-selenium进行Web自动化的测试工作。
这样我们就可以结合selenium更加丰富的API实现更加丰富和复杂的自动化测试脚本。(网上有非常丰富的关于selenium的教程文档,同学们可以自行查找)
3. 常见问题
1)使用airtest-selenium封装的图像方法报错
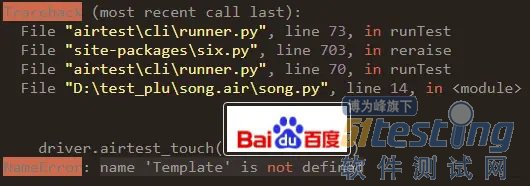
有些同学在使用airtest-selenium封装的一些图像方法时,出现类似 name 'Template' is not defined 的报错:
通常是因为忘记/误删了引入Airtest库的方法,我们可以在脚本开头添加:
from airtest.core.api import *
2)混淆airtest-selenium的WebChrome()和selenium的webdriver.Chrome()
在airtest-selenium库里,我们可以通过这样的方式实例化一个chrome对象:
from airtest_selenium.proxy import WebChrome
driver = WebChrome()
而在selenium库里,我们则是通过下述方式对chrome进行实例化的:
from selenium import webdriver
driver = webdriver.Chrome()
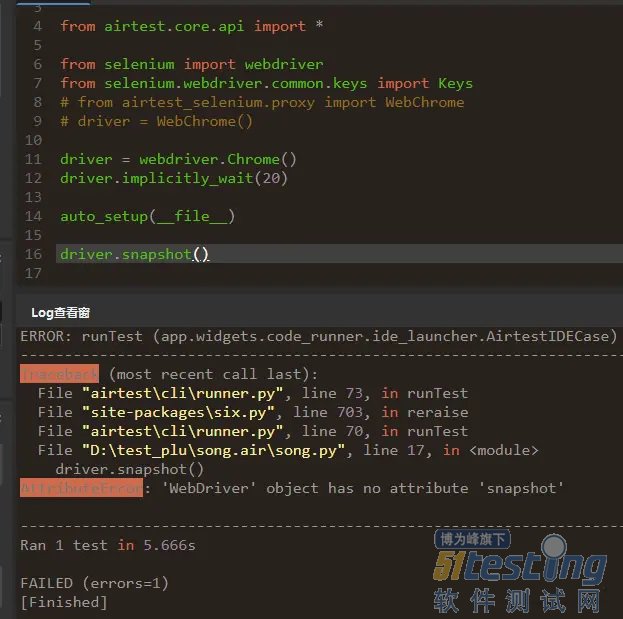
如果我们要使用airtest-selenium封装的图像方法,像 airtest_touch、snapshot和assert_template等,我们就必须实例化airtest-selenium提供的 WebChrome 类。
否则会出现类似 AttributeError: 'WebDriver' object has no attribute 'snapshot' 的报错:
3)暂不支持在Mac上使用airtest-selenium
目前暂不支持在Mac上使用airtest-selenium,使用时我们也会弹出如下的提示:
Current OS is not 'Windows'! You can't use airtest function of Airtest-Selenium. > <
4)airtest-selenium报告插件
在生成airtest-selenium(Web自动化测试)的报告时,我们需要加载专用的报告插件。
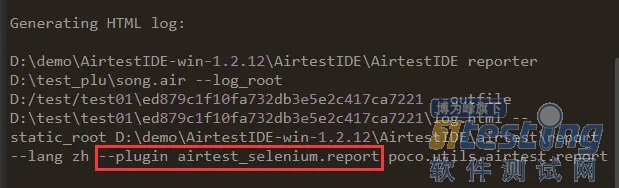
如果我们使用AirtestIDE的 查看报告 按钮来生成,会自动帮我们加载这个插件:
# 命令行添加airtest-selenium报告插件的方式
--plugin airtest_selenium.report
如果我们使用脚本生成测试报告,则需要手动指定 plugins 参数:
