Lighthouse是一个开源的自动化的分析移动端和PC端网页性能指标的工具,npm上的简介:
Lighthouse analyzes web apps and web pages, collecting modern performance metrics and insights on developer best practices.
Lighthouse有四种使用方法,chrome自带的,chrome插件,npm包,另外一种是用node,要敲代码。插件和node的就不去查了,另外两种已经很方便了。
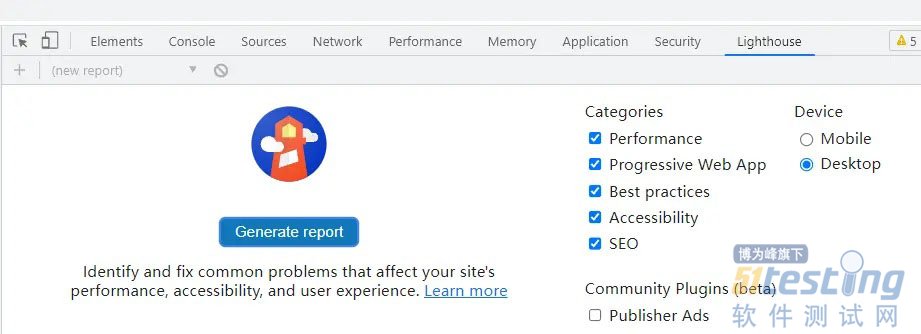
chrome devtools:
可以选择Mobile移动端还是Desktop PC端,生成的报告:
用nmp也很简单,全局安装:
npm install -g lighthouse
使用的时候:
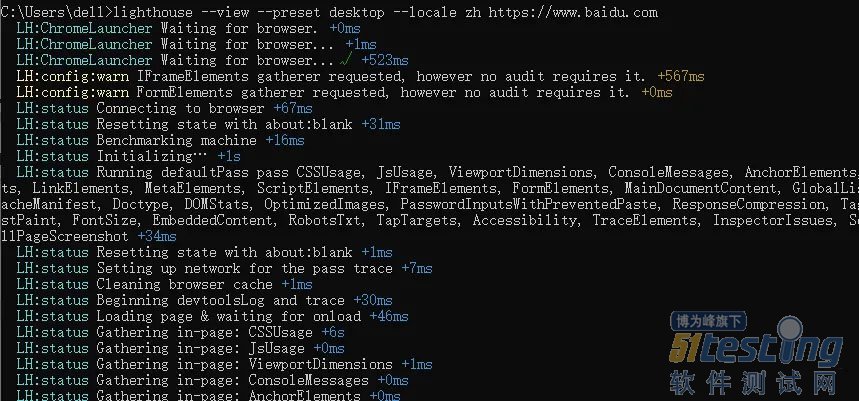
lighthouse --view --preset desktop --locale zh www.baidu.com
执行过程会生成一些类报告的数据:
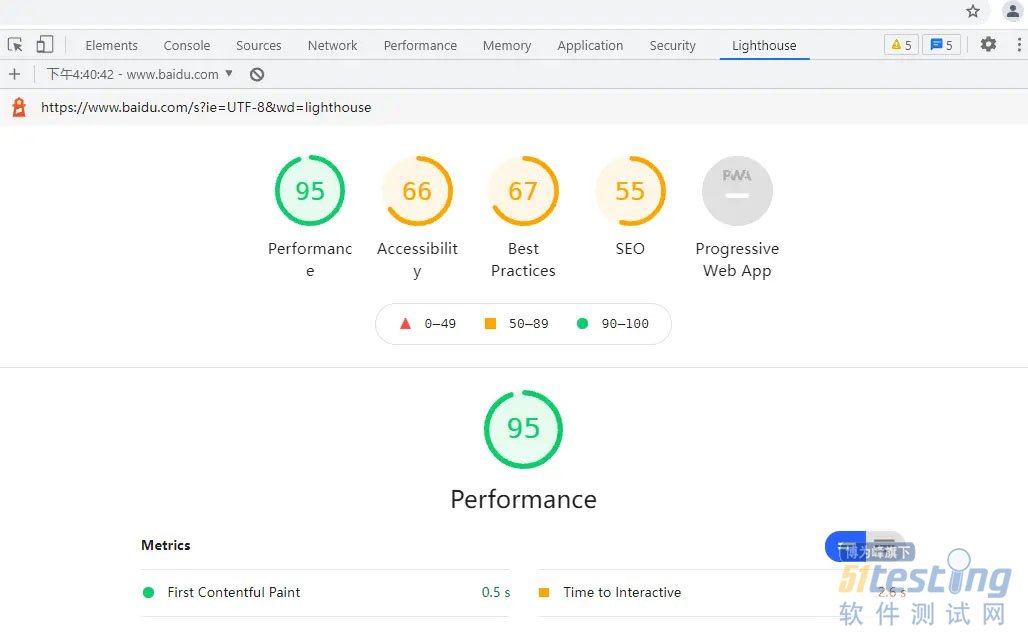
看是看不懂,直接看可视化的:
几个配置view是自动打开结果在浏览器,preset是配置检测PC端还是移动端,locale是用中文显示,更多的配置可以去npm看:https://www.npmjs.com/package/lighthouse
主要有5个方面:性能(Performance)、可访问性(Accessibility)、网络最佳实践(Best Practies)、搜索引擎优化(SEO)渐进式应用PWA(Progressive Web Apps)。之前分享的performance可以计算出来的数据这边都可以获取。
另外还列举了很多可以优化的建议,像使用http2、图片太大、关键请求等,非常详细,有一些我都觉得已经没办法优化了。我是不知道哪个网站真的需要做到那么极致的性能优化。
具体的各个参数就不介绍了,如果公司网站实在太慢了,可以用来生成个报告,然后看看哪些影响太大的,可以优化试试。
本文内容不用于商业目的,如涉及知识产权问题,请权利人联系51Testing小编(021-64471599-8017),我们将立即处理