之前查看mocha 和cypress的reporter 的帮助文档,每次尝试都失败。
因为cypress升级到v10 之后,很多架构都发生了改变。但是帮助文档还是旧内容。没有适配最新的v10,所以导致报告一直都无法生成成功。
今天搜索cypress 报告的时候,发现cypress 集成Allure的方法,赶紧尝试了一下。瞬间解决了我一个难题呀。
来,先给大家分享方法。
第一步:先安装allure。Allure 就不用介绍了吧,做自动化的,都了解吧。Allure是一个测试报告工具,可以创建好看且简洁的报告。可以配置它来显示bug、fixtures、失败的脚本、计时和历史记录。
npm i -D @shelex/cypress-allure-plugin allure-commandline
第二步: 只需要在cypress.config.js 添加2句话即可。
//这一句添加到开头
const allureWriter = require('@shelex/cypress-allure-plugin/writer');
// 这一句添加到 return config 前面一行。
allureWriter(on, config);
第三步:在e2e.js的文件里添加如下代码。
import '@shelex/cypress-allure-plugin';
第四步:运行脚本。
npx cypress run --env allure=true
第五步:生成报告。
allure generate allure-results --clean -o allure-report
看到这句输出,就证明报告生成了。
然后我迫不及待在文件夹里打开index.html
芭比Q了。
页面显示无数个loading。
还提示了无数个CORS。看来不能直接本地打开,需要再web 服务器上打开。
简单。直接python 服务器整起。
命令行输入:
python3 -m http.server
浏览器 输入:127.0.0.1:8000
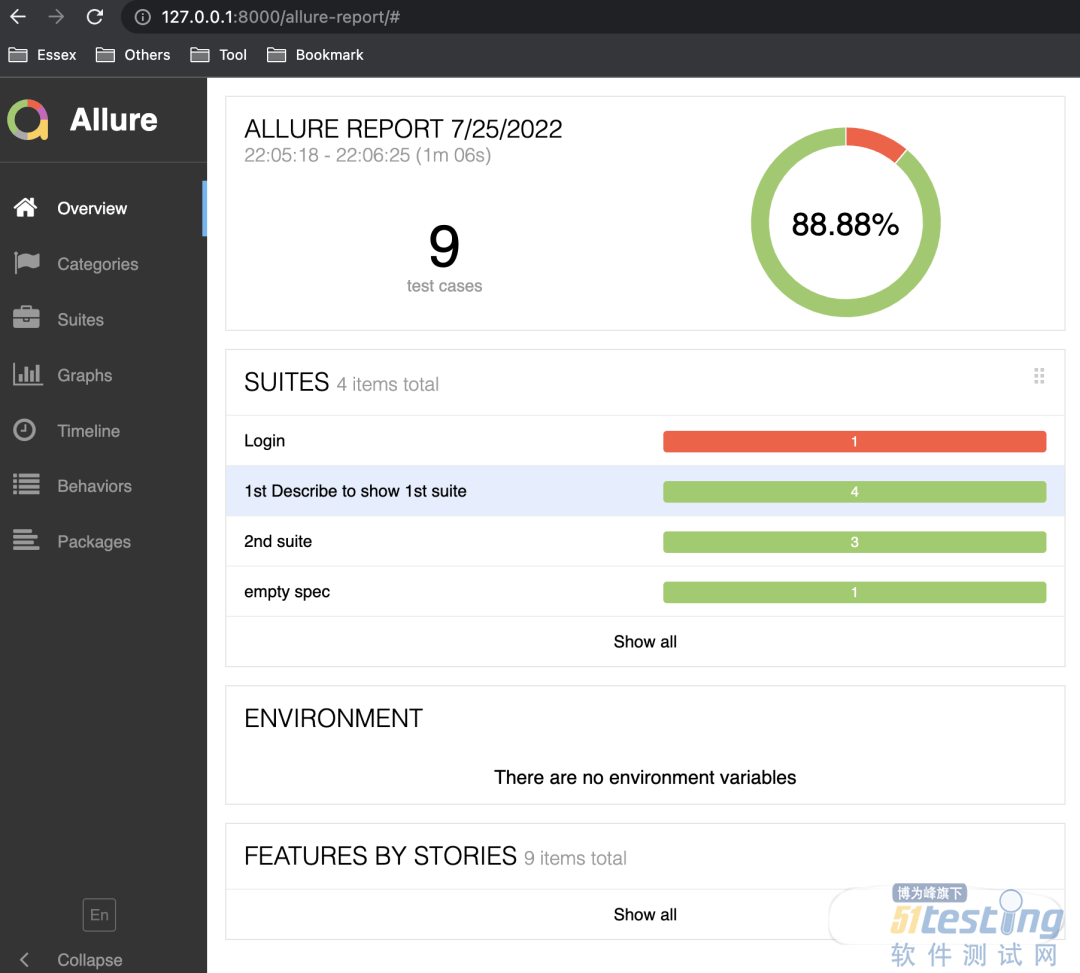
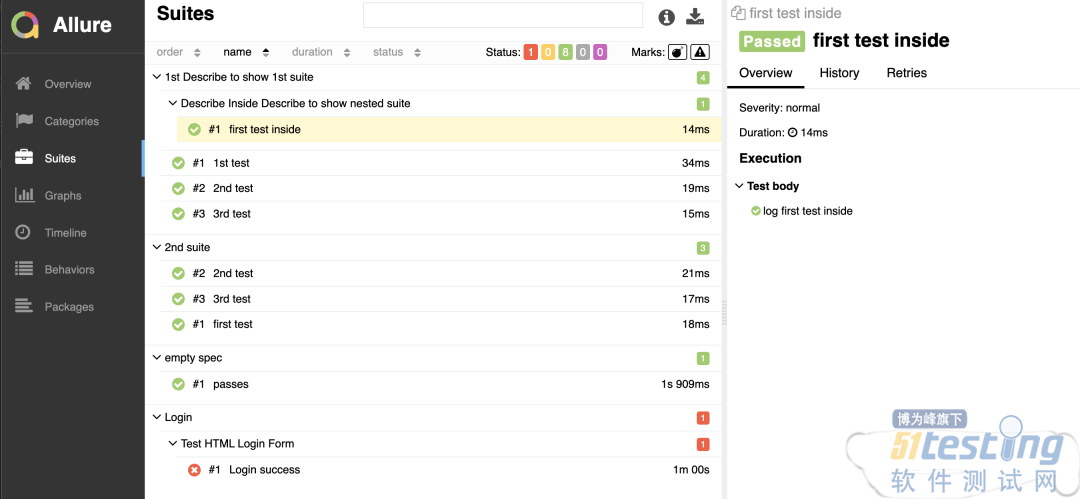
打开对应文件。
有什么事情有自己解决了冥思苦想的问题更令人开心的呢?
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理