from airtest.report.report import LogToHtml
h1 = LogToHtml(script_root=r'D:\test\report01.air', log_root=r"D:\test\report01.air\log", export_dir=r"D:\test\report02" , lang='en', plugins=["airtest_selenium.report"])
h1.report()
5)unknown error: cannot find Chrome binary
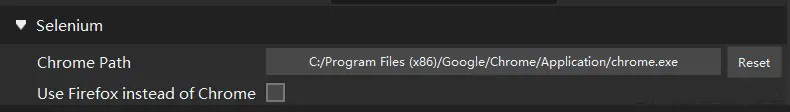
这是同学们在使用airtest-selenium进行Web测试 最常问 的一个问题了。通常情况是,我们在AirtestIDE的Selenium Window辅助窗中,点击打开浏览器的按钮,可以正常打开一个chrome浏览器的窗口(因为我们事先在选项-设置中设置了chrome.exe的路径):
但是在执行airtest-selenium脚本,运行到打开浏览器窗口的代码时,却会报类似下述的报错:
selenium.common.exceptions.WebDriverException: Message: unknown error: cannot find Chrome binary
(Driver info: chromedriver=2.37.544315 (730aa6a5fdba159ac9f4c1e8cbc59bf1b5ce12b7),platform=Windows NT 10.0.19043 x86_64)
如果我们的chrome浏览器是安装在默认路径下的(我们也非常建议将chrome浏览器安装到默认路径下,可以省去很多问题),出现上述报错时,我们需要检查以下2点:
·chrome浏览器匹配的驱动(chromedriver)有没有放在环境变量目录位置上
· chrome浏览器版本与驱动(chromedriver)版本是否匹配
如果没有放在正确目录下或者与现有浏览器版本不匹配,我们可以在查看安装好的chrome浏览器版本后,到这个路径下下载匹配的chromedriver:chromedriver.storage.googleapis.com/index.html 。
如果我们的chrome浏览器没有安装在默认路径下,也很有可能因为Selenium找不到二进制的chrome.exe文件而抛出上述的异常,通常我们可以选择以下方式来解决:
· 卸载已安装的chrome浏览器,然后重新安装到默认路径下
· 不重新安装的话,可以直接配置chrome浏览器的安装目录到环境变量中
当然我们也支持使用使用代码来指定chrome.exe或者chromedriver(2者的版本必须匹配)的路径:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
