一. 回顾
1. 搭建了前后端项目工程
2. 安装了前后端的依赖
3. 配置并启动了前后端服务
4. 创建了后端子应用
5. 将Rest Framework和数据库连接信息配置进后端的配置文件中
在上篇文章《django+vue:手把手教你开发web平台(二)—登录认证》中,我们做了以下几件事情:
1. 后端登录认证的实现
2. 前后端服务关联配置
3. 前端登录逻辑的梳理
4. 前端登录逻辑的修改
5. 跨域问题的解决
接下来我们完成以下功能的实现:
1. 前端用户信息逻辑的梳理
2. 后端开发获取用户信息接口
3. 后端自定义ModelViewSet
4. 前端用户信息逻辑的修改
5. vuex状态管理
二. 前端用户信息逻辑的梳理
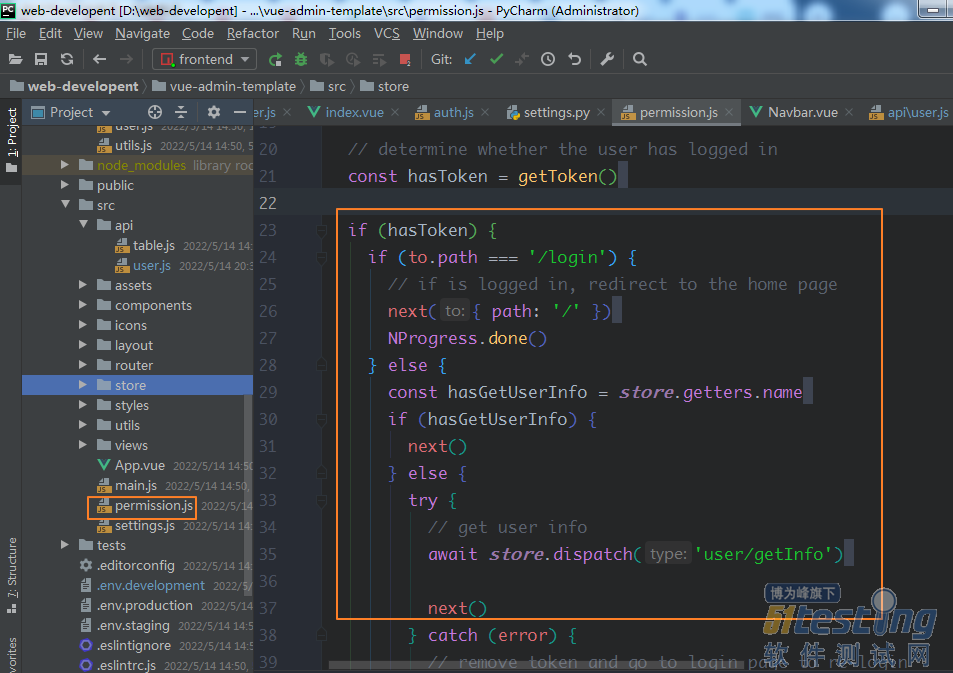
(一). permission.js
回到permission.js文件,可以看到这里的逻辑是,如果在有token的情况下,如果访问的页面非登录页,这时候会从vuex中获取用户名,如果用户名存在,就跳转到该页,如果用户名不存在,表示是第一次登录,需要通过store目录下的user.js文件中的getInfo方法设置用户信息。
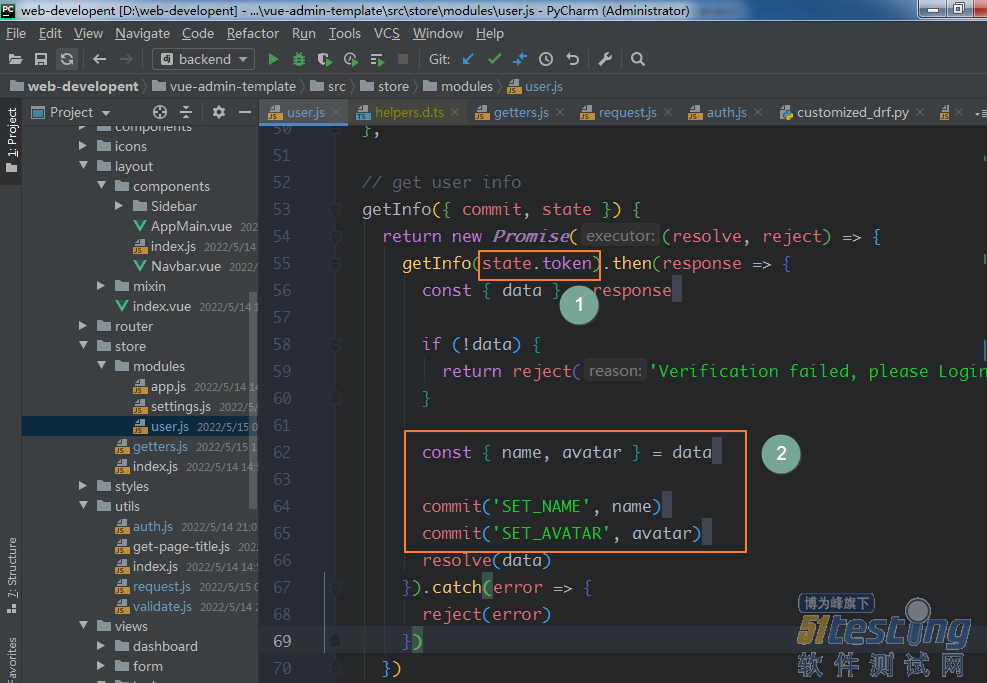
(二). store
继续切换到store/modules/user.js文件中,我们通过后端定义获取用户信息接口,因为已经在headers中带入了token,所以不需要将state.token作为参数传给getInfo方法,这里的state.token将来一定要修改。