from selenium.webdriver.chrome.options import Options
opt = Options()
opt.binary_location = r"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
driver = WebChrome(options=opt,executable_path=r"C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe")
6)脱离AirtestIDE运行airtest-selenium脚本时未安装库
如果我们使用AirtestIDE自带的环境来运行Web自动化脚本,则直接运行即可,因为内嵌的python环境已经事先安装好了airtest-selenium库。
但是如果我们指定使用本地python环境或者脱离AirtestIDE运行Web自动化脚本,则需要我们在对应的python环境里安装好airtest-selenium库:
pip install airtest-selenium
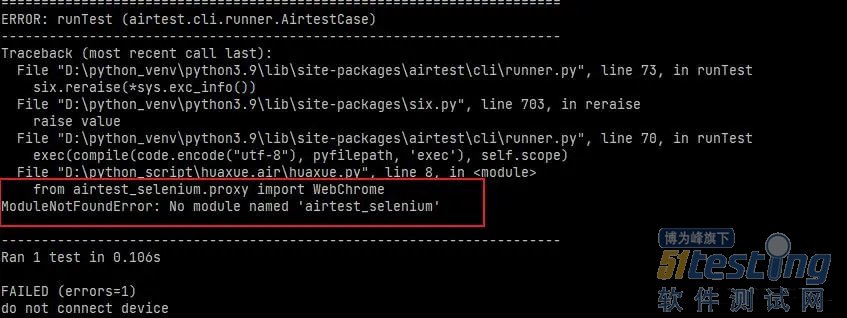
否则会出现 no module named 'airtest_selenium' 的报错:
另外,也有些同学在安装这个库时,可能会出现 no module named 'pynput'的报错,此时我们需要先安装好 pynput 库,再来安装airtest-selenium:
pip install pynput
pip install airtest-selenium
7)Web自动化的输入与键盘操作
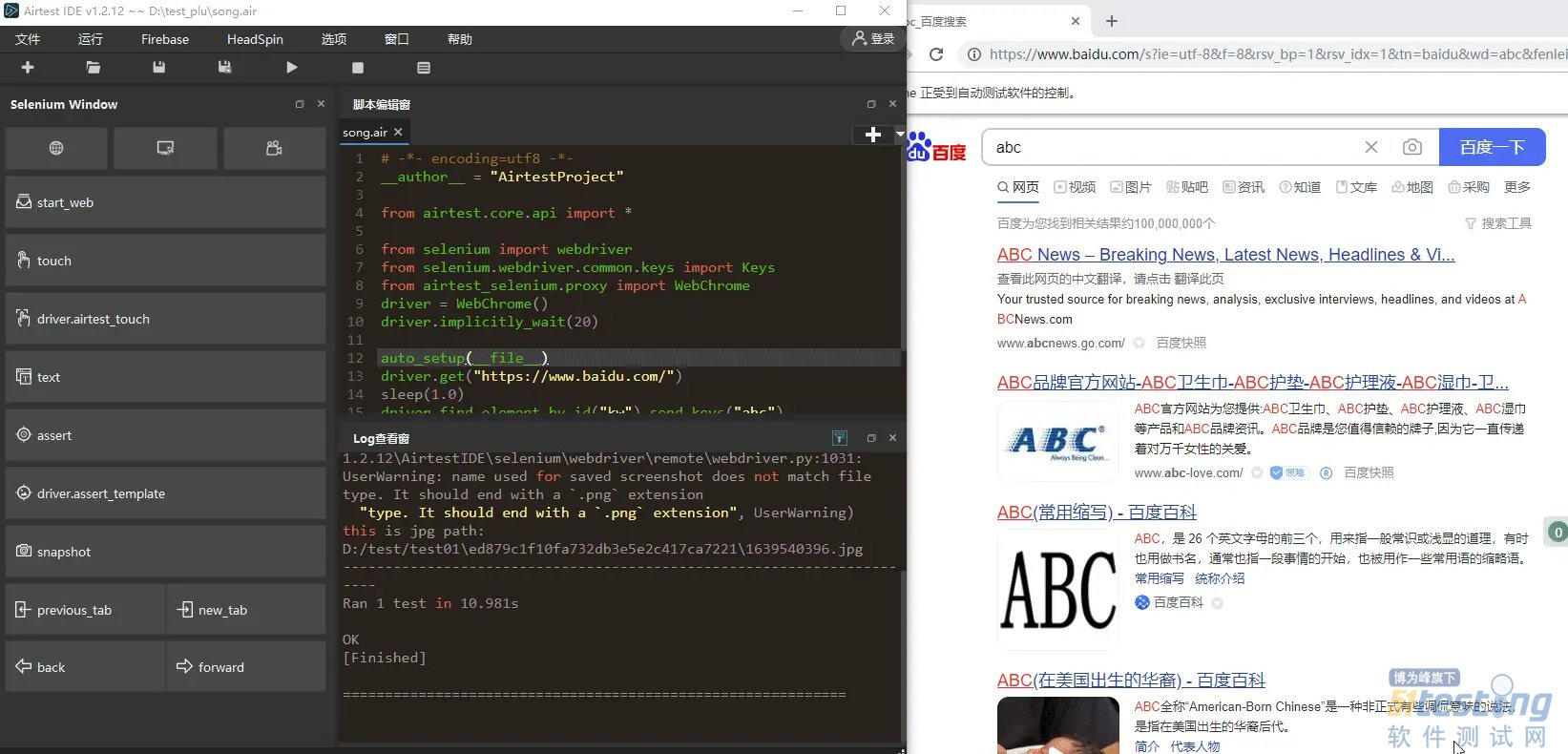
而是使用 send_keys,以下是一个简单的例子,我们打开百度首页后,定位到搜索文本输入框,输入一定的文本,然后执行键盘回车操作:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
driver = WebChrome()
driver.implicitly_wait(20)
auto_setup(__file__)
driver.get("https://www.baidu.com/")
sleep(1.0)
# 输入文本
driver.find_element_by_id("kw").send_keys("abc")
# 键盘回车操作
driver.find_element_by_id("kw").send_keys(Keys.ENTER)
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理