另外,可以看到const { name, avatar } = data就是从响应结果里获取name、avatar(用户头像),commit是分别设置name、avatar到vuex中。响应结果里一定要有name和avatar字段,那有可能这两个字段并不一定在data对象中,因此这块可能要做修改。这是优化点一。
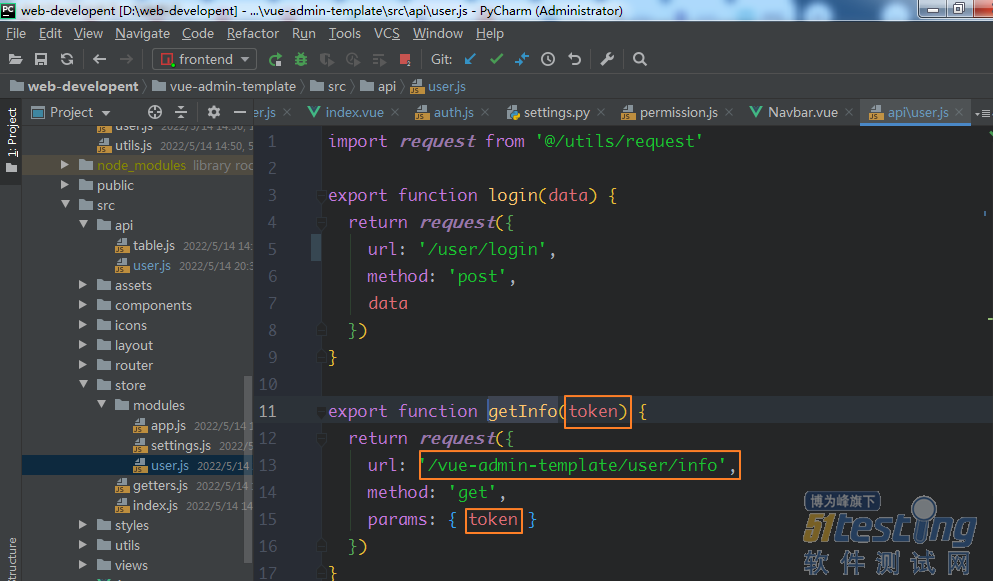
(三). api
在上述方法中点击下面那个getInfo,可以跳转到api目录下的user.js文件中,这个getInfo方法的url是前端自己定义的,到时候需要改成后端接口的路径,另外还要将url路径中的token去掉,这是优化点二。
(四).总结
综上所述,我们前端需要修改的地方有:
1. 将modules目录下的users.js文件中的getInfo方法传入state.token参数取消掉,将commit时候的传参可能要修改下
2. 将api目录下的user.js文件中的getInfo方法,其url替换为后端接口路径,其token传参取消掉
本文源自第六十七期《51测试天地》
《django+vue: 手把手教你开发web平台—用户信息》一文
查看更多精彩内容,请点击下载:
版权声明:本文出自《51测试天地》第六十七期。51Testing软件测试网及相关内容提供者拥有51testing.com内容的全部版权,未经明确的书面许可,任何人或单位不得对本网站内容复制、转载或进行镜像,否则将追究法律责任。